怎样用js设置元素宽度?
来源:网络收集 点击: 时间:2024-03-01新建一个html文件,命名为test.html,用于讲解怎样用js设置元素宽度。
 2/6
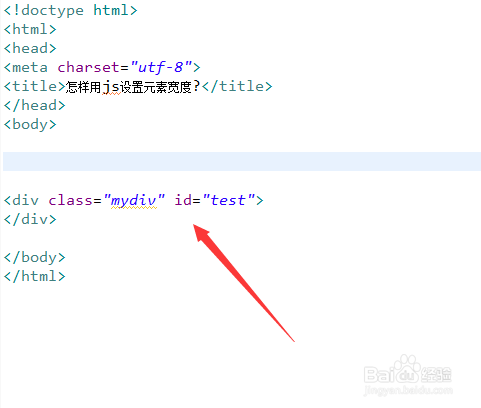
2/6在test.html文件内,使用div标签创建一个模块,并设置div标签的id属性为myid,class属性为mydiv。
 3/6
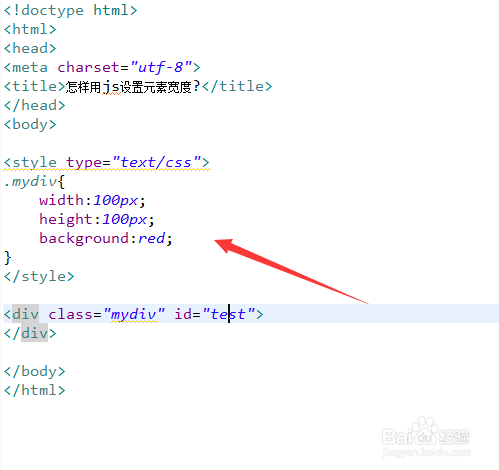
3/6在css标签内,通过class设置div的样式,定义它的宽度为100px,高度为100px,背景颜色为红色。
 4/6
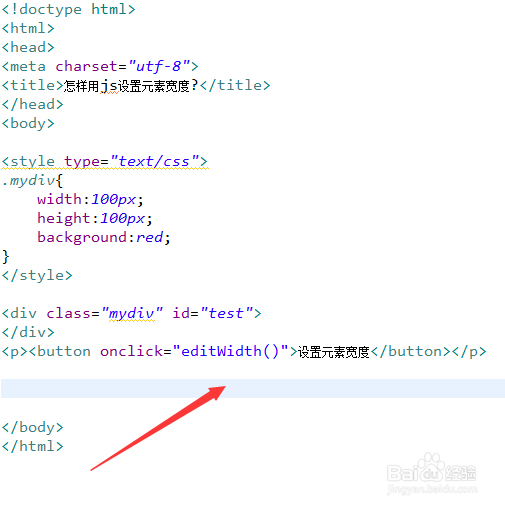
4/6在test.html文件内,创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行editWidth()函数。
 5/6
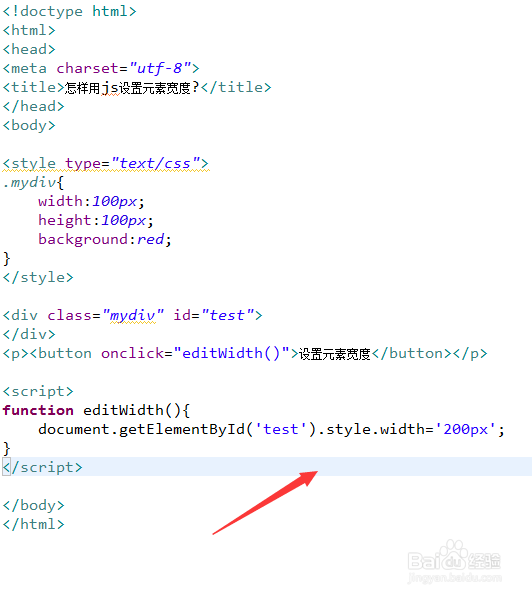
5/6在js标签内,创建一个editWidth()函数,在函数内,通过id获得div对象,给它的width属性赋值改变宽度。例如,这里设置div元素的宽度为200px。
 6/6
6/6在浏览器打开test.html文件,点击按钮,查看实现的效果。
 总结:1/1
总结:1/11、使用div标签创建一个模块,并设置div标签的id属性为myid,class属性为mydiv。2、在css标签内,通过class设置div的样式,定义它的宽度为100px,高度为100px,背景颜色为红色。3、创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行editWidth()函数。4、在js标签内,创建一个editWidth()函数,在函数内,通过id获得div对象,给它的width属性赋值改变宽度。例如,这里设置div元素的宽度为200px。5、在浏览器打开test.html文件,点击按钮,查看实现的效果。
CSSJS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_200344.html
 订阅
订阅