as3.0代码点击播放应用教程附代码
来源:网络收集 点击: 时间:2024-03-01为了让大家看得更加清晰,本次使用软件版本为Flash cs6,首先打开Flash cs6
 2/6
2/6我们进入舞台后,点击绘图工具,选择椭圆形工具,然后随意选择颜色,在舞台中间绘制了一个圆
 3/6
3/6然后把这个圆生成元件,给他命名为圆
 4/6
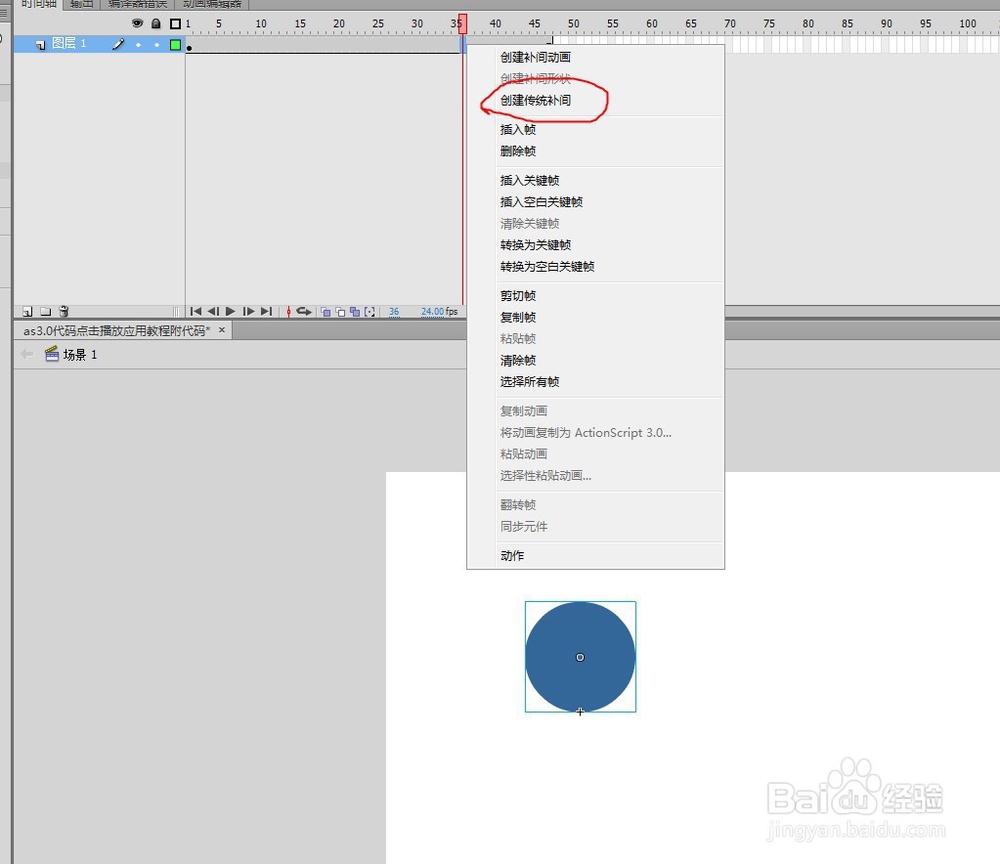
4/6然后在时间轴中的图层中右击给他加入传统补间动画
 5/6
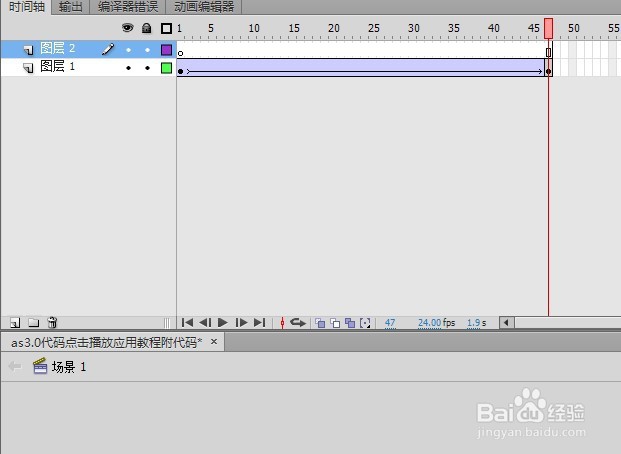
5/6加入传统补间后画面如下图
 6/6
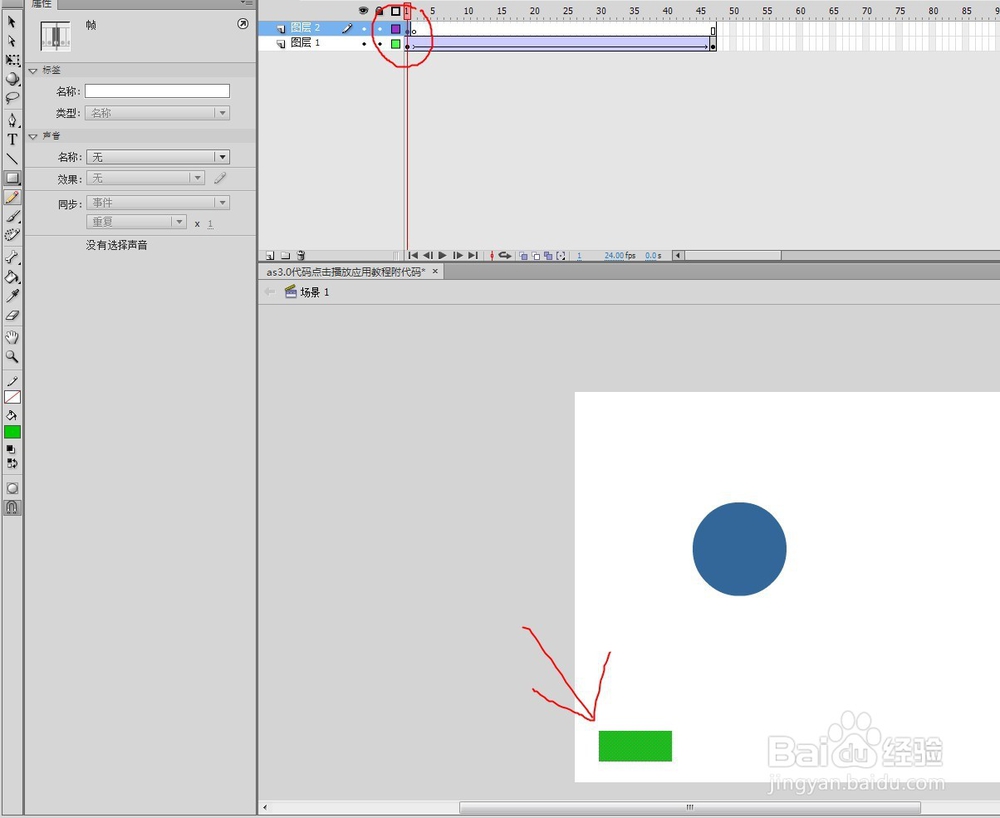
6/6然后在最后一个关键帧的位置调整圆的位置,现在这个圆是可以进行移动的了
 方法/步骤21/6
方法/步骤21/6重点来了,我们要给这个动画加一个as3.0代码
2/6首先我们新建一个图层
 3/6
3/6然后在这个图层的第一个帧的位置,用矩形工具画一个图形,然后把这个图形,放在左下角
 4/6
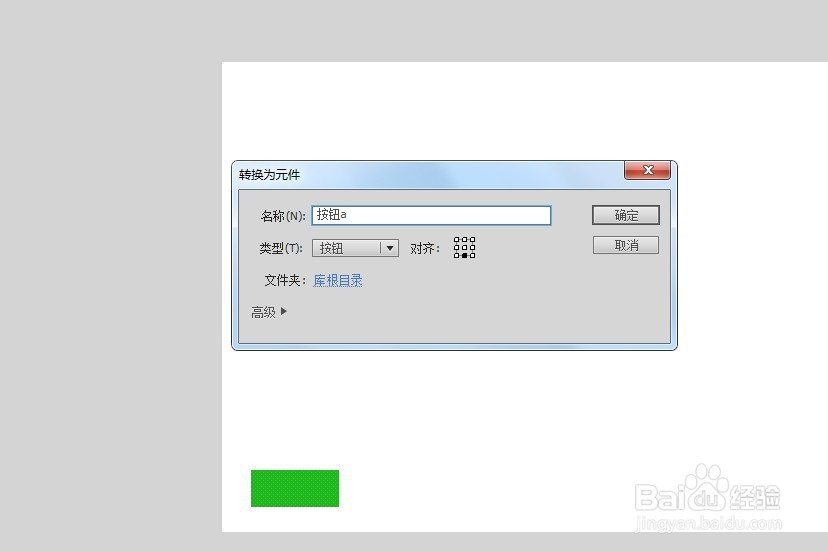
4/6然后右击把这个图形生成元件,元件类型是按钮,我们取名叫做按钮a
 5/6
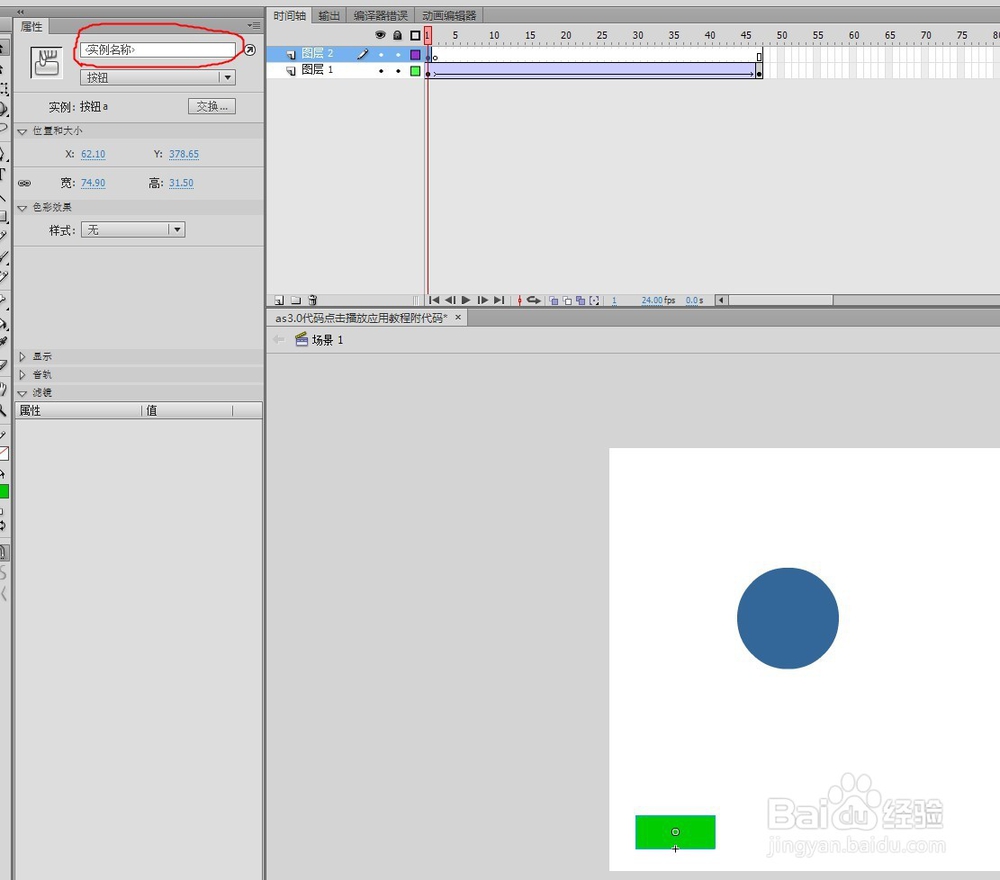
5/6当我们把鼠标选中这个按钮的时候,按钮的属性就会出来,上面请留意,有一个叫做《实例名称》的东西。
 6/6
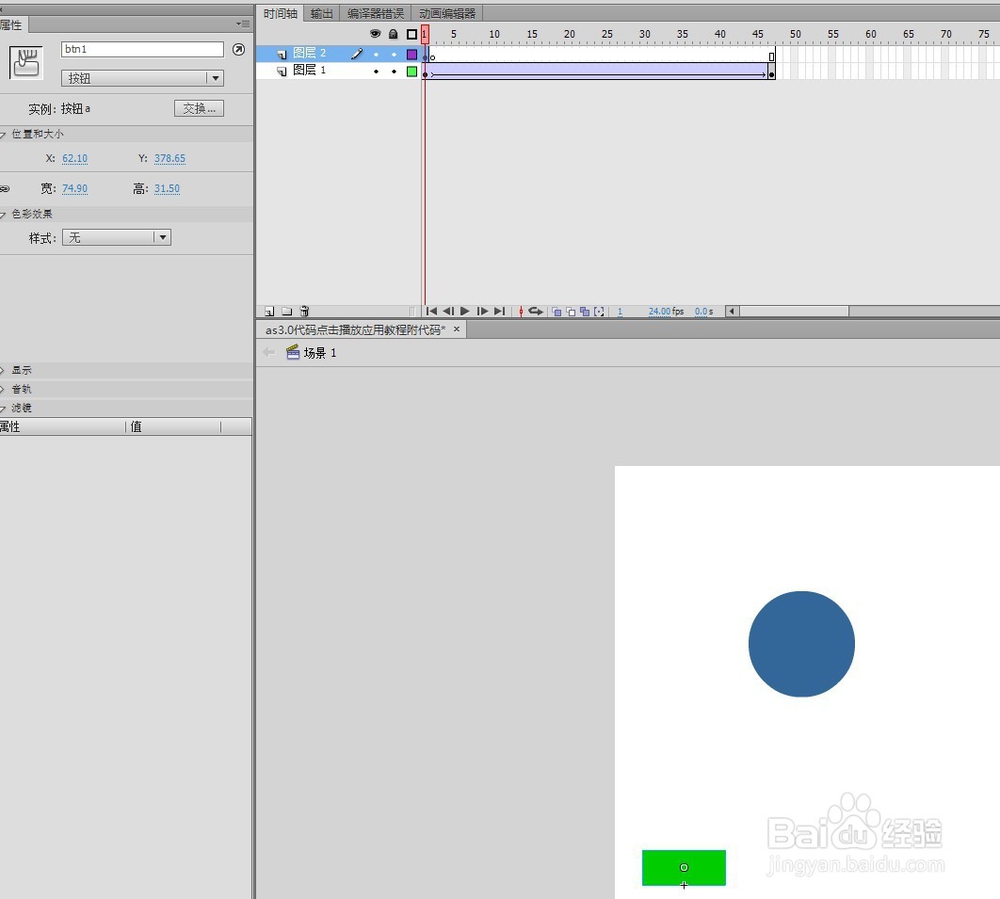
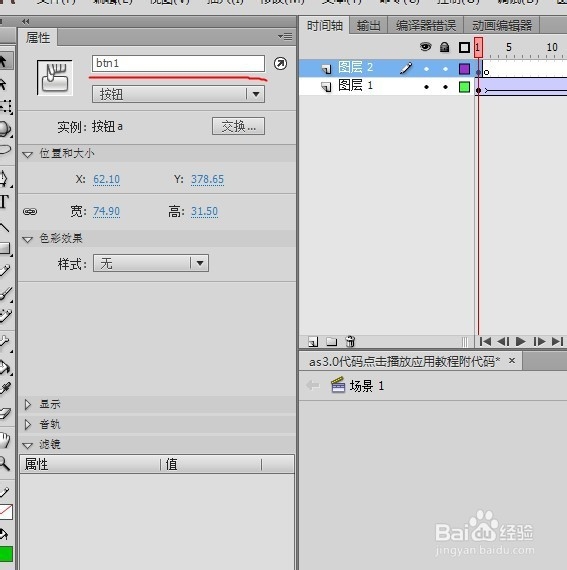
6/6我们给这个实例名称写上这个文字btn1,至此,按钮的参数算是完成了

 方法/步骤31/6
方法/步骤31/6现在我们来给这个动画加上as3.0的代码,flash cs6的代码上面是有说明的,是方便更为更加清晰的明白为何要这么写。
2/6首先我们选中按钮图层的第一帧,然后按f9会弹出来一个代码的页面
 3/6
3/6然后我们再点击这个对话框中的代码片断
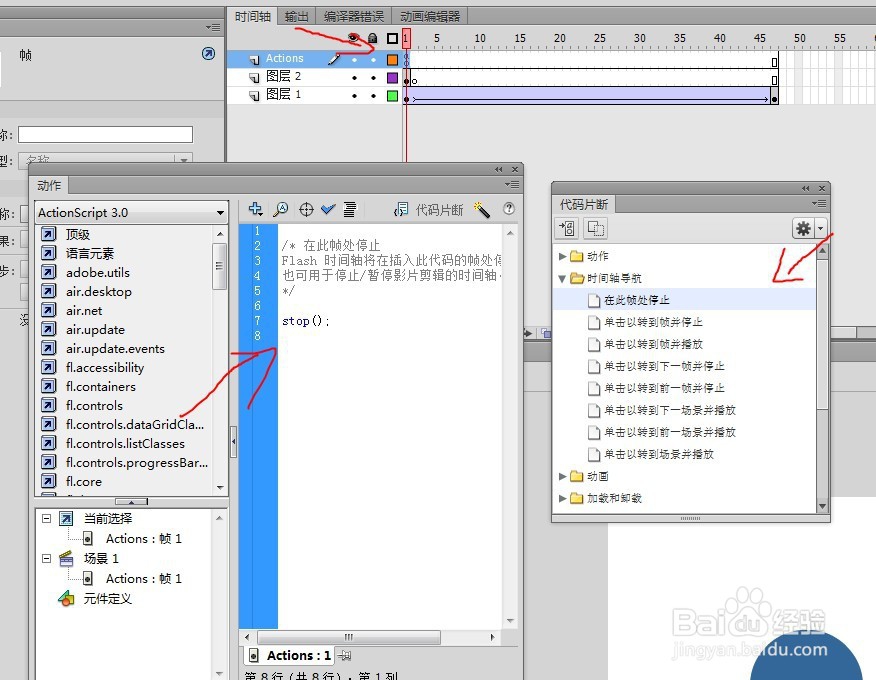
 4/6
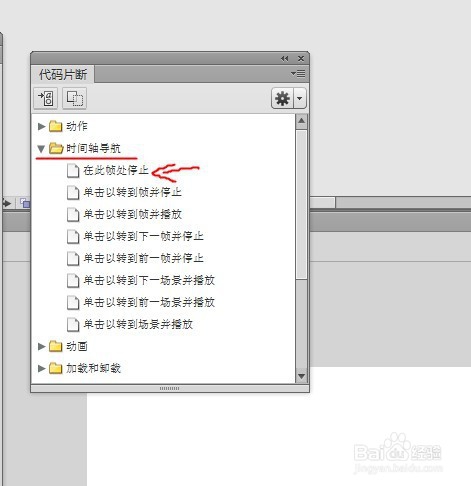
4/6接着,我们选择这个代码片断中的时间轴导航,会出现更多选择,在这个地方我们选点在此帧处停止,然后画面开始就会停在这个画面,双击后,图层会另外新建一个存放代码的图层,然后在f9对话框中会出现stop();这个代码

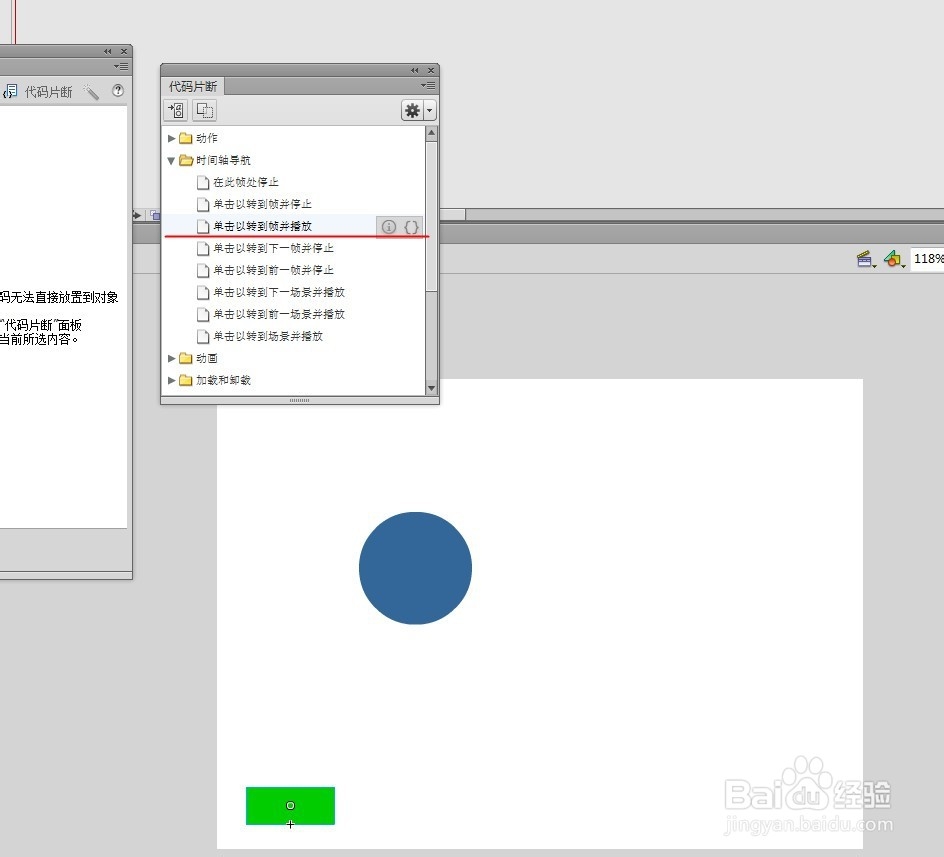
 5/6
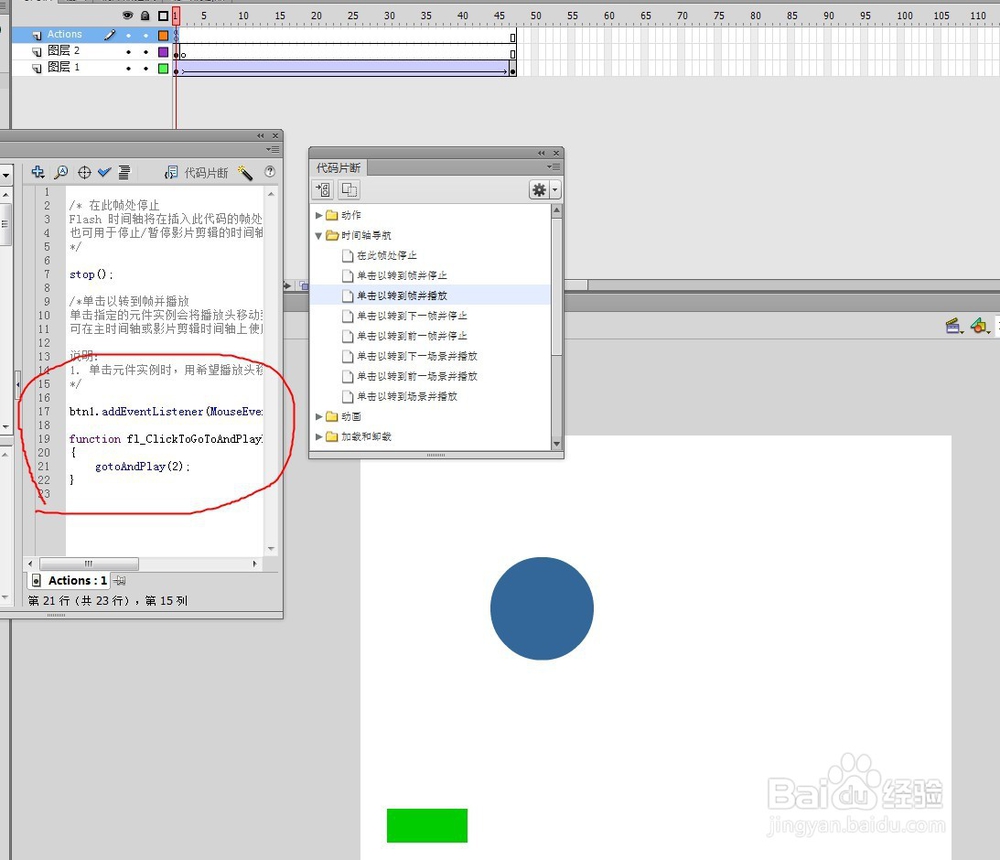
5/6下面我们接着要做的是给那个前面设置的按钮,加上代码,让他点击后才可以播放,首先我们要选中那个按钮,然后选择单击以转到帧并播放,然后f9对话框中会出现
btn1.addEventListener(MouseEvent.CLICK, fl_ClickToGoToAndPlayFromFrame);
function fl_ClickToGoToAndPlayFromFrame(event:MouseEvent):void
{
gotoAndPlay(5);
}
这里我们要注意点,在最后那个数字是默认写5的,他的意思是跳转到第五帧的意思,但我们只做不需要跳到第5帧,在第二帧就可以了,所以我们这里要把5改成2,那这段代码就会调整为
btn1.addEventListener(MouseEvent.CLICK, fl_ClickToGoToAndPlayFromFrame);
function fl_ClickToGoToAndPlayFromFrame(event:MouseEvent):void
{
gotoAndPlay(2);
}
这些就是正确的了

 6/6
6/6至此代码添加已经完成了,直接点击ctrl+enter测试这段代码就可以正常播放了
 注意事项
注意事项按钮命名以后,要在实例名称写上这个文字btn1,因为代码的触发是通过这个名字来的
代码编写的时候,要注意图层不要错了
添加按钮代码的时候,注意跳转的数字默认是5,可以改成相应需要的数字
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_189192.html
 订阅
订阅