Axure原型工具如何将日期输入框设置成默认日期
来源:网络收集 点击: 时间:2024-02-28【导读】:
在日常设计原型时,都会使用到日期元件,但这个日期元件如果不设置相关信息的话,在预览的时候,里面的信息是空的,那么如果让日期元件在预览的时候显示默认值或者显示当前日期呢,下面小编介绍一下如何设计此效果。工具/原料more电脑Axure方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
首先创建一个空白页面,在工作区域内拖入文字输入框元件,如下图所示。
 2/6
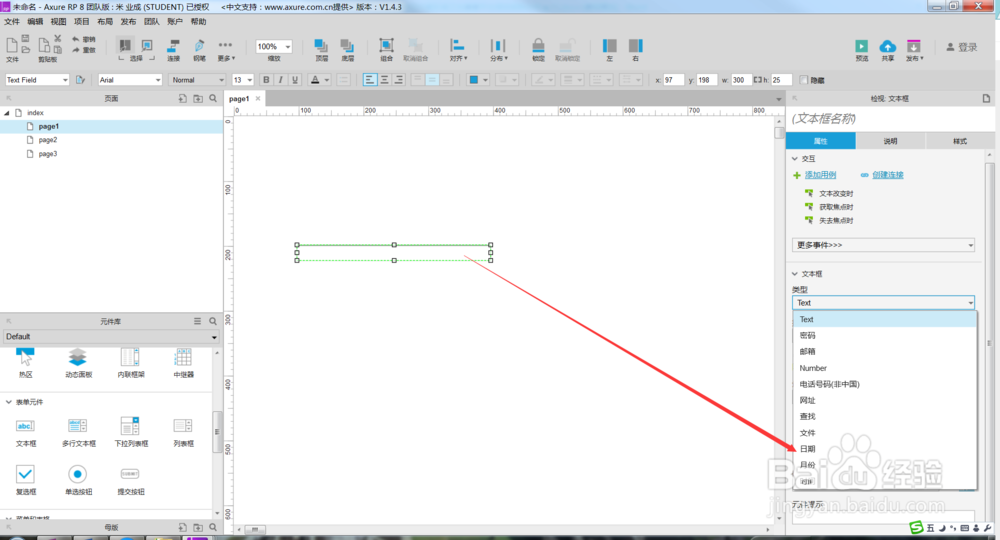
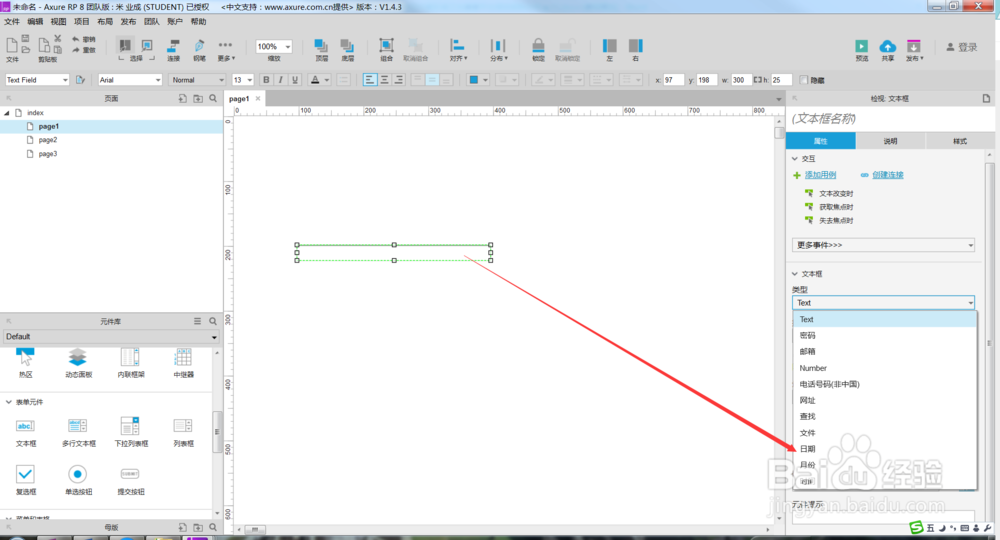
2/6然后选择该元件,将文本框的类型修改为日期型,如下图所示。
 3/6
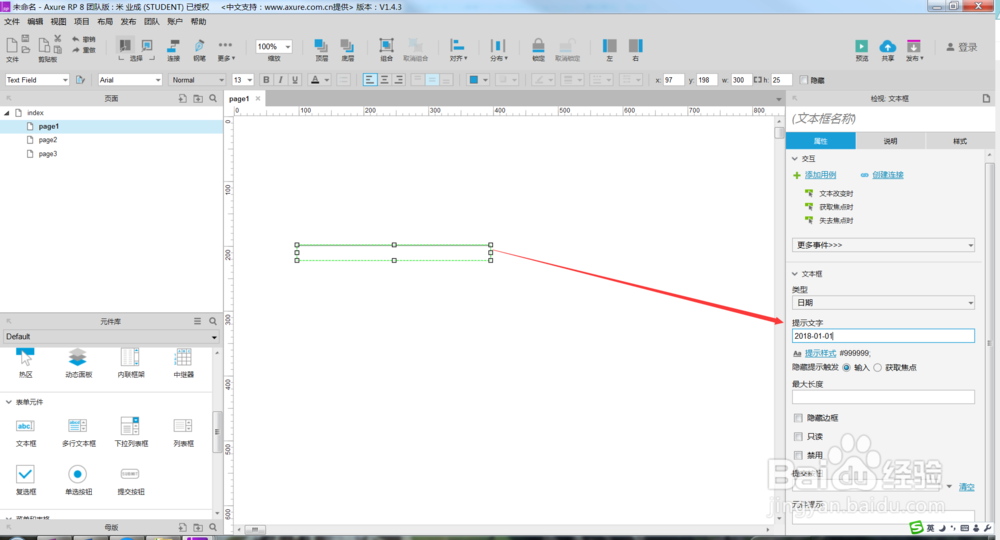
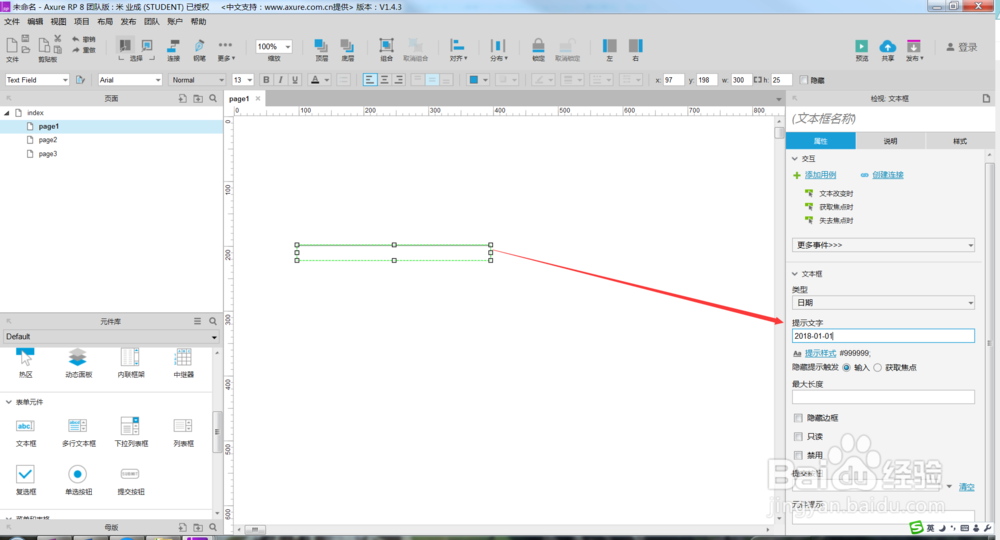
3/6如果只是需要将日期输入框中的值设置成默认值的话,只需要在提示文字中提前输入具体的日期即可,如下图所示。
 4/6
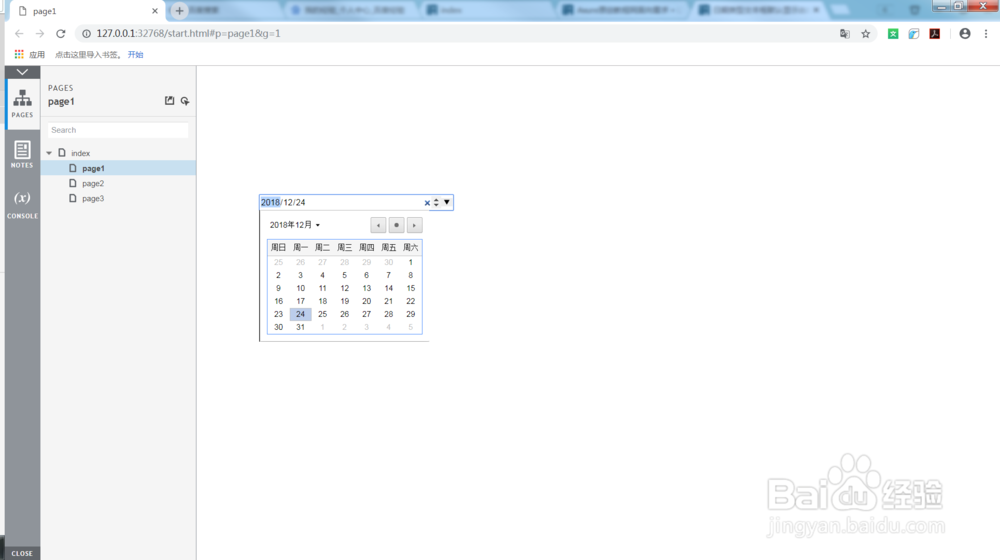
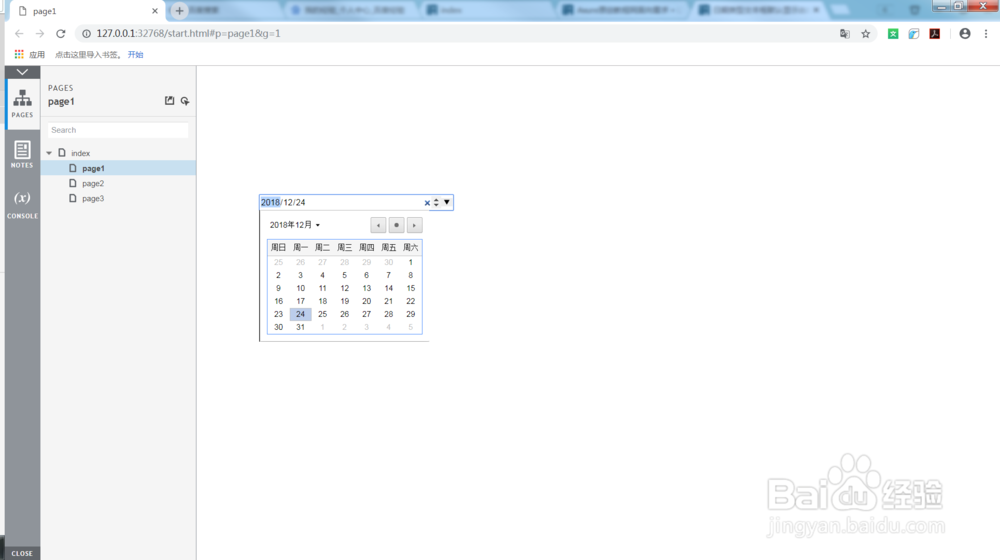
4/6f5预览一下效果,日期输入框中的日期就是刚刚设置的默认日期,如果需要选择其他日期直接选择即可,如下图所示。
 5/6
5/6如果预览时想显示当前的日期,这里面就要使用函数来进行判断了,]-]-],在页面载入时,设置日期的值,如下图所示。
 6/6
6/6f5预览一下效果,此时会显示当前日期,如果选择其他日期,直接向后或向前选择即可,如下图所示。
 注意事项
注意事项需要注意的是文本框需要修改类型
喜欢的话可以关注小编一起学习讨论
AXURE默认日期版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_165737.html
上一篇:视频怎么剪掉不想要的
下一篇:抖音如何拉黑用户
 订阅
订阅