怎样使用echarts制作环形图
来源:网络收集 点击: 时间:2024-02-26【导读】:
关于怎样使用echarts制作环形图品牌型号:RedmiBook Pro 15系统版本:Windows 10 家庭中文版20H2软件版本:VSCode1.65.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
首先,打开VSCode编辑器,新建一个demo.html文件
 2/6
2/6在index.html文件中,编写html代码,创建一个class为box的div容器
 3/6
3/6为div容器设置宽度和高度(容器没有宽高就无法加载图表)
 4/6
4/6通过script标签引入echarts.js文件(先去官网下载到本地再引入)
 5/6
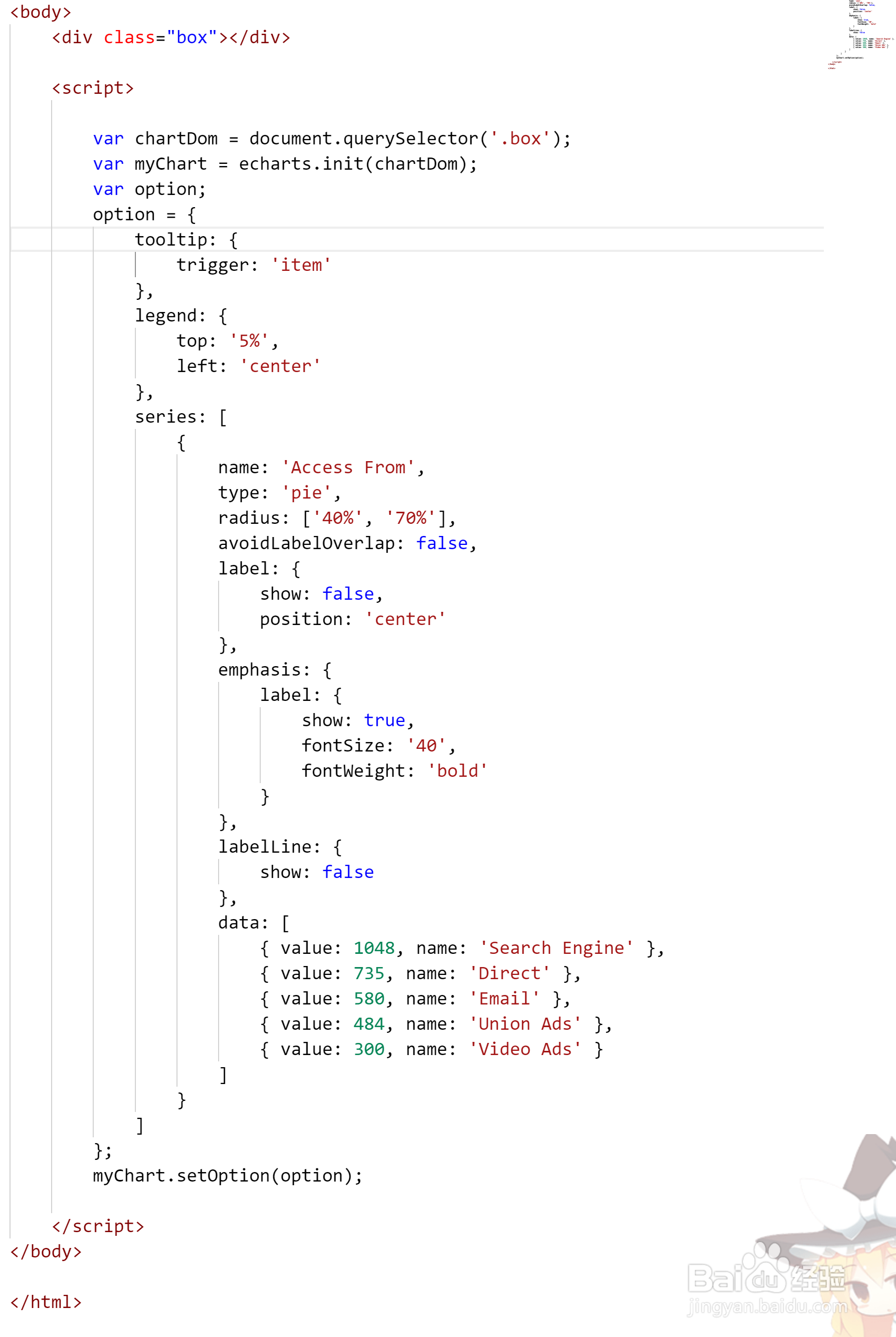
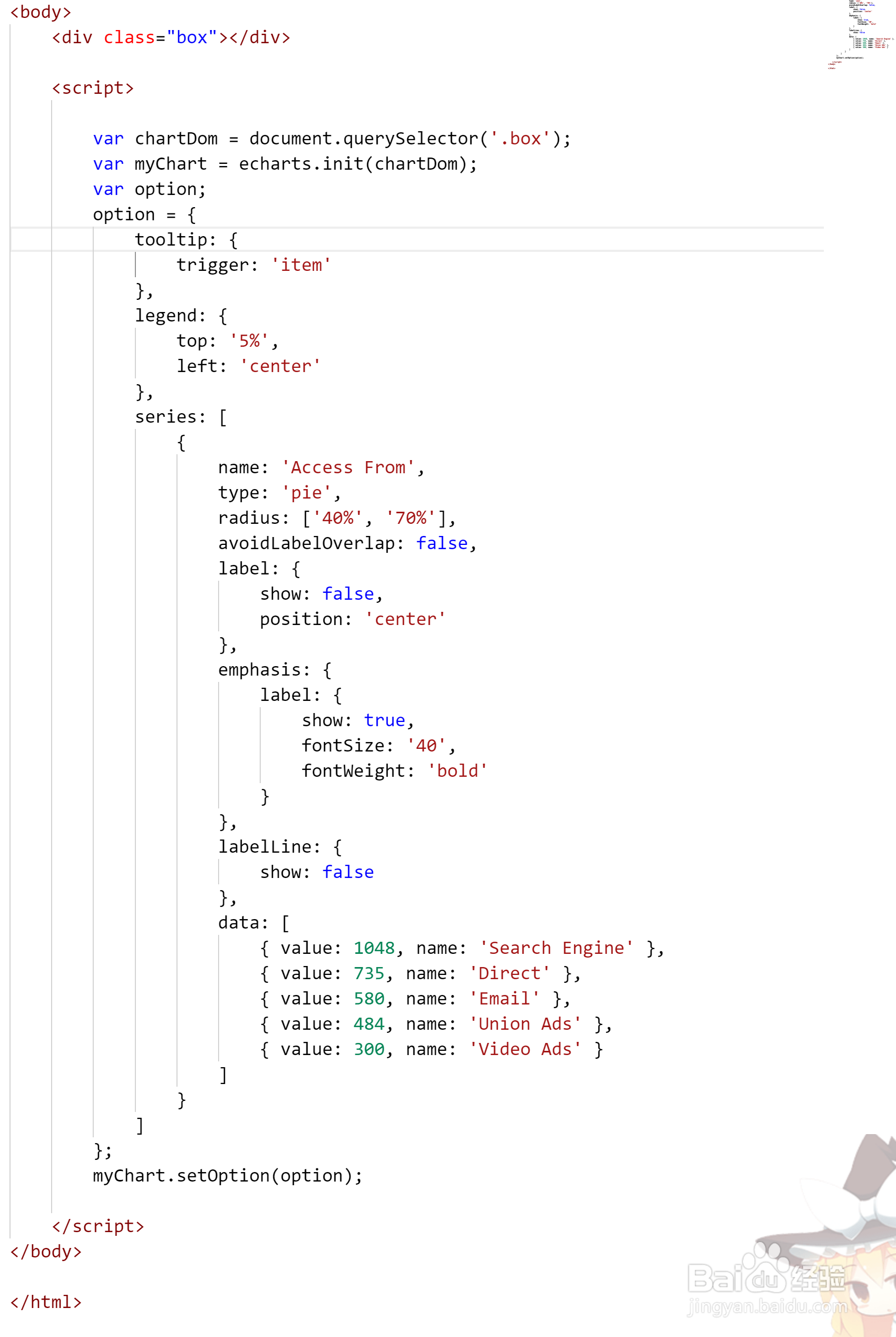
5/6在body最下方添加script标签,编写js脚本(具体代码如下)
 6/6
6/6编写完代码后,点击鼠标右键,选择通过浏览器打开demo.html文件就可以看到环形图成功加载出来了

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_156169.html
上一篇:塑料桶制作花盆
下一篇:个人档案丢失了怎么办?可以补办吗
 订阅
订阅