微信小程序如何让视图不可点击
来源:网络收集 点击: 时间:2024-03-01【导读】:
在开发微信小程序项目时,如果要控制一个视图不可点击,可以添加属性disabled。那么,具体如何实现?工具/原料more微信小程序微信小程序开发工具WPS截图工具方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 总结
总结 注意事项
注意事项
双击打开微信小程序开发工具,新建一个微信小程序项目
 2/7
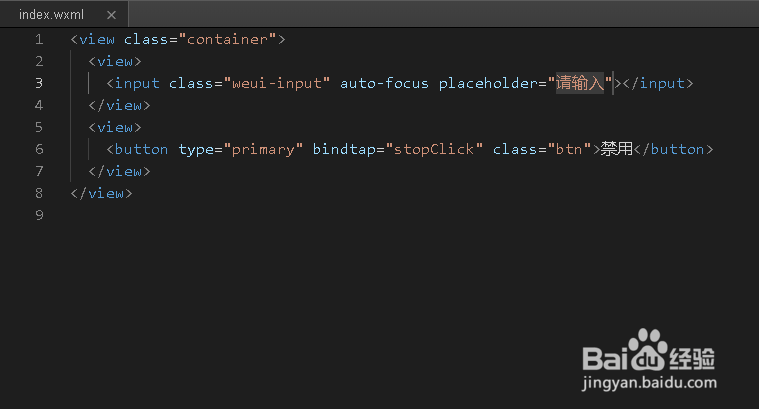
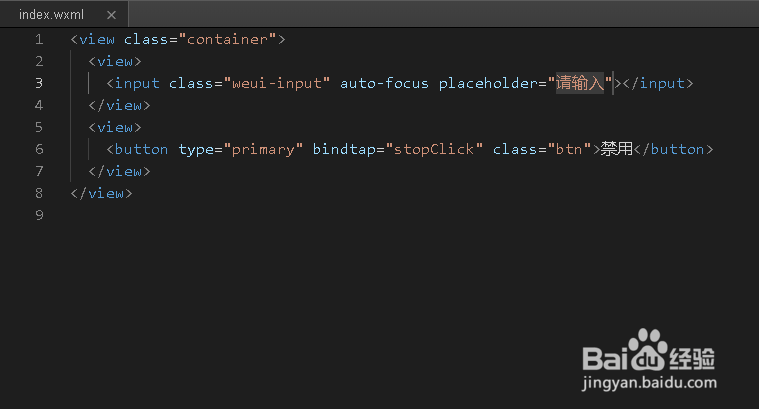
2/7在index.wxml文件中,插入一个input和一个按钮,然后按钮绑定点击事件
 3/7
3/7接着在input元素中,添加属性disabled,并动态绑定disabled
 4/7
4/7打开已新建的index.js文件,在data对象中初始化变量disabled,默认为false
 5/7
5/7定义按钮点击事件stopClick,重新设置disabled,设置为true
 6/7
6/7保存代码并查看模拟器,可以查看到一个输入框和一个按钮
 7/7
7/7在输入框中输入内容,然后点击禁用按钮,查看输入框是否可以编辑
 总结
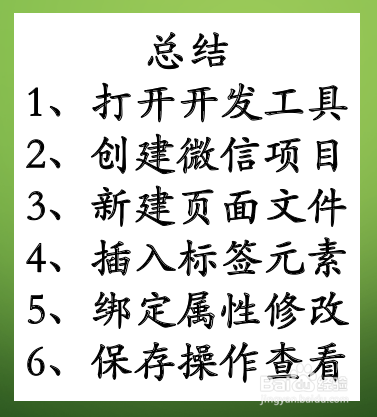
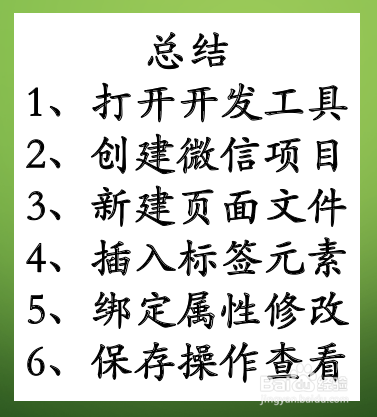
总结1、打开开发工具
2、创建微信项目
3、新建页面文件
4、插入标签元素
5、绑定属性修改
6、保存操作查看
 注意事项
注意事项注意微信小程序如何让视图不可点击
注意如何使用微信小程序控制不同控件状态
微信小程序视图不可点击WXMLJAVASCRIPT版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_207086.html
 订阅
订阅