FLASH中使用组件实现简单画板(AS3)
来源:网络收集 点击: 时间:2024-02-26打开制作软件,新建AS3文档。
 2/8
2/8打开组件面板,快捷键(Ctrl+F7)。

 3/8
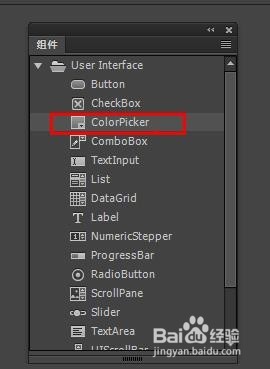
3/8找到ColorPicker组件,并拖动到舞台上

 4/8
4/8选择舞台上的ColorPicker组件,并给它设置实例名为color_picker
 5/8
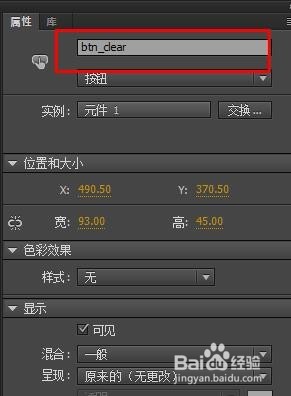
5/8自行制作一个按钮,用于清除绘制出的内容,实例名设置为btn_clear。如下图

 6/8
6/8再制作一个影片剪辑,里面放一个矩形形状,大小和舞台一样大,放到舞台上以后实例名设置为mc,注意要左上角对齐舞台,注册点在左上角。

 7/8
7/8最后在主时间轴加如下代码:
var shape:Shape=new Shape();//定义形状,主要在这个对象里进行绘制
mc.addChild(shape);//将形状对象放到影片剪辑中
mc.addEventListener(MouseEvent.MOUSE_DOWN,MouseDownEvent);//给影片剪辑添加鼠标按下事件
mc.addEventListener(MouseEvent.MOUSE_UP,MouseUpEvent);//给影片剪辑添加鼠标弹起事件
function MouseDownEvent(e:MouseEvent):void
{
shape.graphics.moveTo(mc.mouseX,mc.mouseY);//将绘制的初始位置设置为鼠标位置
shape.graphics.lineStyle(2, color_picker.selectedColor, 1, false, LineScaleMode.VERTICAL,
CapsStyle.NONE, JointStyle.MITER, 10);
//设置绘制出的线的样式,参数说明在参考资料里
mc.addEventListener(MouseEvent.MOUSE_MOVE,MouseMoveEvent);//添加鼠标移动事件,也就是绘制方法
}
function MouseUpEvent(e:MouseEvent):void
{
mc.removeEventListener(MouseEvent.MOUSE_MOVE,MouseMoveEvent);//移除鼠标移动事件
}
function MouseMoveEvent(e:MouseEvent):void
{
shape.graphics.lineTo(mc.mouseX,mc.mouseY);//绘制线条
}
btn_clear.addEventListener(MouseEvent.CLICK,ClearShape);
function ClearShape(e:MouseEvent):void
{
shape.graphics.clear();//清除绘制出的内容
}
 8/8
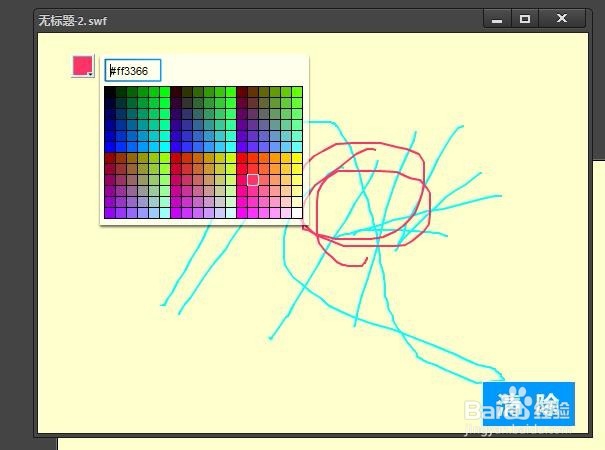
8/8导出测试效果如图所示
 注意事项
注意事项理解该教程需要一定的FLASH操作基础。
有什么不明白的或者其它FLASH代码方面的问题可以私信。
FLASH绘画AS3课件版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_155822.html
 订阅
订阅