DW如何设置网页打开绝对居中
来源:网络收集 点击: 时间:2024-03-01【导读】:
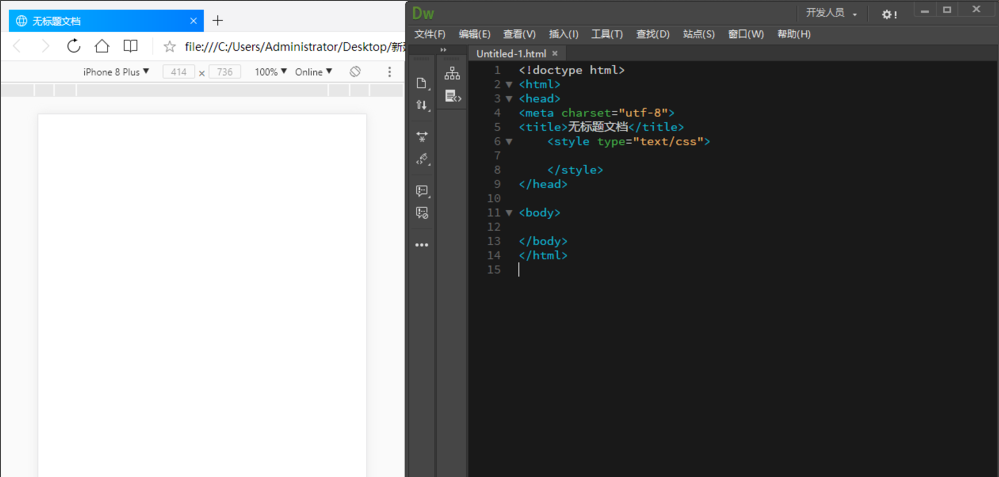
1、先新建一个html文件,并在head中添加样式表【style type=text/css/style】。

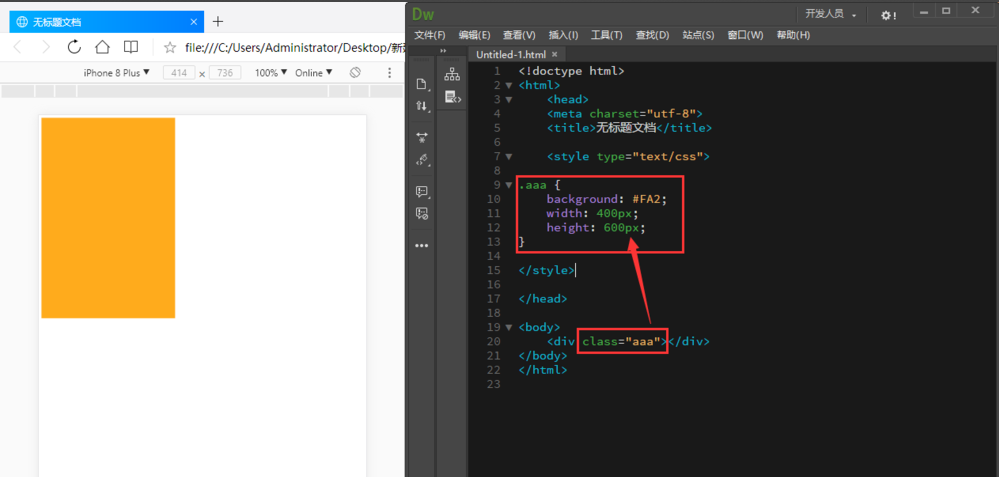
2、在body中添加一个DIV,并引入一个CSS,命名为【aaa】。

3、给这个DIV添加背景色,并定义它的宽和高。

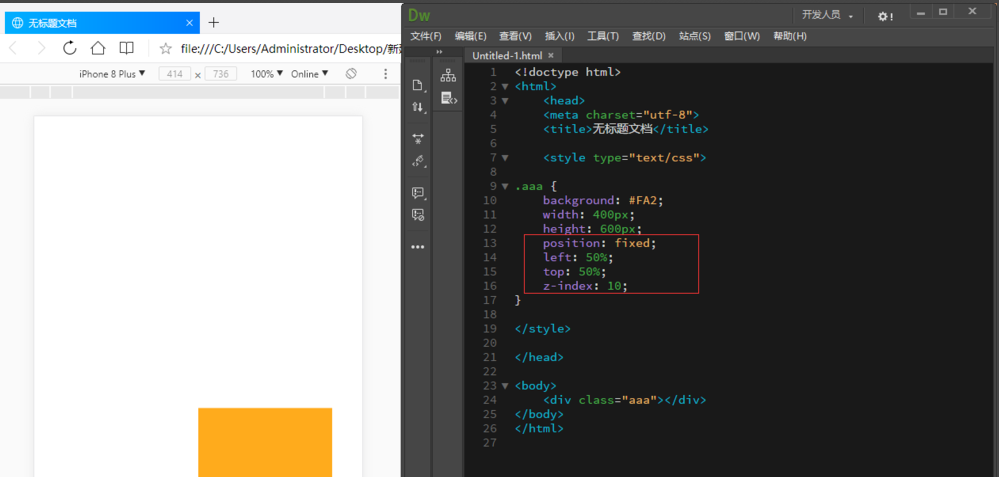
4、然后添加如下代码【position: fixed; left: 50%; top: 50%; z-index: 10;】

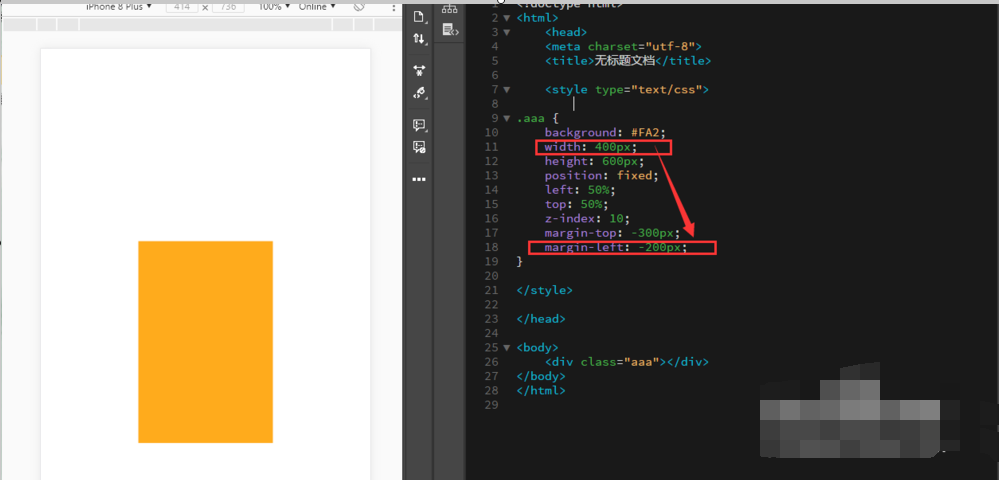
5、然后我们依次定义它的位置,先使用【margin-top: -300px;】“-300px”这个数值就是DIV高height: 600px;的一半,并添加为负值。

6、先使用【margin-left: -200px;】“-200px”这个数值自然就是DIV宽width: 400px;的一半,并添加为负值,保存后刷新网页可以看到DIV已经左右居中了。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_186806.html
上一篇:苹果手机如何清理浏览器缓存
下一篇:魔兽世界怀旧服化解灾难怎么做
 订阅
订阅