如何使用CSS3属性控制图片旋转和变大
来源:网络收集 点击: 时间:2024-03-01【导读】:
CSS3属性中的transform可以设置img标签元素内容旋转和变大,可以根据旋转角度进行旋转,可以向右或向左旋转,可以固定原点,也可以不固定原点。下面利用一个实例说明transform的用法,操作如下:工具/原料moreCSS3HTML5HBuilder图片浏览器截图工具方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
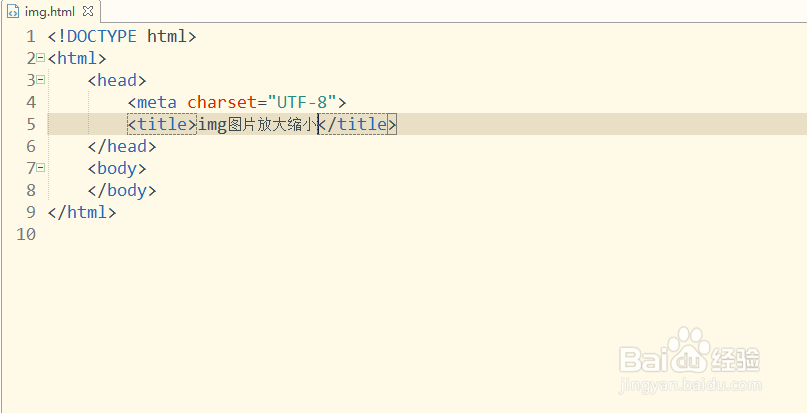
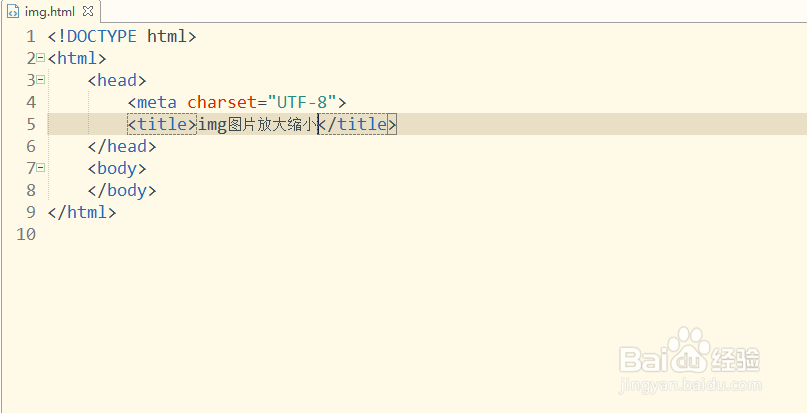
第一步,双击打开HBuilder编辑工具,新建静态页面img.html,如下图所示:
 2/6
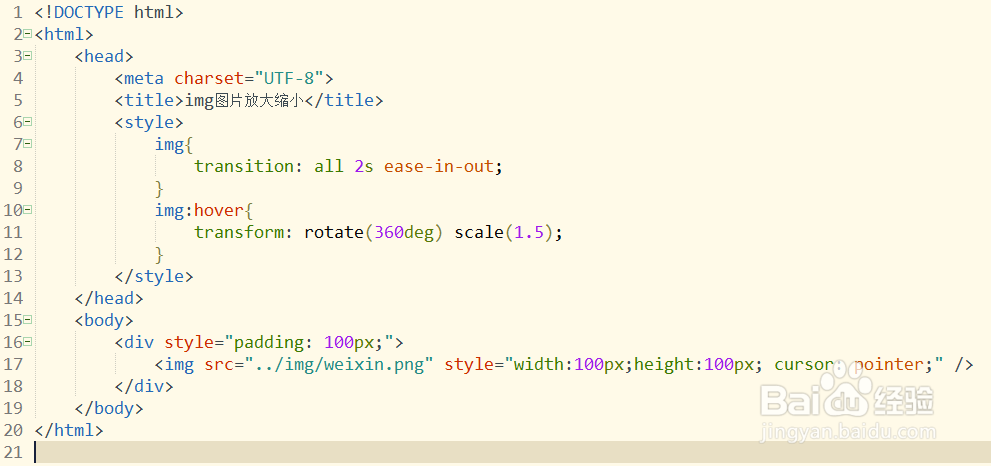
2/6第二步,在body/body插入一个div/div标签,并在div中插入img标签元素,设置图片的高度和宽度,如下图所示:
 3/6
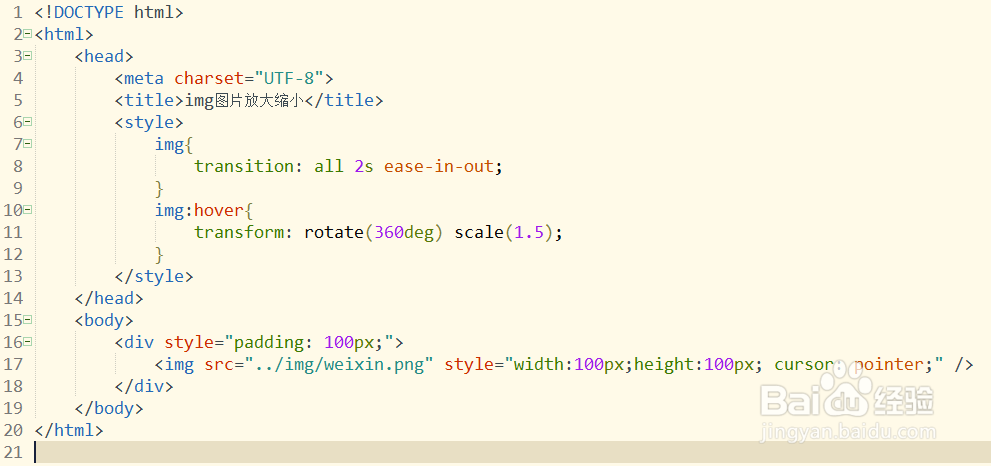
3/6第三步,设置图片旋转和变大属性值,利用transform属性和transition属性,如下图所示:
 4/6
4/6第四步,保存代码并预览页面效果,查看图片的效果,如下图所示:
 5/6
5/6第五步,修改img图片元素的transform不同状态下的属性值,缩放值不一样,如下图所示:
 6/6
6/6第六步,去掉transform属性值,只留下scale属性值,控制图片的缩放,如下图所示:
 注意事项
注意事项注意transform属性rotate和scale属性值的用法
注意旋转和放大缩小的方法
软件CSSCSS3HTML5版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_192771.html
 订阅
订阅