如何在html中创建一个进度条
来源:网络收集 点击: 时间:2024-02-29新建一个html文档,如图所示

 2/5
2/5在body里定义一个section标签,如图所示
 3/5
3/5在section标签里创建p标签,如图所示
 4/5
4/5在p标签里输入文字,百分比进度
 5/5
5/5在文字后面输入
progress id=progress max=100span0/span%/progress
如图所示
 方法/步骤21/6
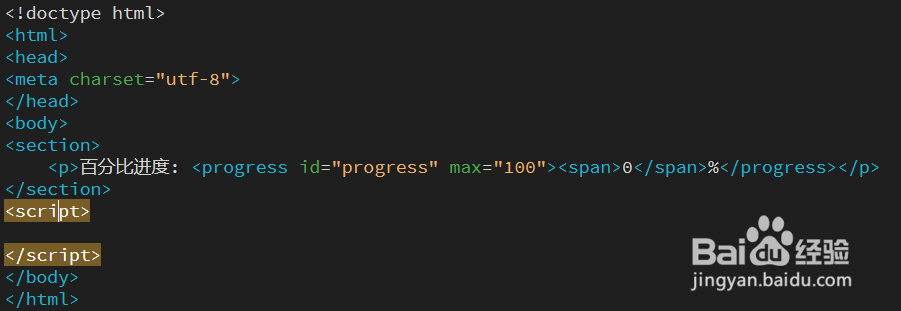
方法/步骤21/6建立js脚本,在下边输入script,如图所示
 2/6
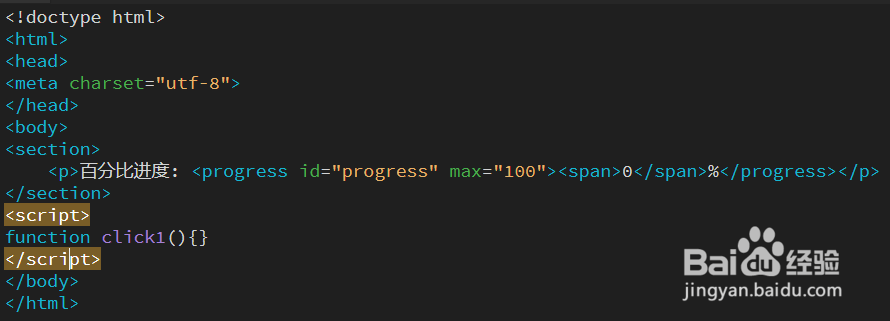
2/6在script标签里输入
function click1(){}
如图所示
 3/6
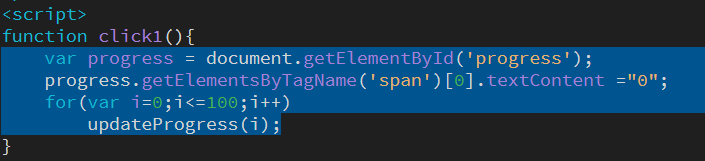
3/6在{}里输入
var progress = document.getElementById(progress);
progress.getElementsByTagName(span).textContent =0;
for(var i=0;i=100;i++)
updateProgress(i);
如图所示
 4/6
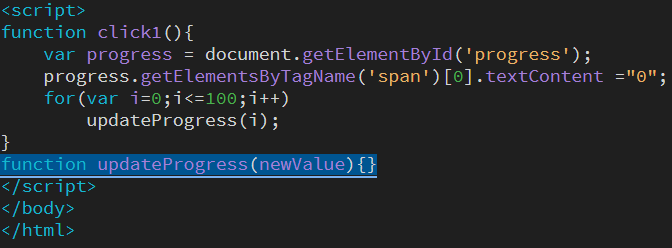
4/6然后再在script标签里输入
function updateProgress(newValue){}
如图所示
 5/6
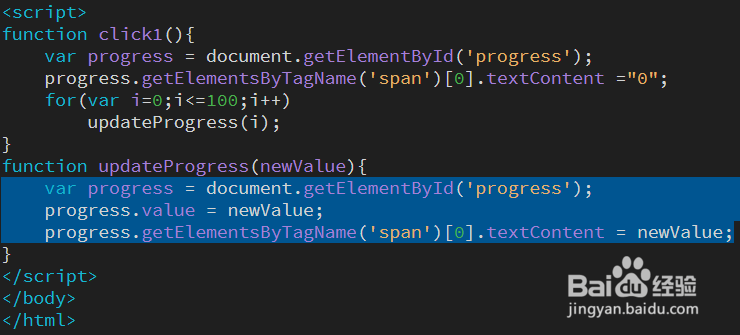
5/6然后在{}里输入
var progress = document.getElementById(progress);
progress.value = newValue;
progress.getElementsByTagName(span).textContent = newValue;
如图所示
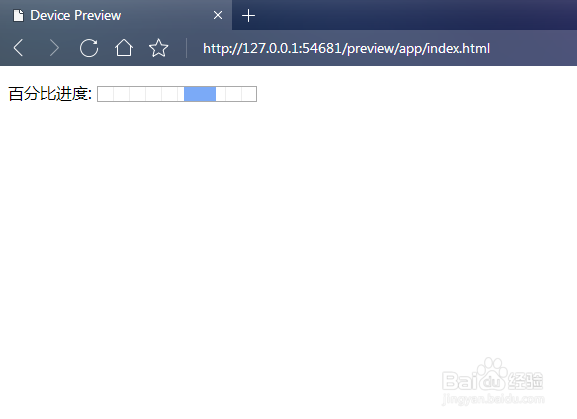
 6/6
6/6最后按f12预览就可以看到进度条了

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_173127.html
 订阅
订阅