js如何获取用户输入的textarea的内容
来源:网络收集 点击: 时间:2024-02-29【导读】:
在js中,使用value属性可以获得textarea的内容。下面小编举例讲解js如何获取用户输入的textarea的内容。品牌型号:html+js系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
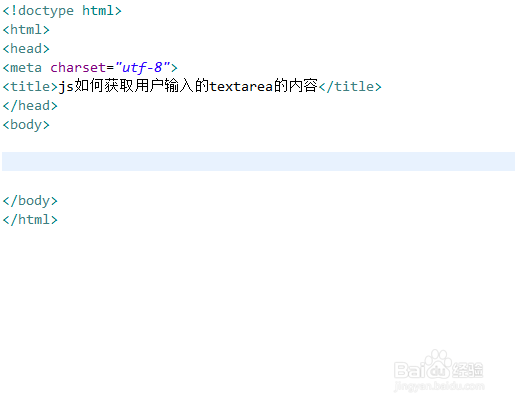
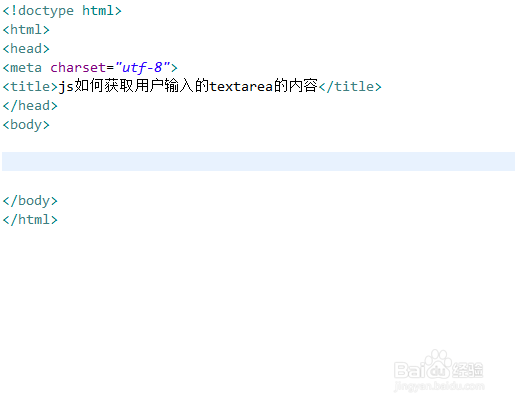
新建一个html文件,命名为test.html,用于讲解js如何获取用户输入的textarea的内容。
 2/6
2/6在test.html文件内,使用textarea标签创建一个文本框,用于测试。
 3/6
3/6在test.html文件内,设置textarea标签的id属性为fbbb。
 4/6
4/6在js标签内,使用getElementById方法,通过value属性获得textarea的内容。
 5/6
5/6在js标签内,使用alert将获得的内容输出。
 6/6
6/6在浏览器打开test.html文件,查看结果。
 总结:1/1
总结:1/11、使用textarea标签创建一个文本框,设置textarea标签的id属性为fbbb。2、在js标签内,使用getElementById方法,通过value属性获得textarea的内容。3、在js标签内,使用alert将获得的内容输出。4、在浏览器打开test.html文件,查看结果。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_171276.html
上一篇:彩铅画教程之非洲女孩苏菲亚
下一篇:qq管理员如何给别人管理员?
 订阅
订阅