dw中按钮如何跳转页面
来源:网络收集 点击: 时间:2024-02-28【导读】:
我们赶紧来看看,dw中按钮如何跳转页面。品牌型号:联想2020系统版本:Win11打开环境1/3分步阅读 2/3
2/3 3/3
3/3 任务实施1/5
任务实施1/5 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 注意事项
注意事项
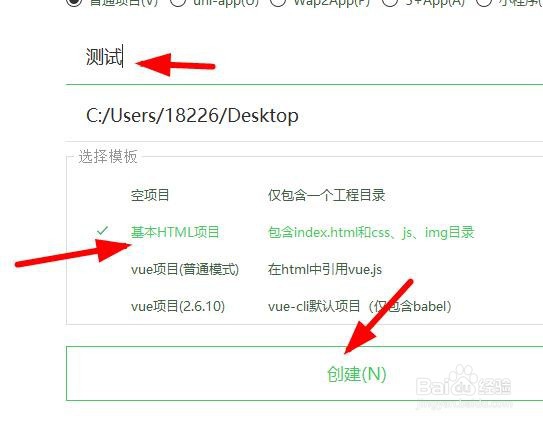
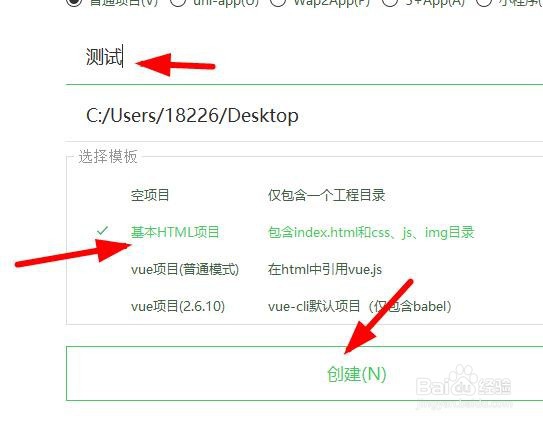
我们可以打开dw然间之后,新建一个html简单项目。
 2/3
2/3输入项目名称后,我们就能新建一个html文件了。
 3/3
3/3这时候在dw中就可以看到简单的基本代码,此时就能添加按钮并设置跳转页面。
 任务实施1/5
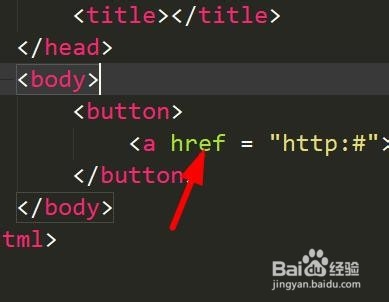
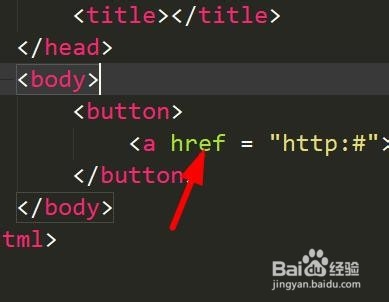
任务实施1/5为了测试点击按钮跳转的测试,我们在这里利用button标签新建一个按钮。
 2/5
2/5在这里我们可以添加一个a标签,然后编写一个测试的Http地址。
 3/5
3/5但是我们只要测试,对于href属性,我们只要写上一个井号就能测试按钮的跳转。
 4/5
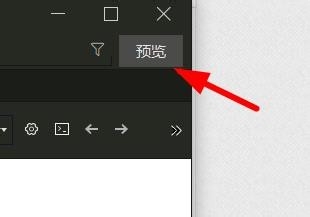
4/5在这里我们按下预览这个命令按钮,就能成功开始测试在dw中,按钮跳转页面的命令。
 5/5
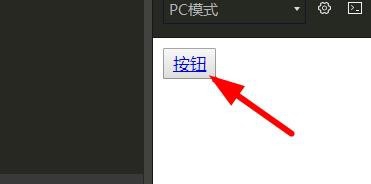
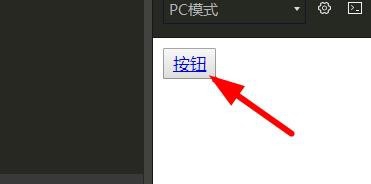
5/5此时我们按下按钮,可以看到地址上多了一个井号,证明我们跳转成功了。
 注意事项
注意事项不会使用的童鞋可以给我留言。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_166578.html
上一篇:如何制作好吃的香菜根?
下一篇:宽松肥大的衣服怎么改
 订阅
订阅