在DW2018中如何使用代码创建圆形形状
来源:网络收集 点击: 时间:2024-02-28【导读】:
在DW2018中如何使用代码创建圆形形状工具/原料moreDW2018方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 软件DW
软件DW
在DW中,创建HTML文件,在下方body标签栏中,输入div标签
 2/7
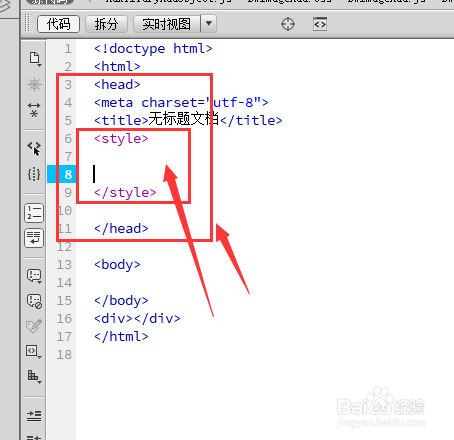
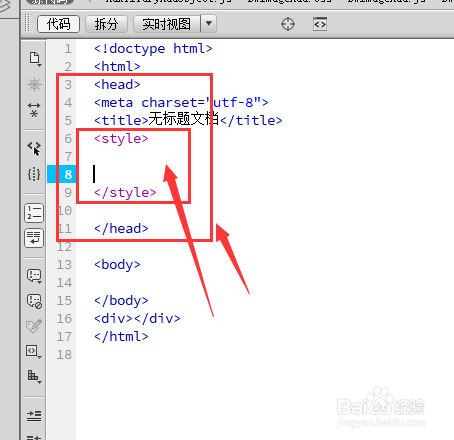
2/7然后再找到上方的head标签,在其中建立style修饰属性
 3/7
3/7给div添加宽高属性,如图所示 ,宽度width添加400像素,高度height400px
 4/7
4/7然后添加背景颜色background-color;右侧颜色值可根据自己添加,也可以输入RGB值等选择颜色
 5/7
5/7在属性栏上方可找到拆分属性,点击打开可预览当前的代码效果,如图所示
 6/7
6/7最后就是圆角状态了,border-radius表示圆角属性,右侧是按百分比调整,如图所示
 7/7
7/7当将百分比设置为50%时,即刻 得到如图的圆形状态
 软件DW
软件DW 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_162706.html
上一篇:悦动圈怎么关闭语音播报
下一篇:8股辫绳的编法
 订阅
订阅