如何在vue.js中使用一个变量控制元素的显示隐藏
来源:网络收集 点击: 时间:2024-03-01【导读】:
在我们使用Vue.js框架时,如果要使用标签和变量控制多个元素显示和隐藏,可以使用多个变量,也可以使用一个变量。如果要求显示和隐藏的元素是这样的,一部分元素显示,另一部分元素隐藏,它们之间是互斥的,这样就可以使用一个变量来控制。下面利用实例说明,操作如下:工具/原料moreVue.jsHTML5HBuilder浏览器截图工具方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
第一步,双击打开HBuilder编辑工具,新建一个HTML5模板页面,如下图所示:
 2/6
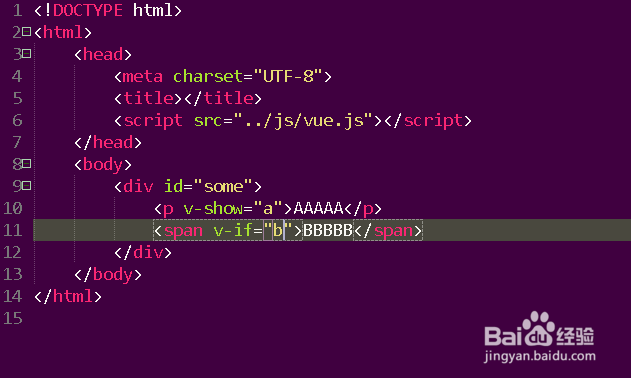
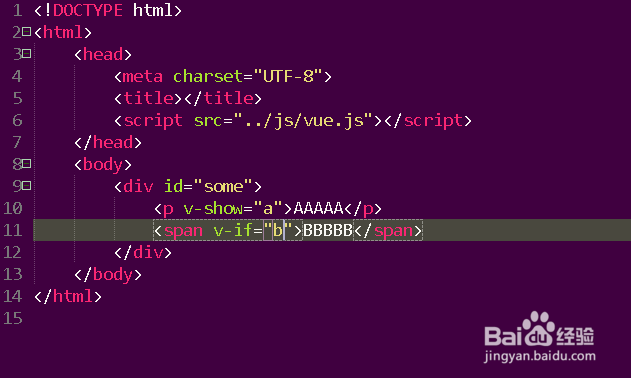
2/6第二步,在页面中引入vue.js文件,并在body/body插入div标签还有p和span,如下图所示:
 3/6
3/6第三步,在对应的p和span标签上使用v-show和v-if,绑定变量a和b,如下图所示:
 4/6
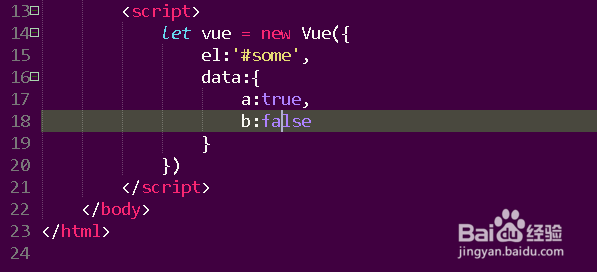
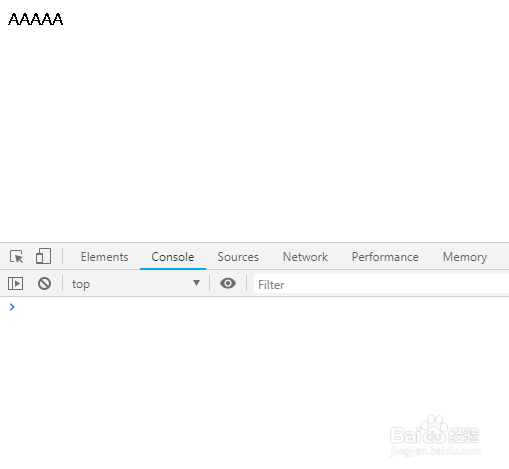
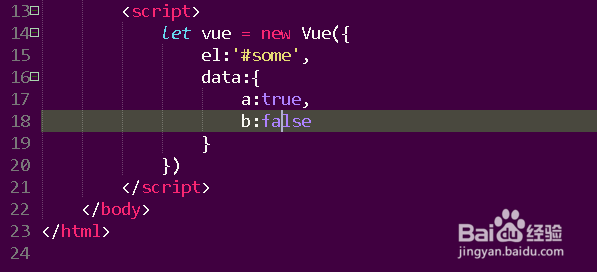
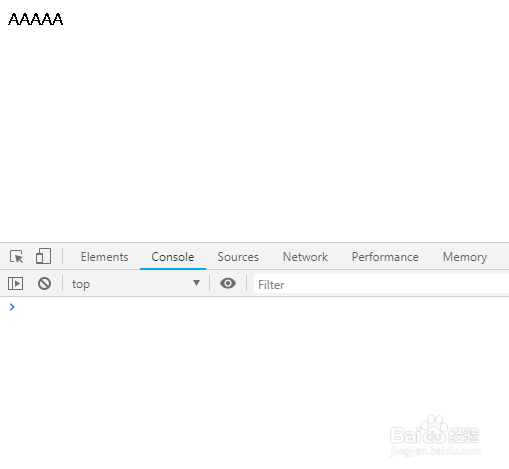
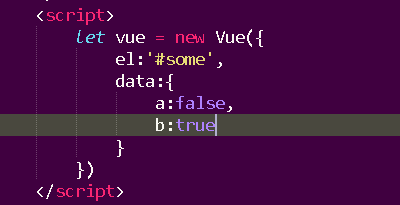
4/6第四步,分别给a、b变量赋值true和false,然后保存代码并在浏览器中预览,如下图所示:
 5/6
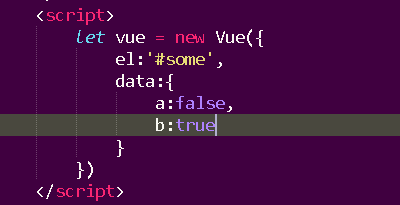
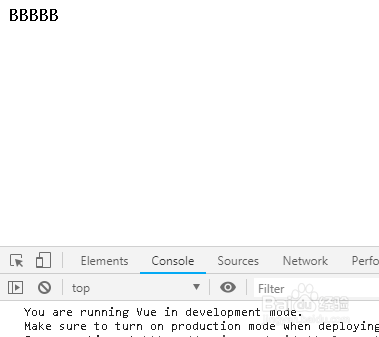
5/6第五步,将变量a和变量b的值进行切换,然后查看对应的效果,如下图所示:
 6/6
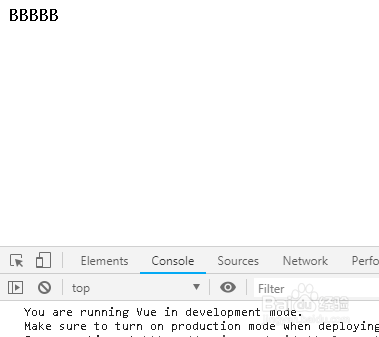
6/6第六步,保存代码再次预览发现span标签内的文字显示,这两个变量可以使用一个变量,然后对另一个取反,如下图所示:
 注意事项
注意事项注意如何使用v-if和v-show控制元素显示和隐藏
注意如果通过单一变量控制多个元素显示隐藏
HTML5JAVASCRIPT变量标签版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_187935.html
上一篇:保卫萝卜3游乐场第56关金萝卜攻略
下一篇:保卫萝卜3游乐场第37关过关攻略
 订阅
订阅