在ps中如何用切片工具快速切图导出
来源:网络收集 点击: 时间:2024-02-29【导读】:
现在淘宝及其他电商店铺非常注重详情的展示,为了更好地吸引顾客并提高转化率,详情页的的切图大小和长度也很重要,下面就教大家如何使用PS快速切出高度一样的图片工具/原料morePhotoshop 详情页方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 注意事项
注意事项
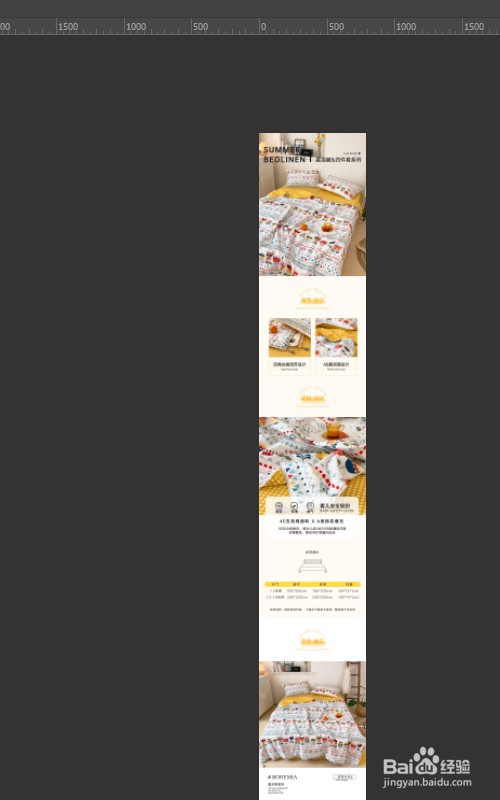
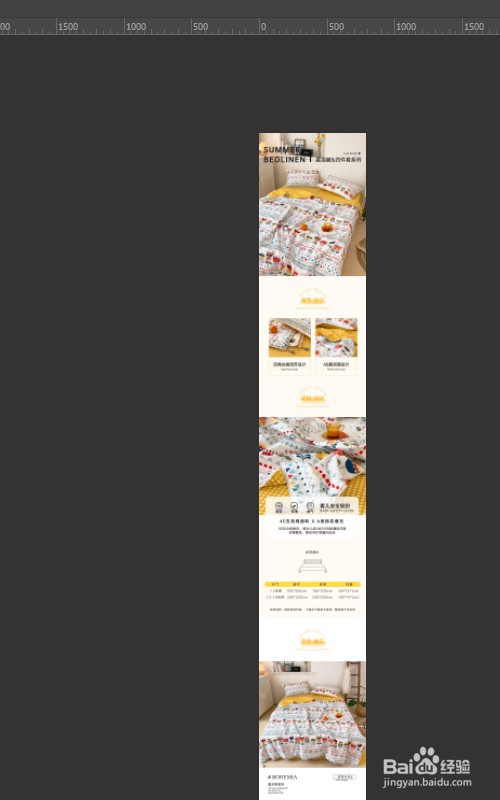
首先打开PS,打开做好的详情页,示例图如下
 2/7
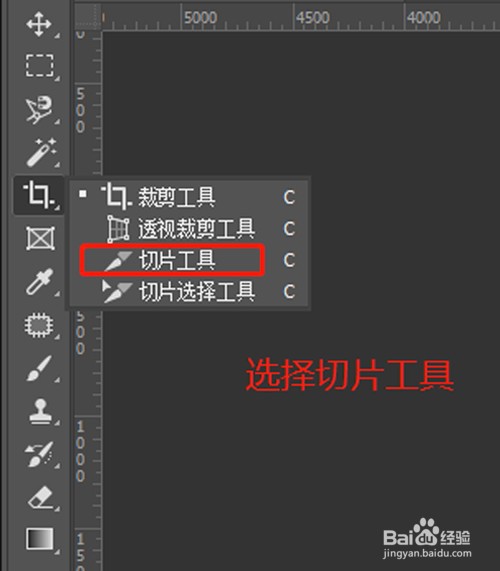
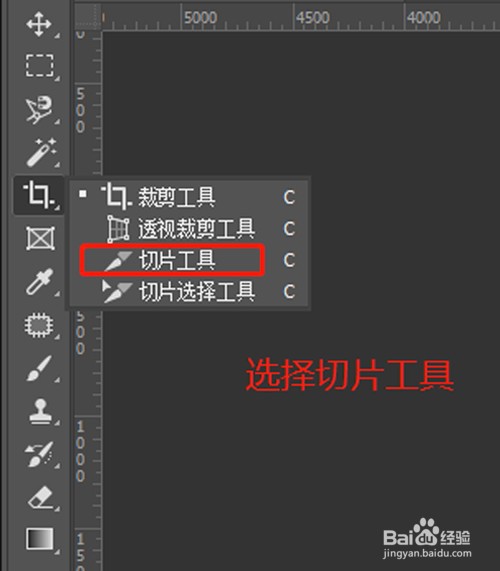
2/7鼠标点击左侧工具栏中“裁剪工具”中“切片工具”。
 3/7
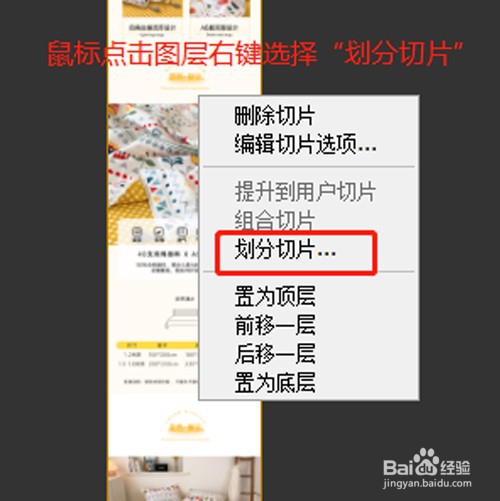
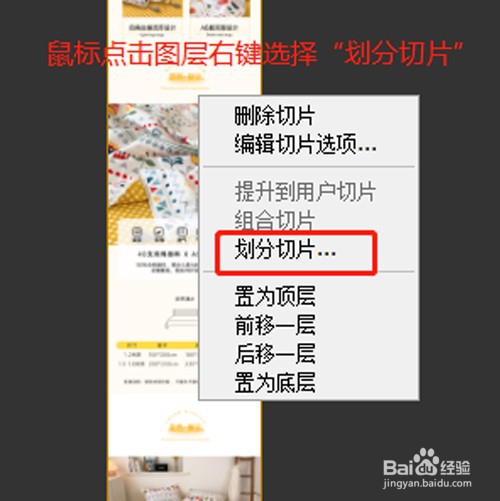
3/7在图层上右键选择“划分切片”。
 4/7
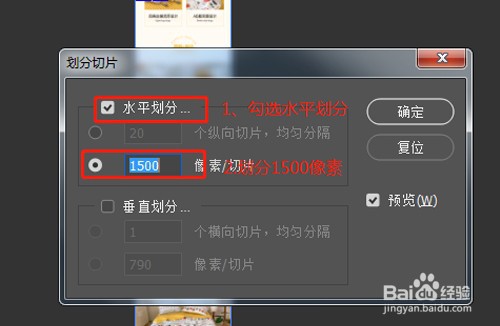
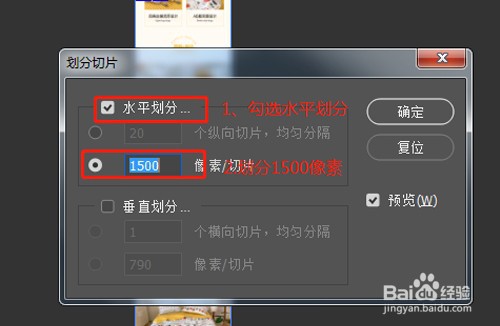
4/7在弹出的“划分切片”窗口中勾选“水平划分”--“1500像素”。
 5/7
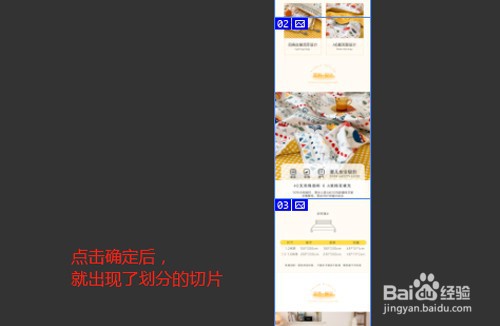
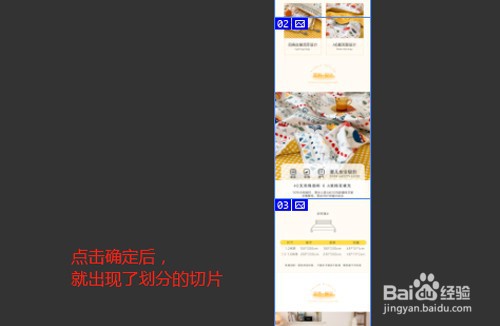
5/7点击确定后,就切出了每张1500像素高度一致的图片。
 6/7
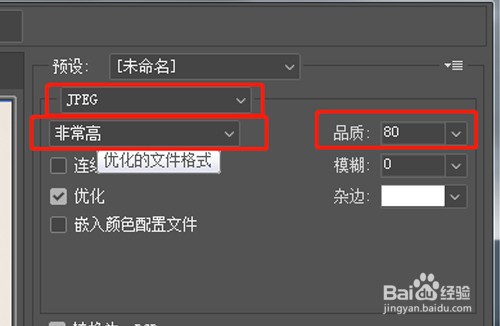
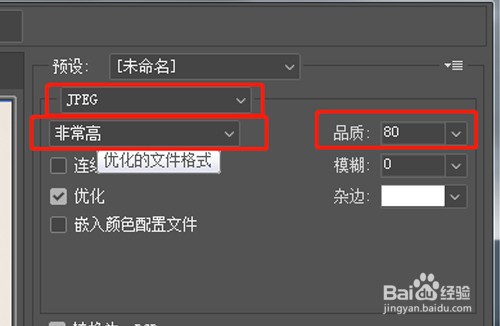
6/7切片好后,在左上角菜单栏里点击“文件”选择“另存为Web所有格式”,快捷键为“shift+Ctrl+alt+s”
 7/7
7/7我们可以在“images”文件夹里查看切割出来的图片。
 注意事项
注意事项天猫详情页的尺寸宽度为790像素,淘宝详情页的尺寸宽度为750像素
天猫手机端上传的图片张数在20张,每张1500的像素高度,总高度在30000像素左右
PS详情页切图详情页切图切片工具切图PS快速切图详情页高度版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_171911.html
上一篇:Excel中如何一键快速设置主题单元格样式?
下一篇:腾讯视频怎么切换微信会员账号
 订阅
订阅