DW如何设置边距
来源:网络收集 点击: 时间:2024-02-28【导读】:
本经验介绍在DW使用中,如何设置边距。系统版本:系统:win10 (专业版)64位软件版本:软件版本:Adobe Dreamweaver CC 2018方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
1.新建一个站点,首先添加box
(语句如下div class=box1/div)
 2/6
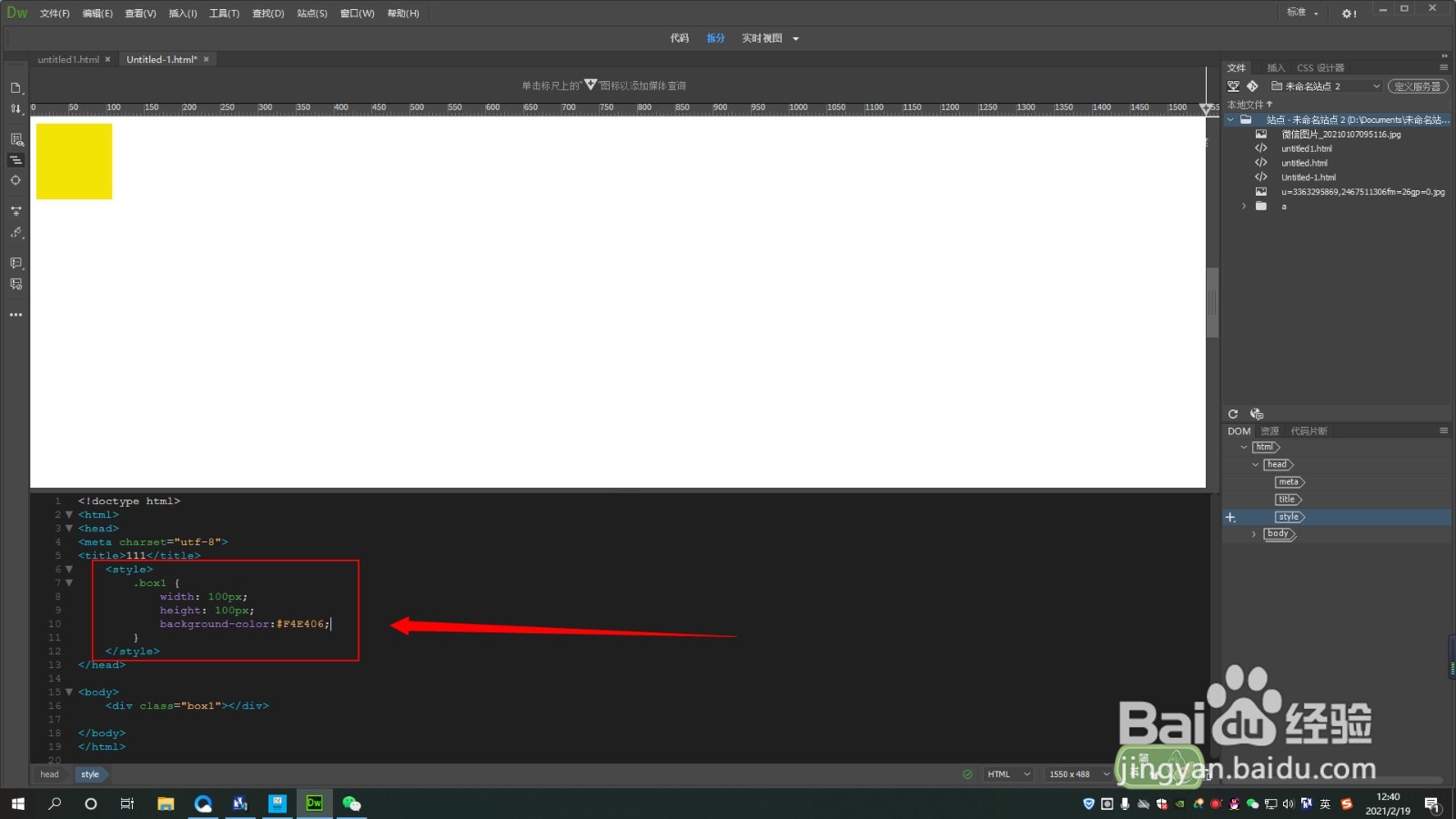
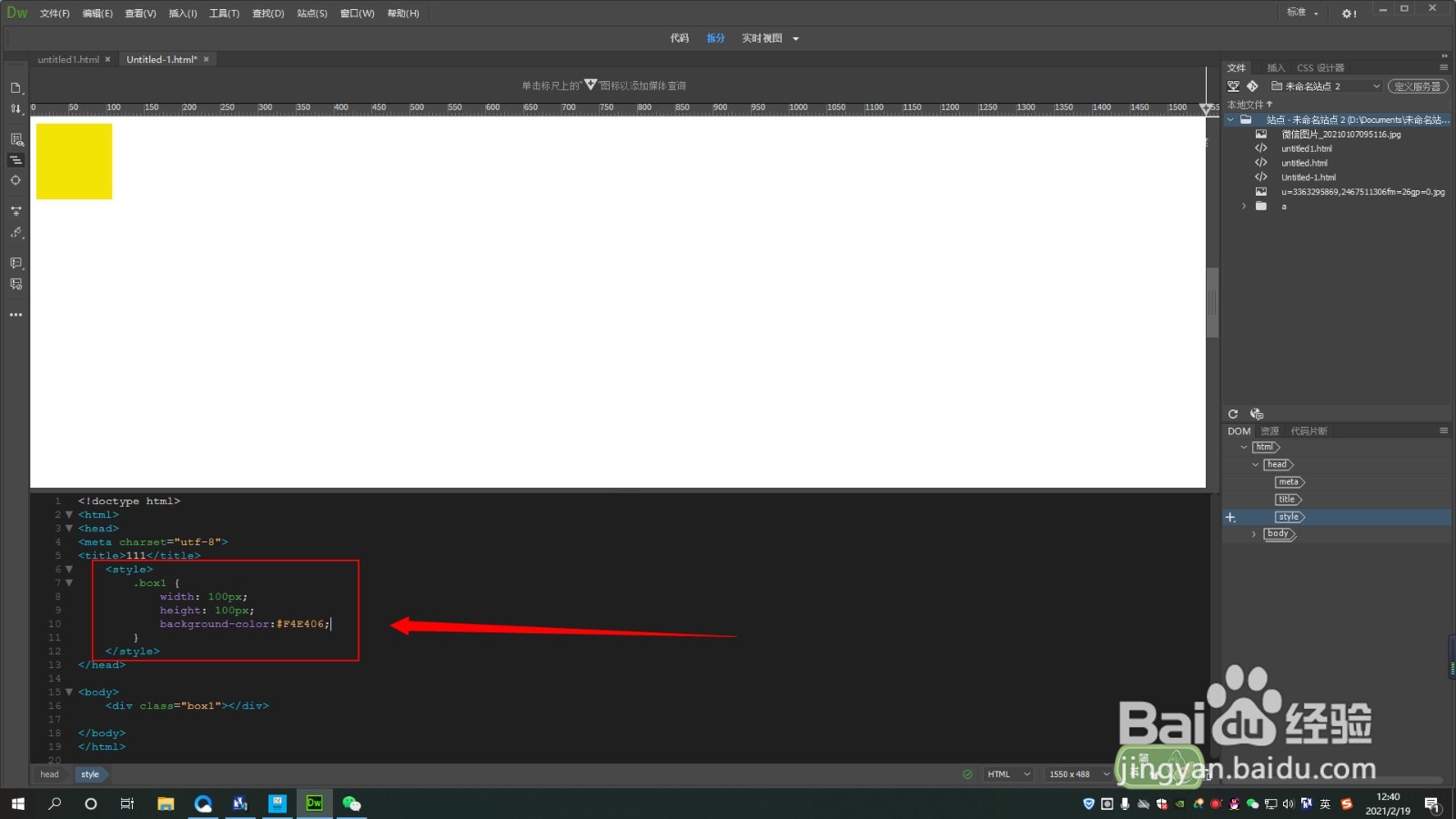
2/62.为box设置长宽以及颜色
(语句如下
.box1 {width: 100px;height: 100px;background-color:#F4E406;})
 3/6
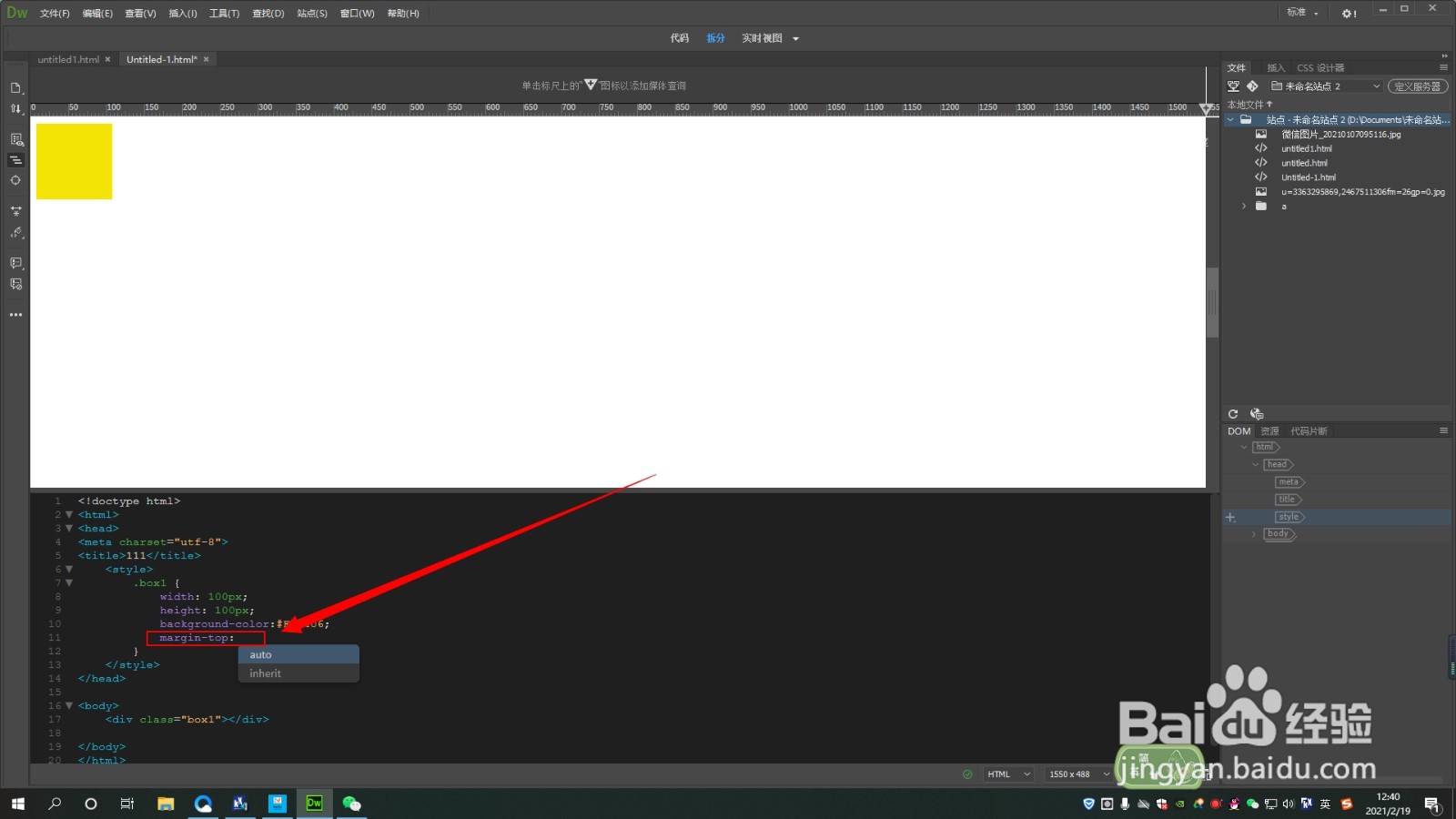
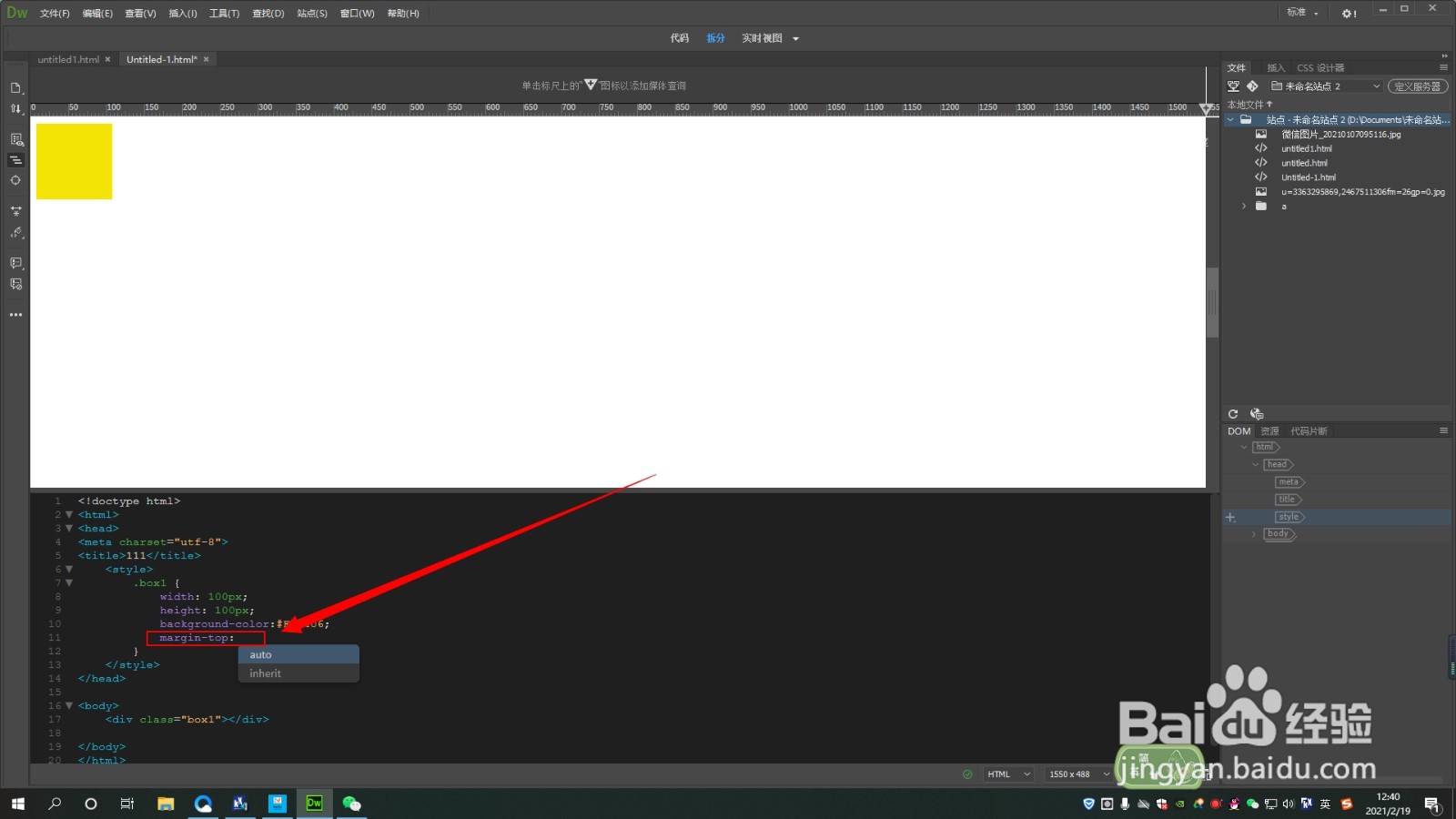
3/63.我们使用margin来设置边距,输入“margin-top:”即为上边距
 4/6
4/64.输入需要的数值,这里输入20px,上边距即为20像素
 5/6
5/65.同理设置margin-left: 50px;,左边距为50像素
 6/6
6/66.根据需要设置上下左右四个边距,即可
 注意事项
注意事项如果遇到问题,可以在下面提出疑问。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_166727.html
上一篇:小米手机呼叫转移怎么取消
下一篇:hdcp是什么意思
 订阅
订阅