前端获取后台数据怎么显示在页面
来源:网络收集 点击: 时间:2024-03-01【导读】:
在网站开发中,我们很多时候是在后台把数据库的内容获取到后,显示在页面上。那么怎么显示呢?下面我们以php后台程序来看一下。方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 PHPPHP后台BOOTSTRAPTABLE
PHPPHP后台BOOTSTRAPTABLE
首先我们通过代码获取到数据里的数据,
$result = $this-service-getListData(); 这个方法就是获取数据库的数据的,具体的逻辑这里跳过了,这个不是本文的关键。
 2/8
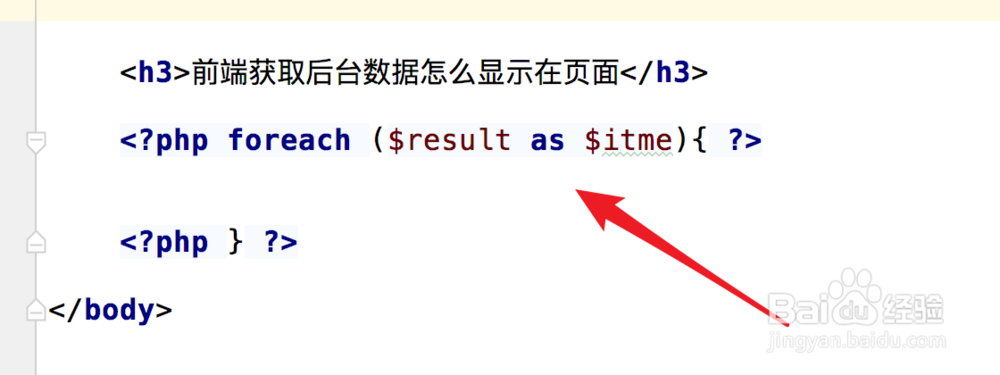
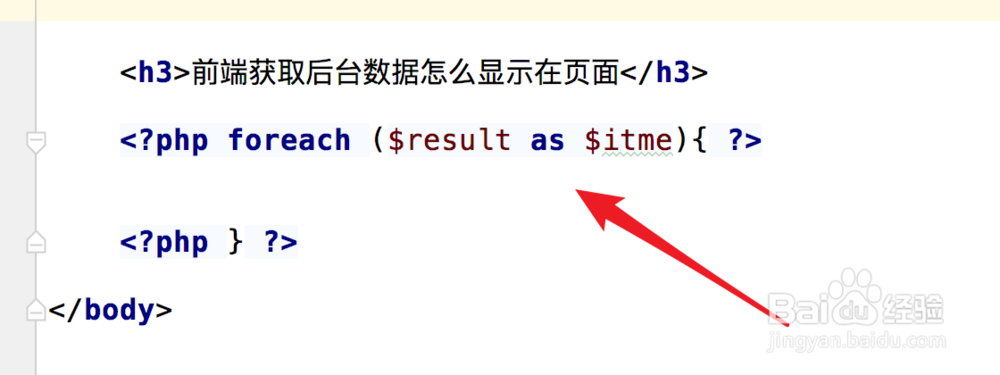
2/8获取到数据后,我们就可以在html代码里输出这些数据了,直接在html里嵌入一些php标签就行了,由于数据是一个数组,所以我们可以循环这个数组来输出。
 3/8
3/8我们把数据显示在table上,数组里每一条数据都显示一行tr。
 4/8
4/8表格的第一个单元格我们显示数据的id。
 5/8
5/8同样表格的第二个单元格显示数据的name。如果还有其他的数据要显示,我们再添加td来显示就行了。
 6/8
6/8运行页面,现在我们就可以看到页面显示出了后台获取到的数据了。
 7/8
7/8添加一些样式,可以让页面显示得更美观一点。添加样式table 和table-borderd。这些是bootstrap的样式,需要引入这个样式文件。
 8/8
8/8现在看页面,可以看到显示的更漂亮了。
 PHPPHP后台BOOTSTRAPTABLE
PHPPHP后台BOOTSTRAPTABLE 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_195449.html
上一篇:如何用VLOOKUP函数获取另外一张表的数据?
下一篇:抖音查看创作实验室
 订阅
订阅