DreamWeaver中如何设置将将文字居中对齐
来源:网络收集 点击: 时间:2024-03-01【导读】:
DreamWeaver中如何设置将将文字居中对齐品牌型号:华为MateBook D系统版本:Windows 10 10.3.3软件版本:DreamWeaver2019方法/步骤1/9分步阅读 2/9
2/9 3/9
3/9 4/9
4/9 5/9
5/9 6/9
6/9 7/9
7/9 8/9
8/9 9/9
9/9
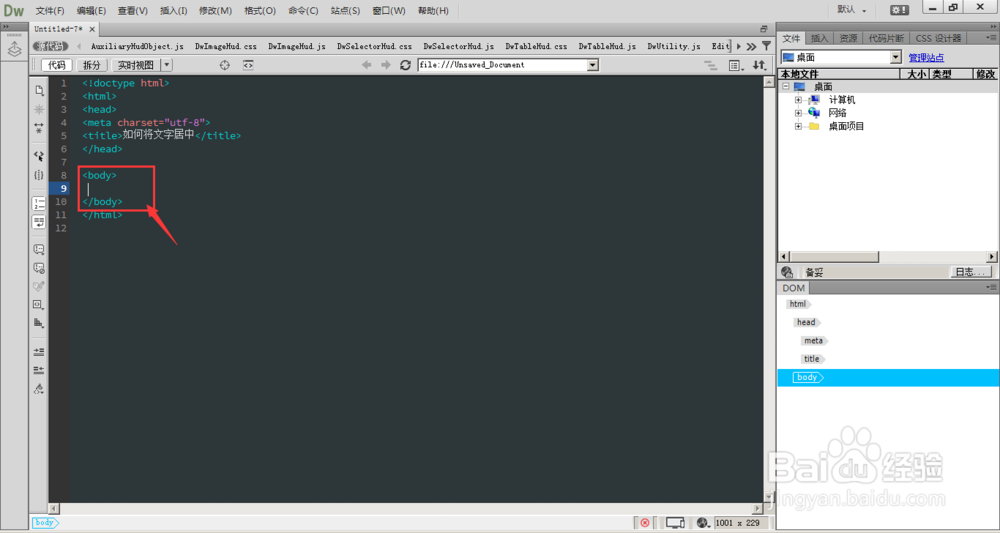
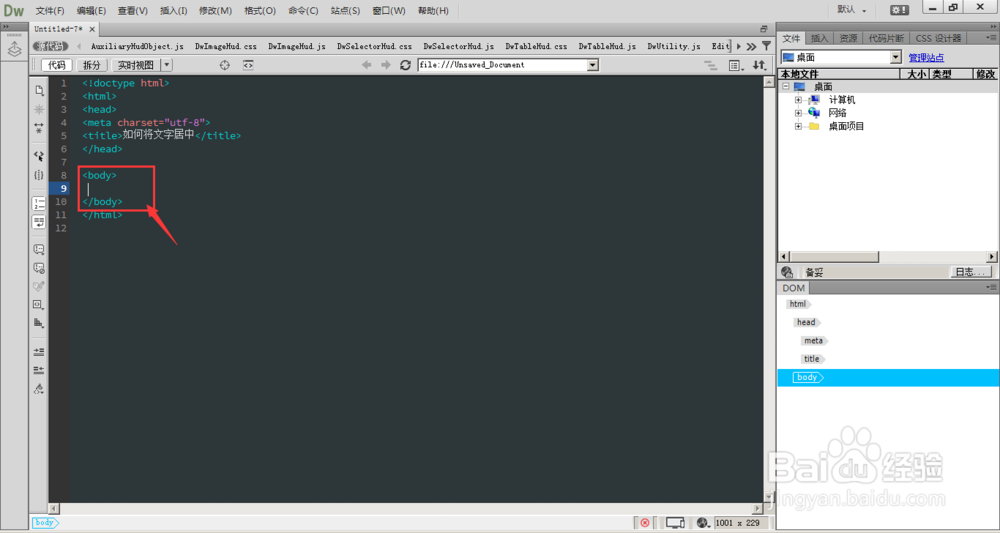
打开DreamWeaver软件,在body标签中间点击一下,调出文字输入框
 2/9
2/9然后输入div标签,如下图所示
 3/9
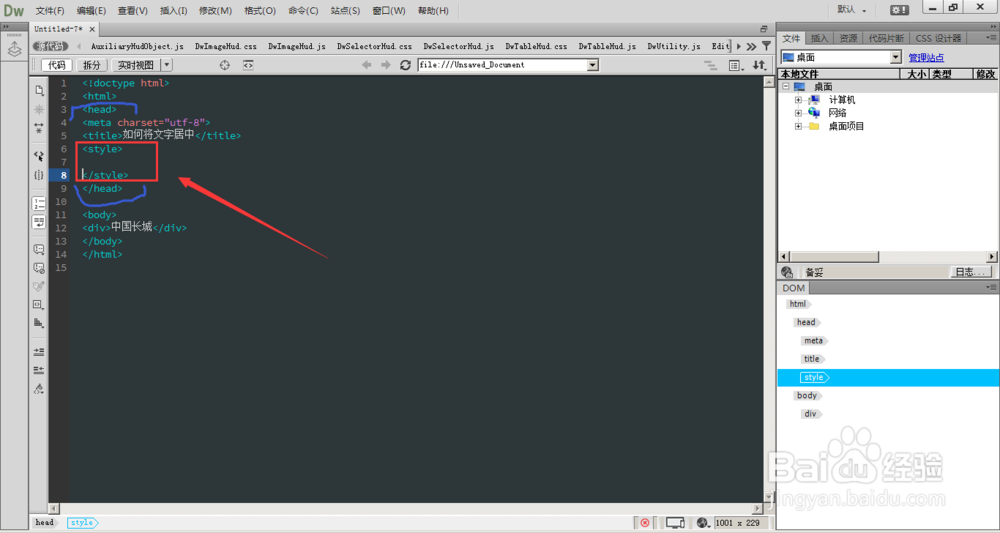
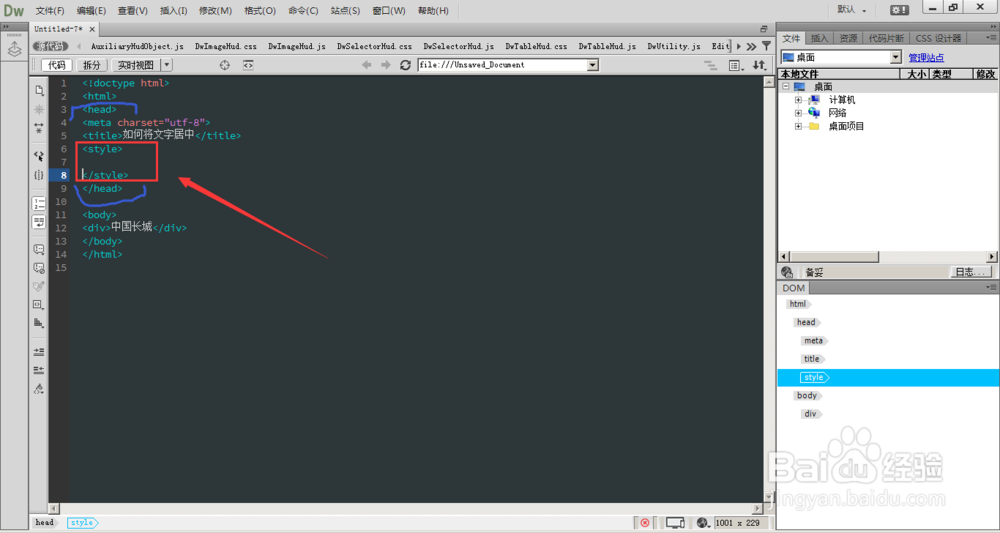
3/9在head标签中,输入style标签
 4/9
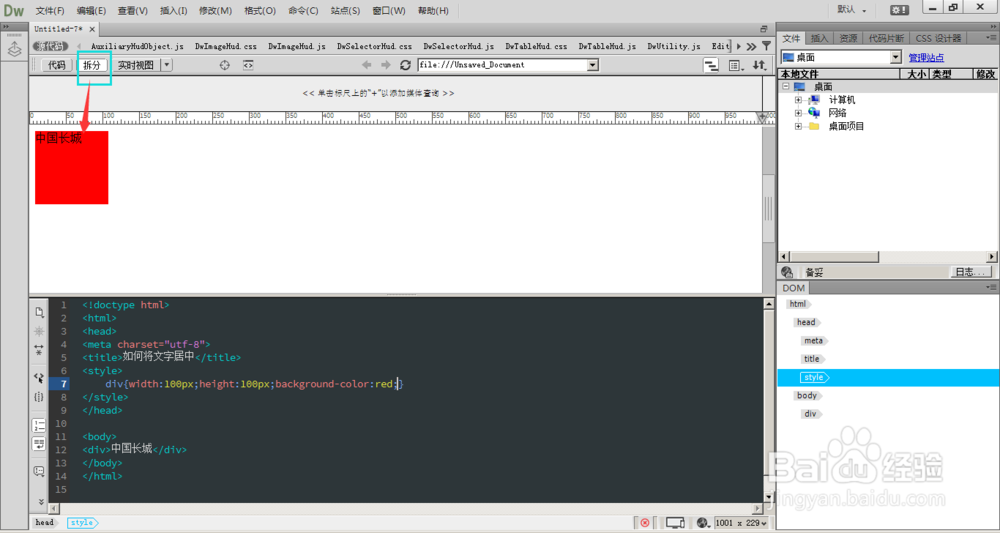
4/9在style标签中添加div的属性设置:width:100px;height:100xp;background-color:red;宽:100px;高:100px;背景色为红色。如下图所示
 5/9
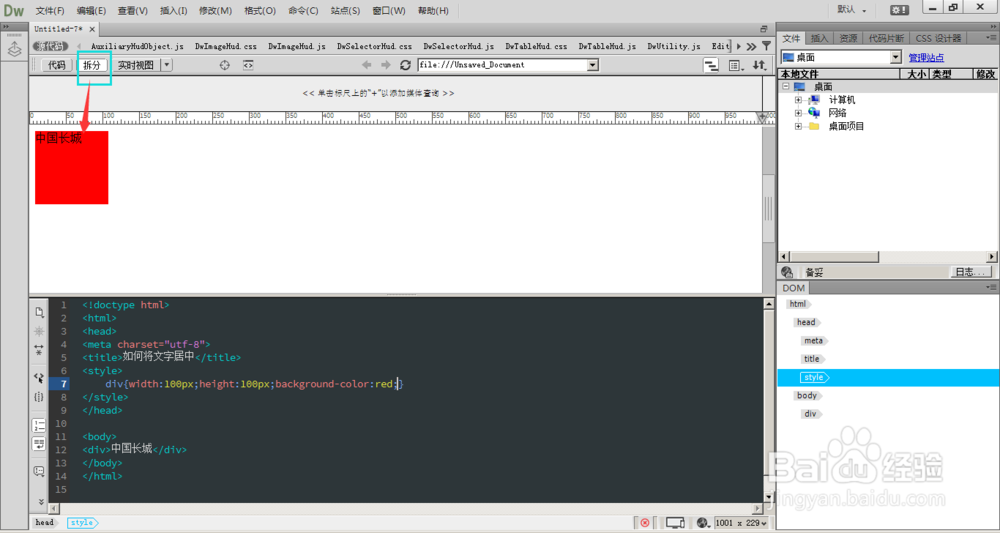
5/9点击拆分,查看效果
 6/9
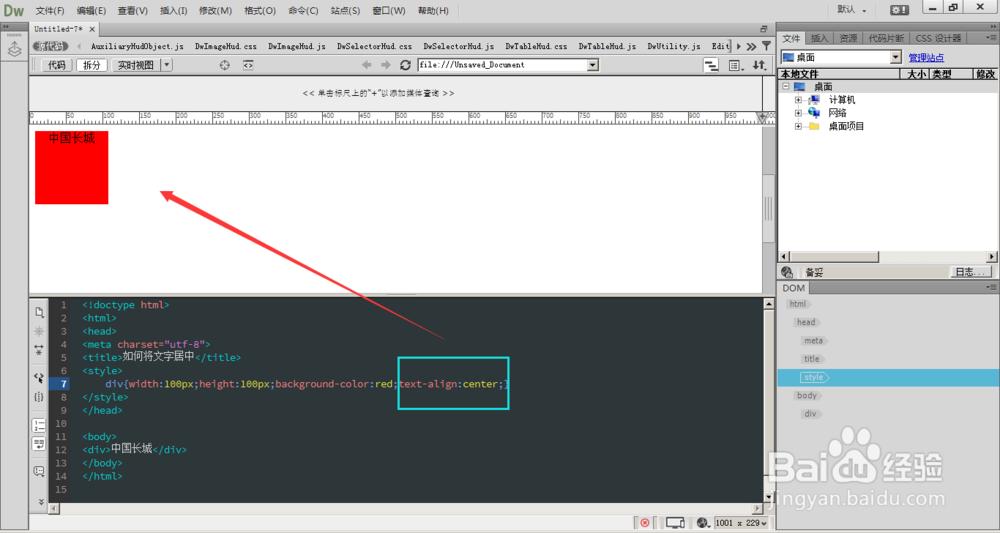
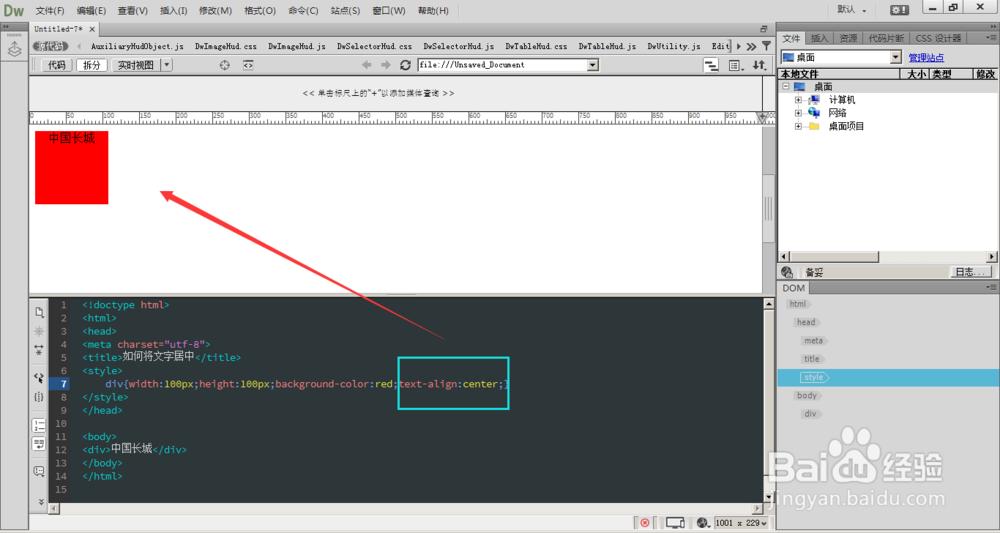
6/9然后继续在属性中输入text-align:center;文字水平居中对齐
 7/9
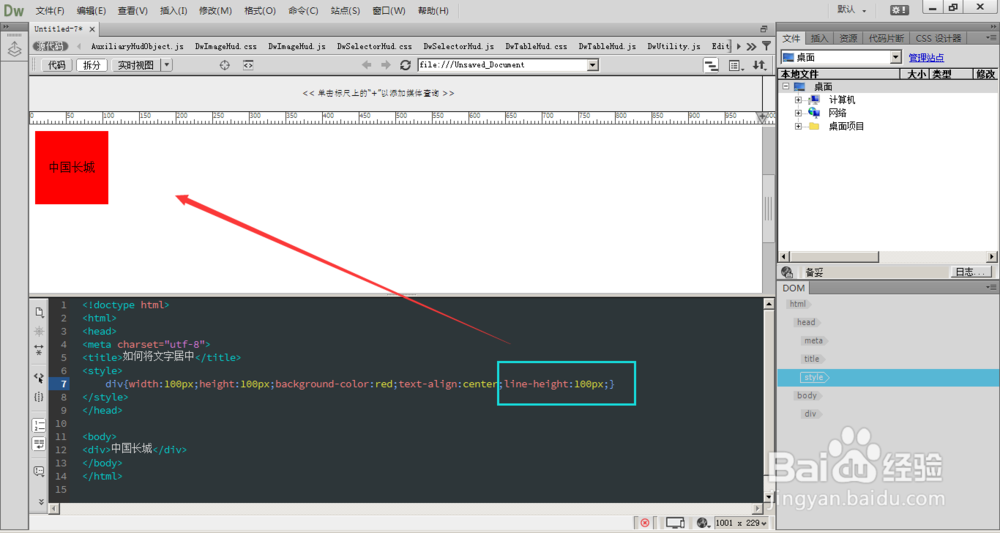
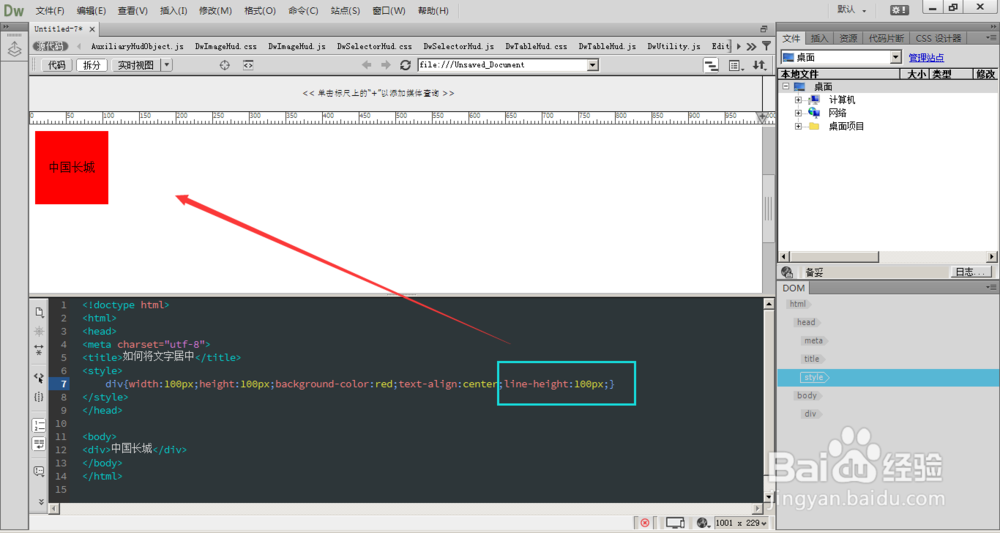
7/9对于垂直居中对齐,这里运用行高的关系,整个图形的高度为100px;如果字体的行高也设置为100px,那么文字就在中间了。
代码是line-height:100px;
 8/9
8/9最后将文件保存。
 9/9
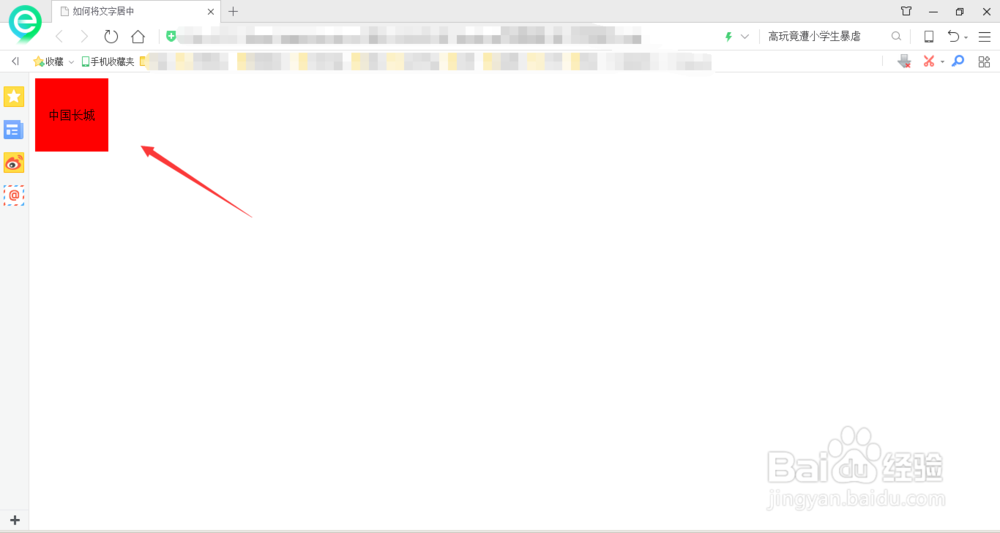
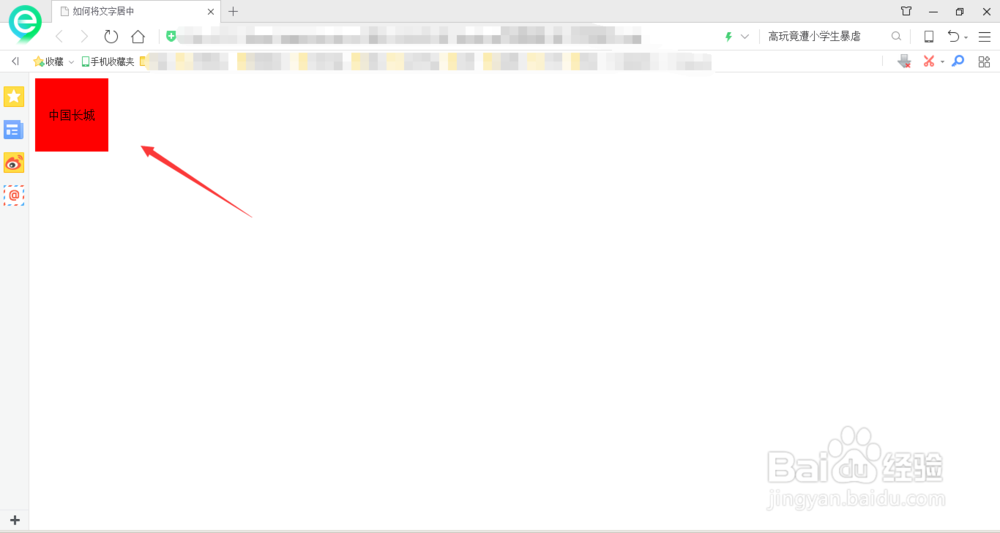
9/9在浏览器中打开就是这样的。如下图所示。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_194852.html
上一篇:苹果天气不准确了该怎么办
下一篇:三国杀SP兀突骨主公局的使用
 订阅
订阅