css中如何设置多个重叠div的排列顺序
来源:网络收集 点击: 时间:2024-02-28新建一个html文件,命名为test.html,用于讲解css中如何设置多个重叠div的排列顺序。
 2/6
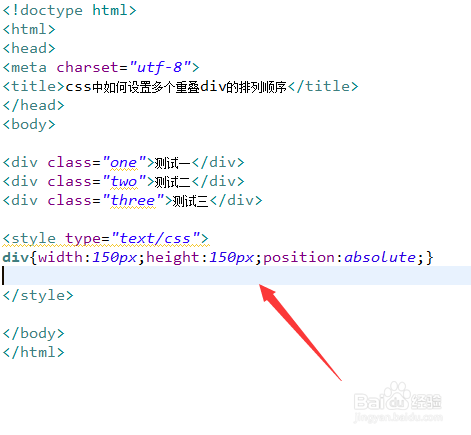
2/6在test.html文件内,使用div标签创建多个模块,用于测试。
 3/6
3/6在test.html文件内,给每个div标签分别添加class属性,分别设置为one,two,three。
 4/6
4/6在css标签内,设置div的样式,定义它的宽度为150px,高度为150px,位置属性为绝对定位。
 5/6
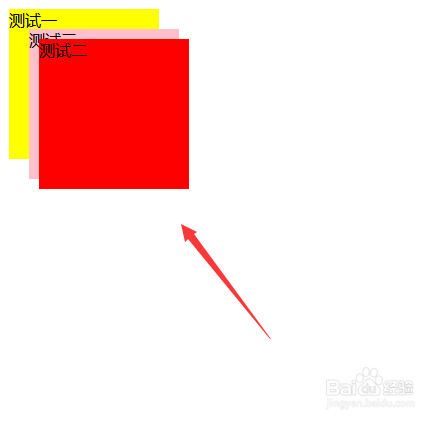
5/6在css标签内,再通过class分别设置每个div位置,使用left属性设置div距离左边距,使用top属性设置div距离上边距,使用background属性设置背景颜色,同时,通过z-index属性设置第二个div在上面,第一个div在最下面,从而实现div排序顺序的设置。z-index的值越大,越在最上层。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用div标签创建多个模块,给每个div标签分别添加class属性,分别设置为one,two,three。2、在css标签内,设置div的样式,定义它的宽度为150px,高度为150px,位置属性为绝对定位。3、在css标签内,再通过class分别设置每个div位置,使用left属性设置div距离左边距,使用top属性设置div距离上边距,使用background属性设置背景颜色,同时,通过z-index属性设置第二个div在上面,第一个div在最下面,从而实现div排序顺序的设置。z-index的值越大,越在最上层。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_163097.html
 订阅
订阅