VSCode怎么创建css文件
来源:网络收集 点击: 时间:2024-03-01【导读】:
我们使用VSCode的时候,如果想创建CSS文件该怎么创建呢?下面小编给大家分享一下。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
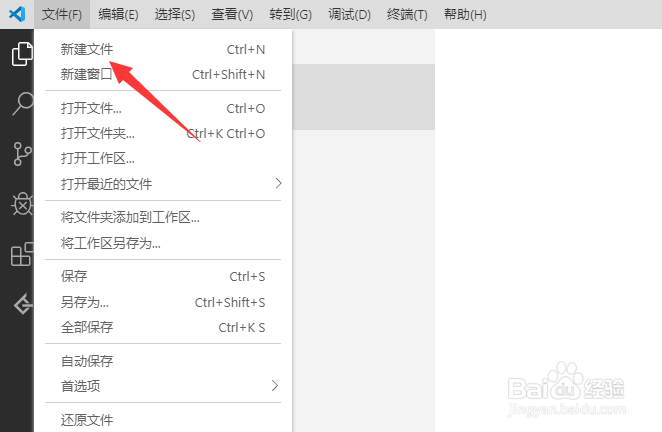
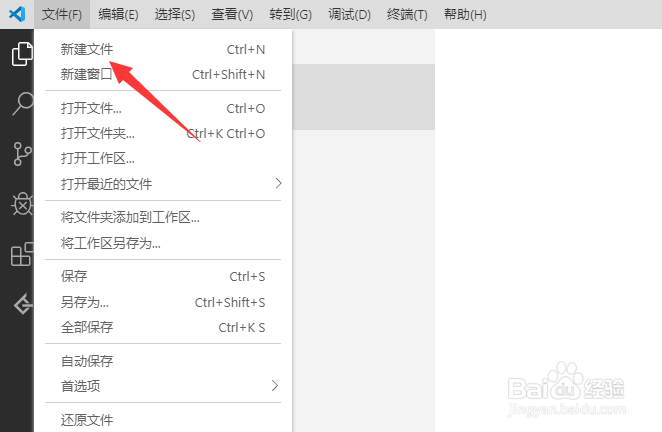
首先点击文件选择新建文件,如下图所示
 2/7
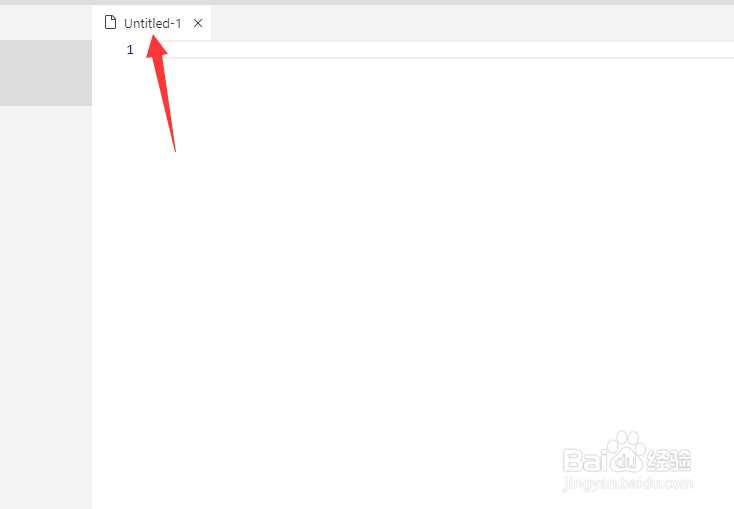
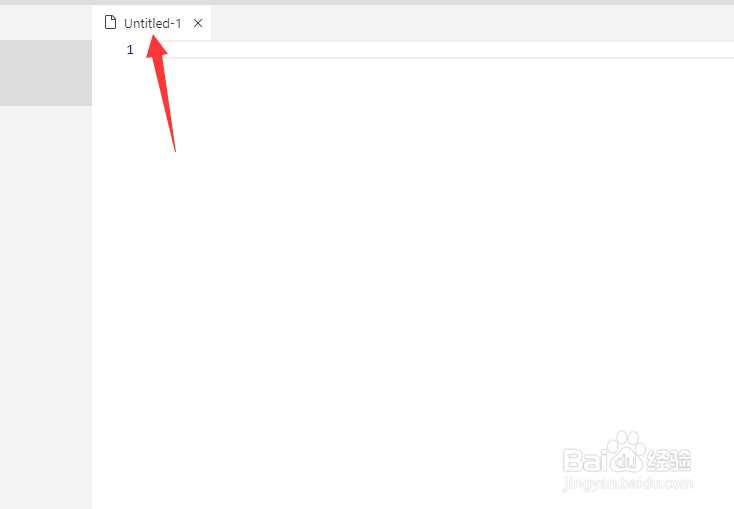
2/7然后就建立了一个临时的文件,如下图所示
 3/7
3/7接着看底部的文档类型是纯文本,点击纯文本
 4/7
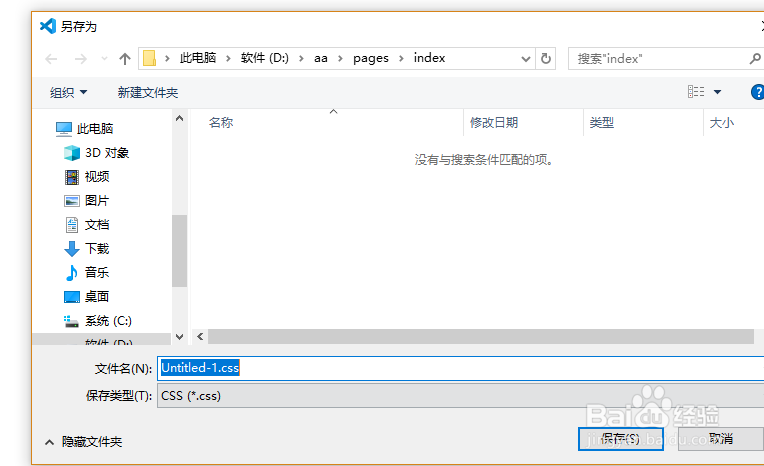
4/7在弹出的界面中选择css,如下图所示
 5/7
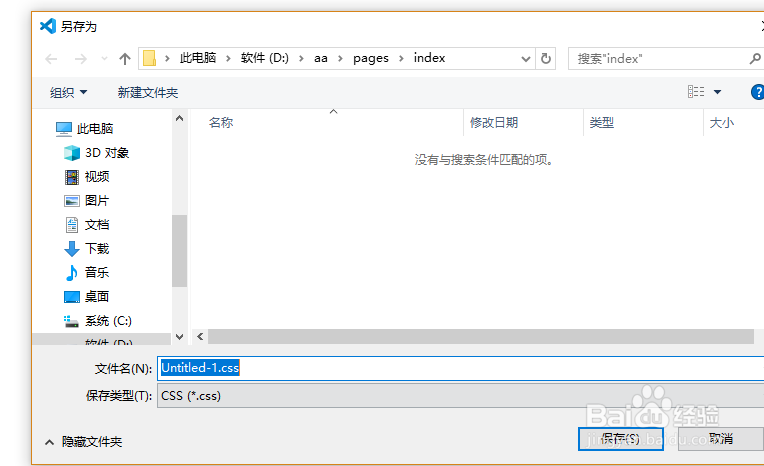
5/7然后按ctrl+S保存文档,如下图所示
 6/7
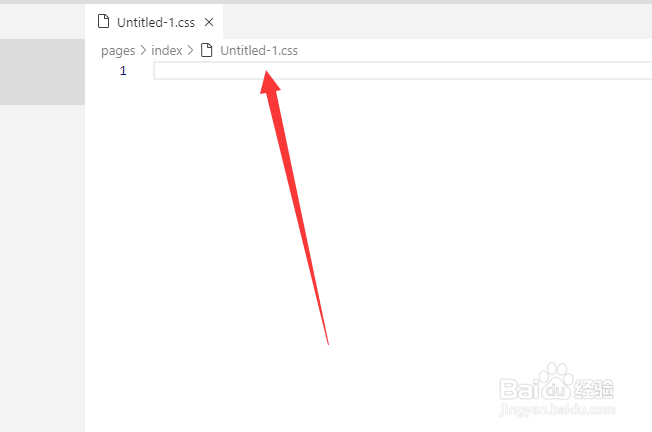
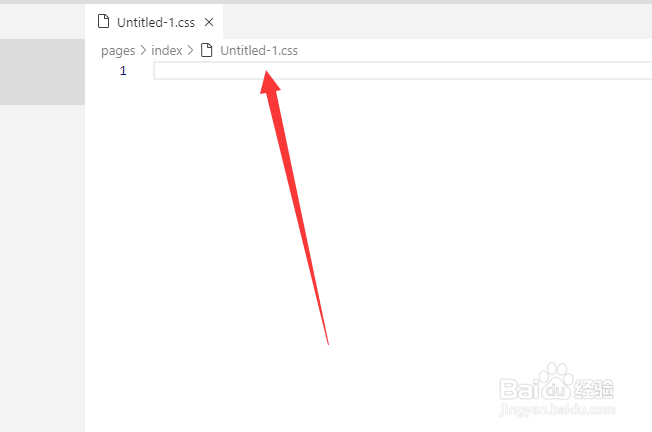
6/7最后就得到一个CSS文件了,如下图所示
 7/7
7/7最后总结一下,vscode中创建css文件主要是通过修改文档类型创建的,你学会了吗
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_200265.html
上一篇:地平线4迈凯伦720spo怎么获得
下一篇:自己制作水墨书签
 订阅
订阅