如何使用CSS3对HTML元素进行移动、转动、缩放
来源:网络收集 点击: 时间:2024-02-28【导读】:
在CSS3中,增加了2D的转换方法,可以实现对HTML元素进行移动、转动、缩放等效果。下面介绍如何设置实现移动、转动、缩放的效果。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 CSS3
CSS3
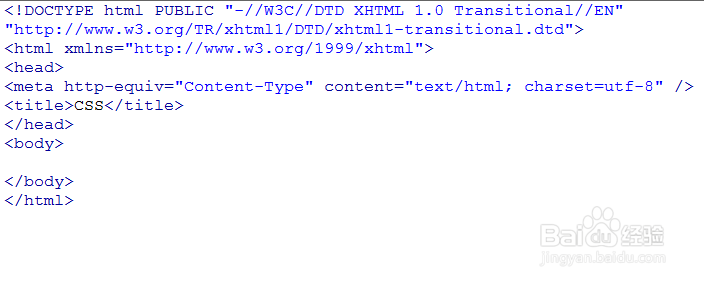
新建一个html文件,命名为test.html,用于讲解使用CSS3对HTML元素进行移动、缩放、转动的效果。
 2/7
2/7在CSS3中,可以使用translate()方法对HTML元素进行移动,translate(50px,100px) 的意思是把HTML元素向左侧移动50px,从顶端移动100px。例如 ,新建两个div,对比效果,代码如下:
 3/7
3/7在浏览器运行test.html,查看效果。成功使用translate()移动div元素。
 4/7
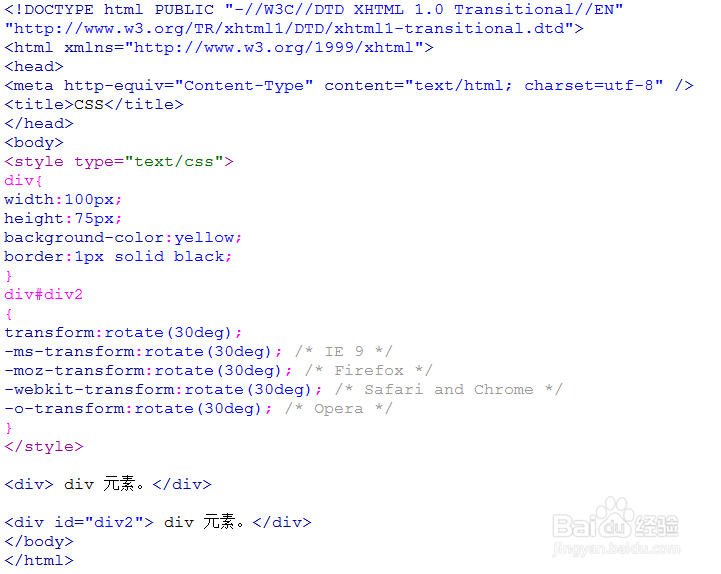
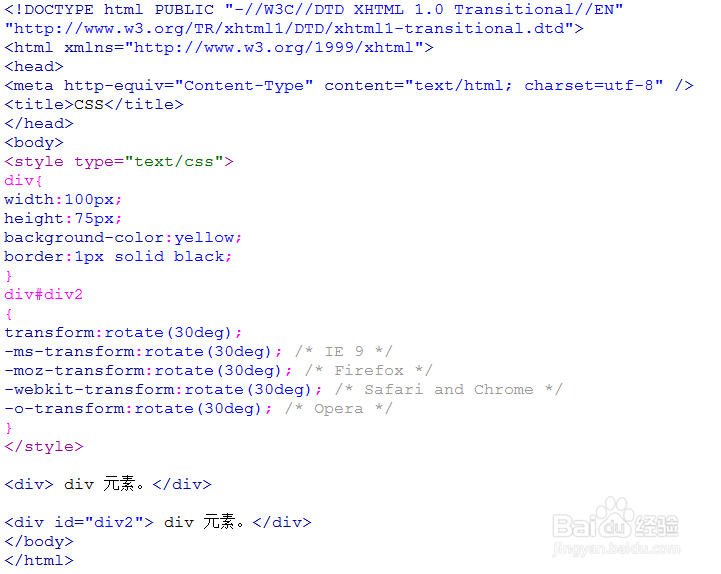
4/7在CSS3中,可以使用rotate()方法对HTML进行旋转,括号内可以设置旋转的角度,可以是正值,也可以负值。
 5/7
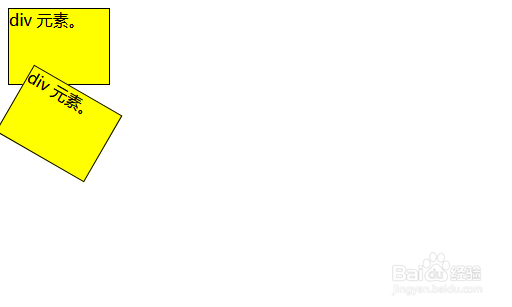
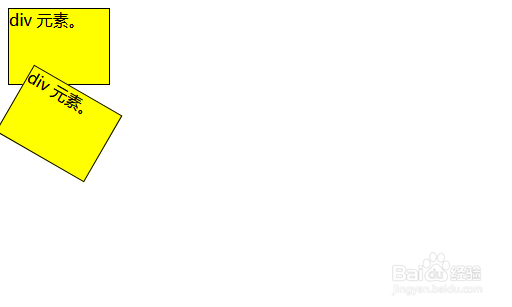
5/7在浏览器运行test.html,查看效果。成功使用rotate()旋转div元素。
 6/7
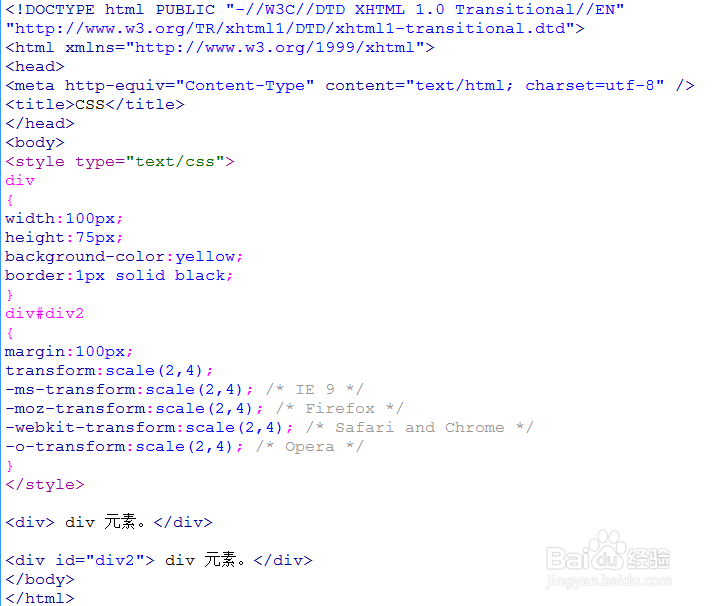
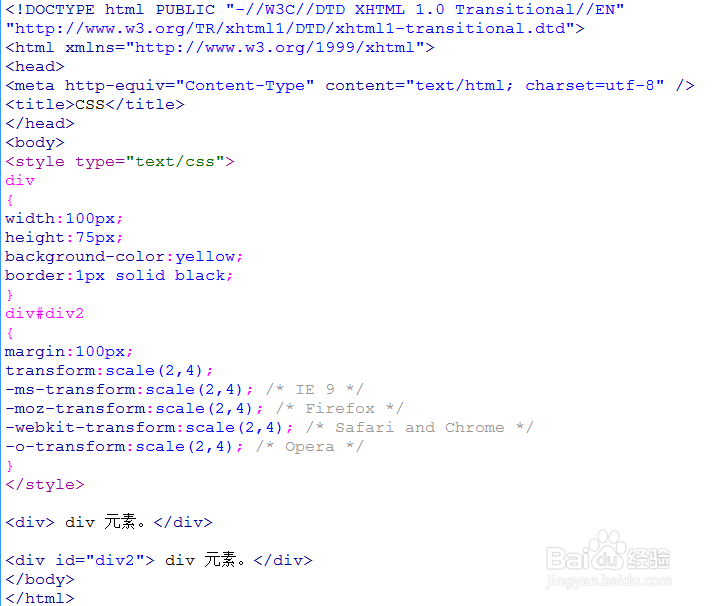
6/7在CSS3中,可以使用scale()方法对HTML进行缩放,括号内可以设置宽度(X 轴)和高度(Y 轴)。
 7/7
7/7在浏览器运行test.html,查看效果。成功使用scale()缩放div元素。
 CSS3
CSS3 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_162379.html
上一篇:海竿翻版钩垂钓如何防止挂底?
下一篇:怎么找回删除很久的微信好友
 订阅
订阅