jquery如何添加子节点?
来源:网络收集 点击: 时间:2024-02-29【导读】:
在jquery中,通过获得元素对象,使用append()方法便可以向元素内添加子节点。下面小编举例讲解jquery如何添加子节点。工具/原料morehtml+jquery代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 总结:1/1
总结:1/1
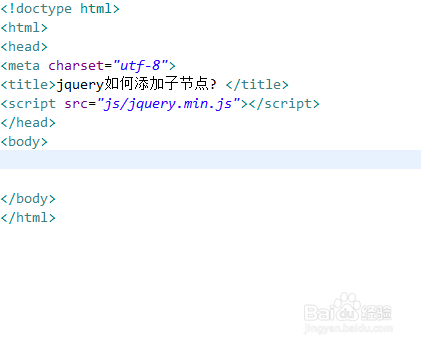
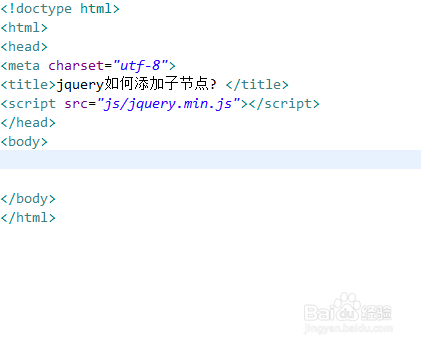
新建一个html文件,命名为test.html,用于讲解jquery如何添加子节点。
 2/6
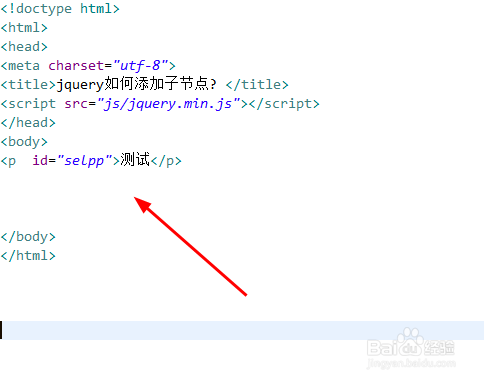
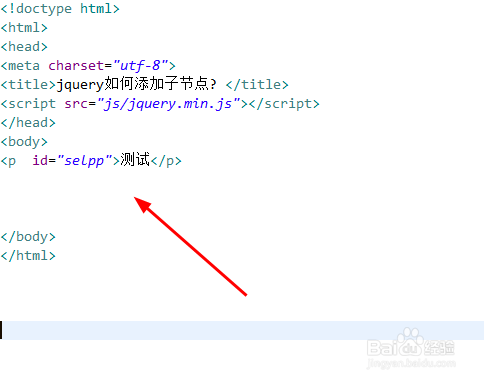
2/6在test.html文件内,使用p标签创建一行文字,用于测试。
 3/6
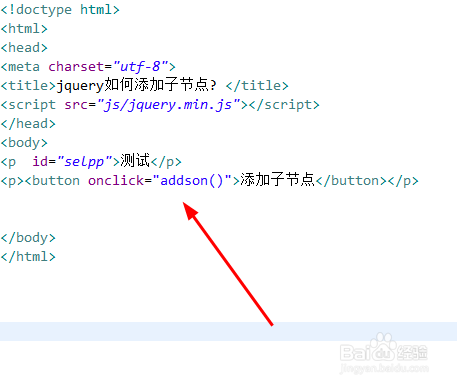
3/6在test.html文件内,给p标签添加一个id属性值selpp,用于下面获得p标签对象。
 4/6
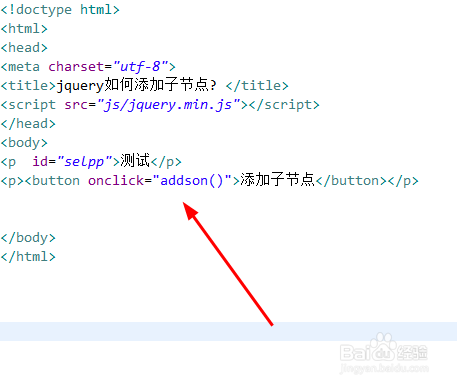
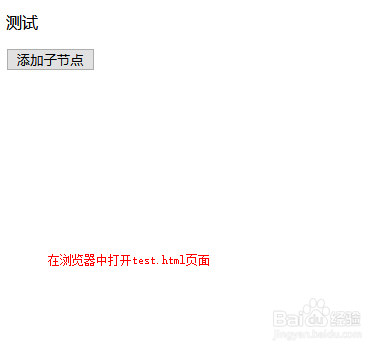
4/6在test.html文件内,创建一个button按钮,给button绑定onclick点击事件,当按钮被点击时,执行addson()函数。
 5/6
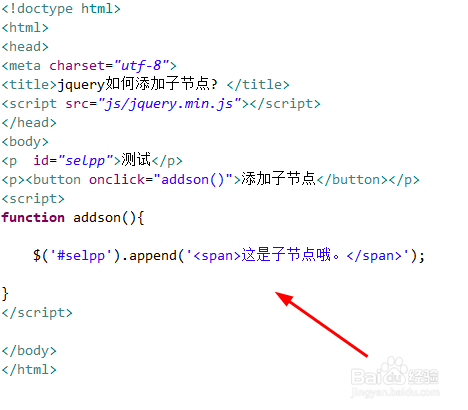
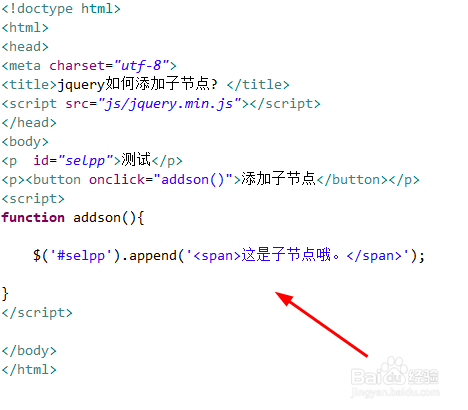
5/6在js标签内,创建addson()函数,在函数内,通过id获得p标签对象,使用append()方法向p标签内添加一个span标签子节点。
 6/6
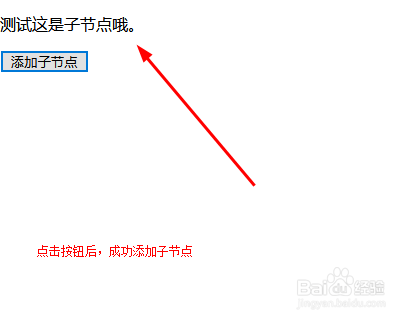
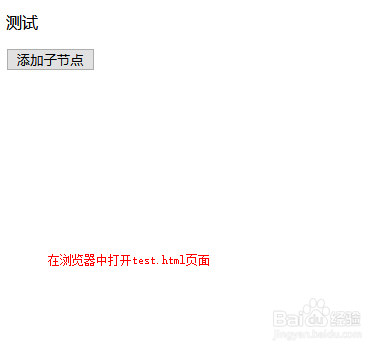
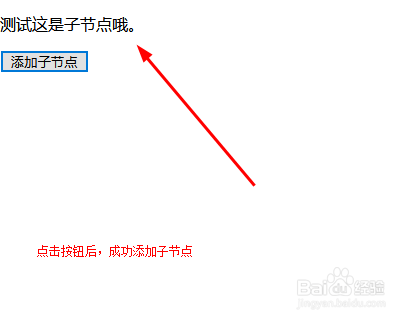
6/6在浏览器打开test.html文件,点击按钮,查看实现的效果。

 总结:1/1
总结:1/11、使用p标签创建一行文字。2、在js标签内,通过id获得p标签对象,使用append()方法向p标签内添加一个span标签子节点。
注意事项append()方法是向元素的末尾添加子节点。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_176876.html
上一篇:公司如何办理社保开户?
下一篇:招商银行转账回执单如何查
 订阅
订阅