css中如何设置让鼠标经过文字左侧显示图片
来源:网络收集 点击: 时间:2024-03-01首先我们先写内容,我们想要的是,一行文字,下面是一个横线。我们先把内容写出来。具体代码为,
 2/7
2/7看到了代码,我们用可视化看下结果,只有经常练习,经常看结果才能有更深的领悟
 3/7
3/7然后我们就加一些样式了,也就是我们常说的css,也就是层叠样式表,叫法是不是比较高端。
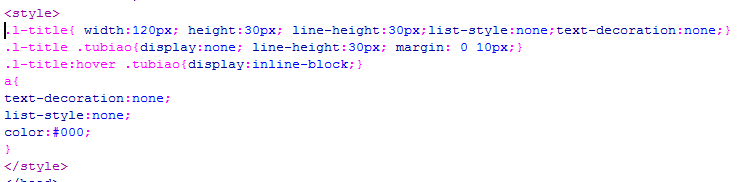
style
.l-title{ width:120px; height:30px; line-height:30px;list-style:none;text-decoration:none;}
.l-title .tubiao{display:none; line-height:30px; margin: 0 10px;}
.l-title:hover .tubiao{display:inline-block;}
a{
text-decoration:none;
list-style:none;
color:#000;
}
/style
 4/7
4/7这时我们要修改一些内容了,使其和样式进行结合。代码为:
body
li class=l-title span class=tubiaoimg src=前端代码收集/未标题-4.png/spana href=#公司简介/a/li
img src=前端代码收集/未标题-3.png /
li class=l-title span class=tubiaoimg src=前端代码收集/未标题-4.png/spana href=#公司简介/a/li
img src=前端代码收集/未标题-3.png /
li class=l-title span class=tubiaoimg src=前端代码收集/未标题-4.png/spana href=#公司简介/a/li
img src=前端代码收集/未标题-3.png /
li class=l-title span class=tubiaoimg src=前端代码收集/未标题-4.png/spana href=#公司简介/a/liimg src=前端代码收集/未标题-3.png /
/body
 5/7
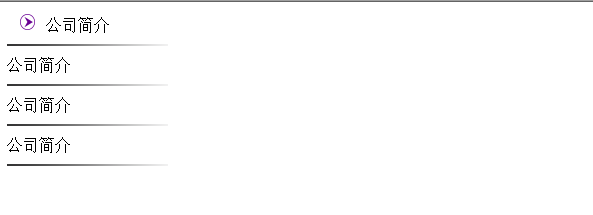
5/7这时我们看下最终的结果,我们截图看下,是不是有点达到结果了。
 6/7
6/7这里我们找下两个重要的知识点,第一个display:none,我们找下资料
 7/7
7/7最后说明的是要多总结经验,祝大家每天都进步。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_199260.html
 订阅
订阅