如何设置el-progress内容显示在进度条上
来源:网络收集 点击: 时间:2024-02-08【导读】:
在使用Element开发vue项目时,如何设置el-progress进度条内容显示在进度条上,而不是现实中进度条后面呢?如图方法/步骤1/3分步阅读 2/3
2/3 3/3
3/3 TEXT-INSIDEEL-PROGRESSPROGRESS内容进度条内容位置
TEXT-INSIDEEL-PROGRESSPROGRESS内容进度条内容位置
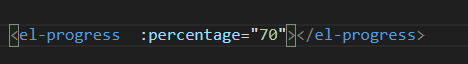
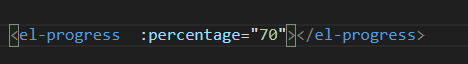
打开一个vue文件,添加el-progress进度条组件。如图
 2/3
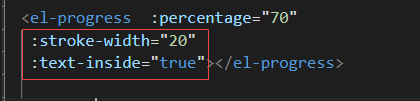
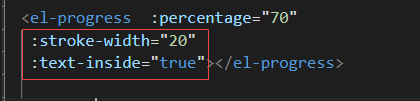
2/3在el-progress组件上添加text-inside属性设置值为true,用于设置内容在进度条上;添加stroke-width属性值为20,避免进度条高度太小显示不出内容。如图
 3/3
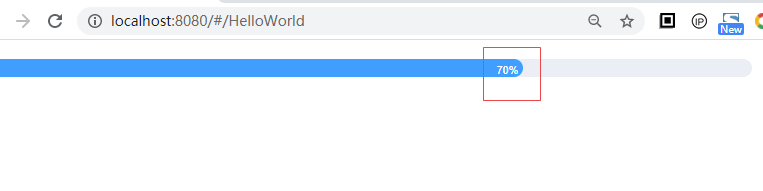
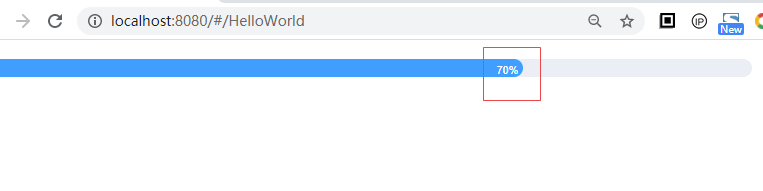
3/3保存vue文件后使用浏览器打开,这时候就可以看到进度条上显示内容了。如图
 TEXT-INSIDEEL-PROGRESSPROGRESS内容进度条内容位置
TEXT-INSIDEEL-PROGRESSPROGRESS内容进度条内容位置 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_18984.html
上一篇:手机伪装来电 轻松逃掉
下一篇:千纸鹤怎么折? 图解
 订阅
订阅