小蔡学Web:[6]网页列表li的用法
来源:网络收集 点击: 时间:2024-02-27【导读】:
小蔡学web第六章,菜鸟蔡和你一起学习怎么使用列表li。工具/原料more个人电脑网页三剑客方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 蔡学
蔡学
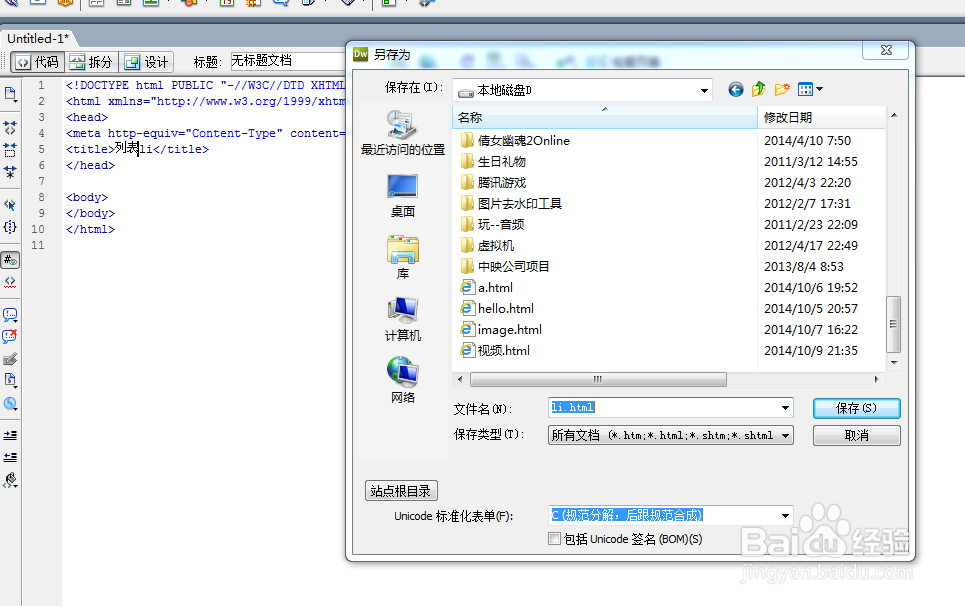
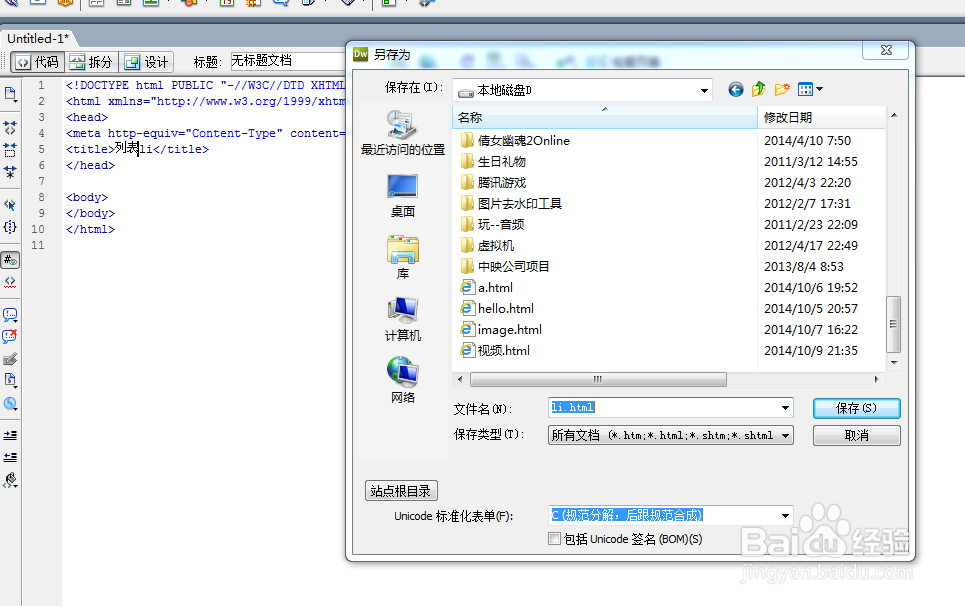
首先我们打开DW网页编辑器然后新建一个li.html文件。
 2/6
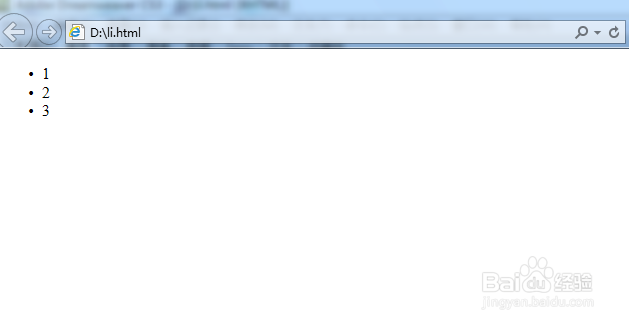
2/6然后在body/body输入ulli1/lili2/lili3/li/ul
 3/6
3/6当然换个ol的标签就能出现一个顺序排列。
 4/6
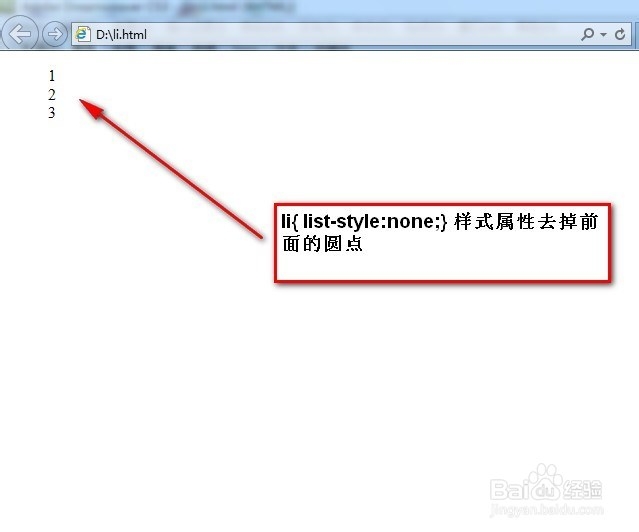
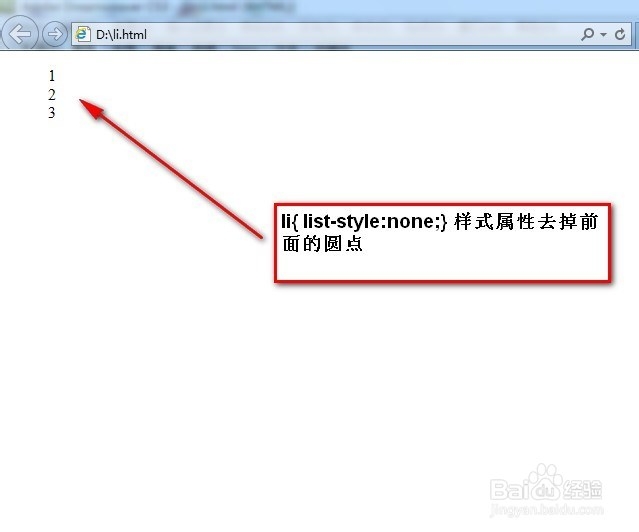
4/6当然一般情况下 li 用来做导航条的,例如li{ list-style:none;}
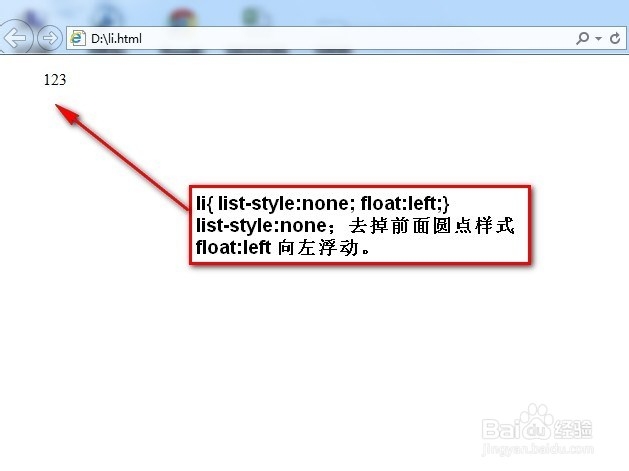
 5/6
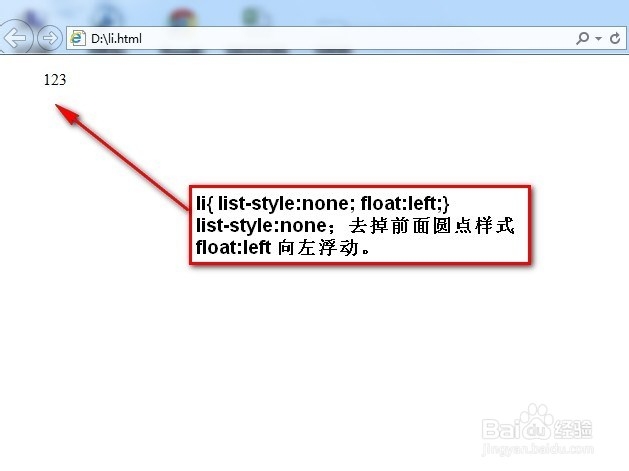
5/6然后将li的表情 浮动起来,全都向左边浮动。编写样式 float:left;
style type=text/css
li{ list-style:none; float:left;}
/style
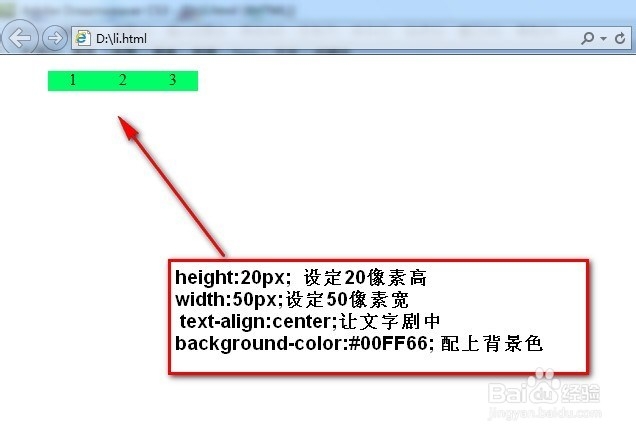
 6/6
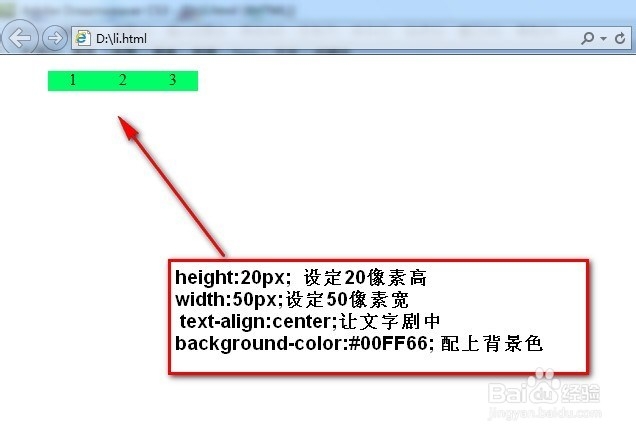
6/6当然这样看起来不是很好看,我给他加上长宽高,以及背景颜色。调试后得到。
 蔡学
蔡学 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_157730.html
上一篇:生活中的科学小常识有哪些?
下一篇:小米手机游戏模式开启变声器的方法
 订阅
订阅