利用Adobe Dreamweaver软件 给网页添加视频动画
来源:网络收集 点击: 时间:2024-03-01【导读】:
网页安装视频有两种方法一、自己做的网站视频二、嵌入外站的视频这里给大家介绍网页安装 嵌入外站的视频 的方法工具/原料more电脑Adobe Dreamweaver 软件方法/步骤1/4分步阅读
 2/4
2/4

 3/4
3/4

 4/4
4/4
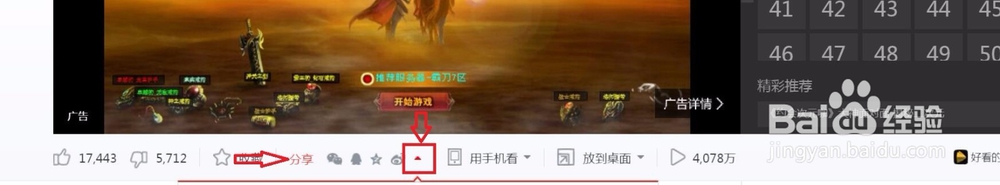
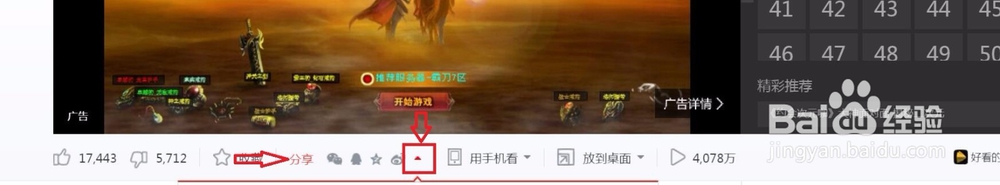
首先找到我们需要 嵌入外站的视频 分享 HTML代码 链接,
在这我随便举例,
在视频下方我们可以看到一个 分享的标签,我们点击左边的小三角,
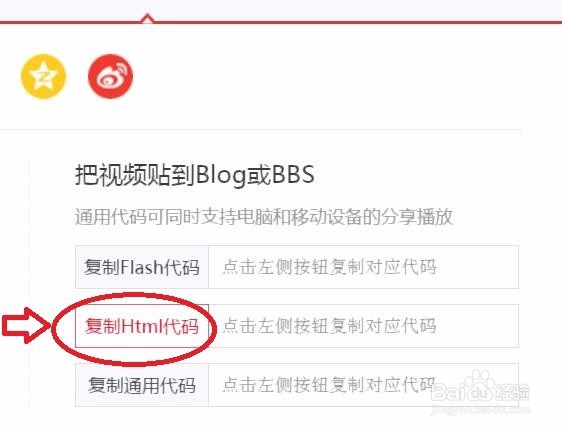
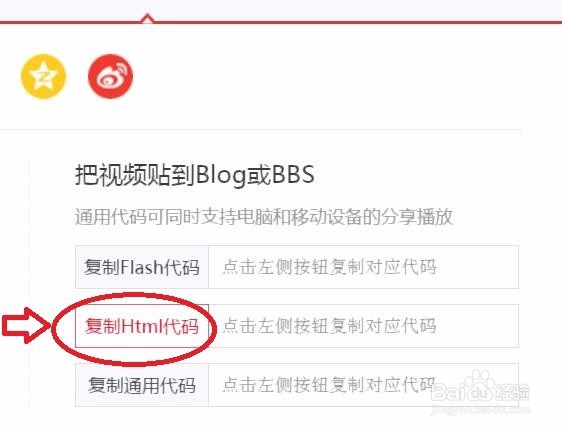
下面就会出现几个复制代码的按钮, 我们选择 复制Html代码 ,

 2/4
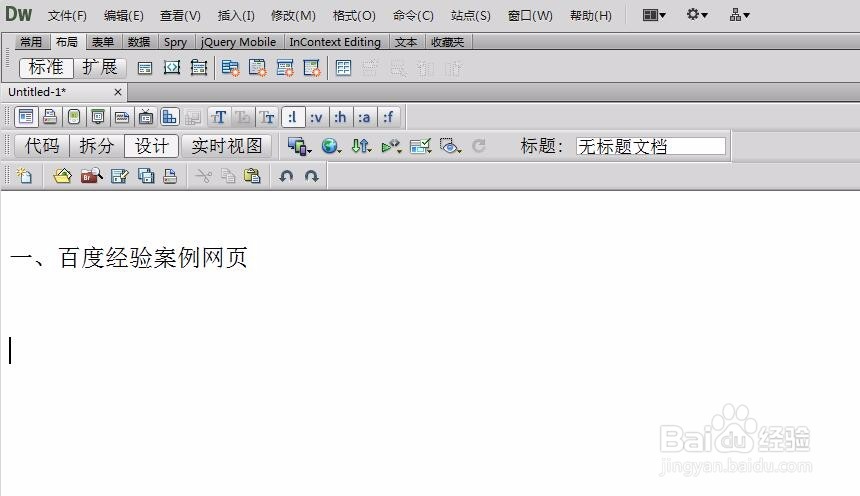
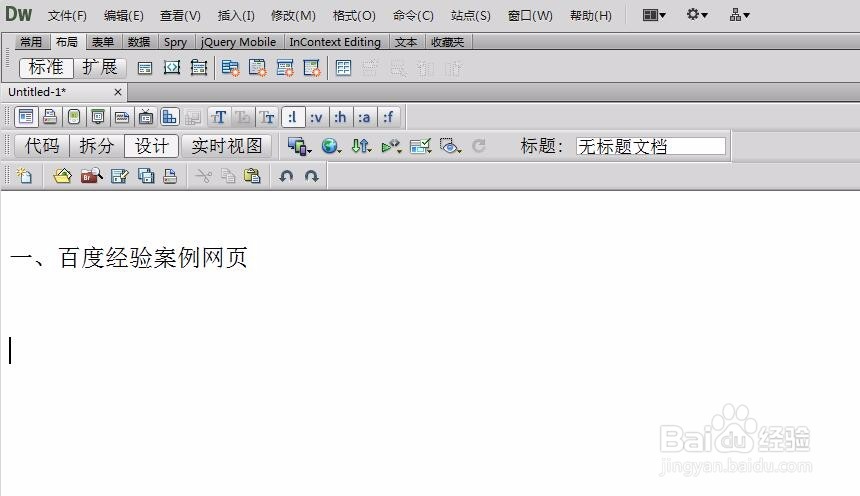
2/4用Adobe Dreamweaver 软件打开我们需要安装视频的网页,(我这没有案例网页直接新建一个,道理一样)。


 3/4
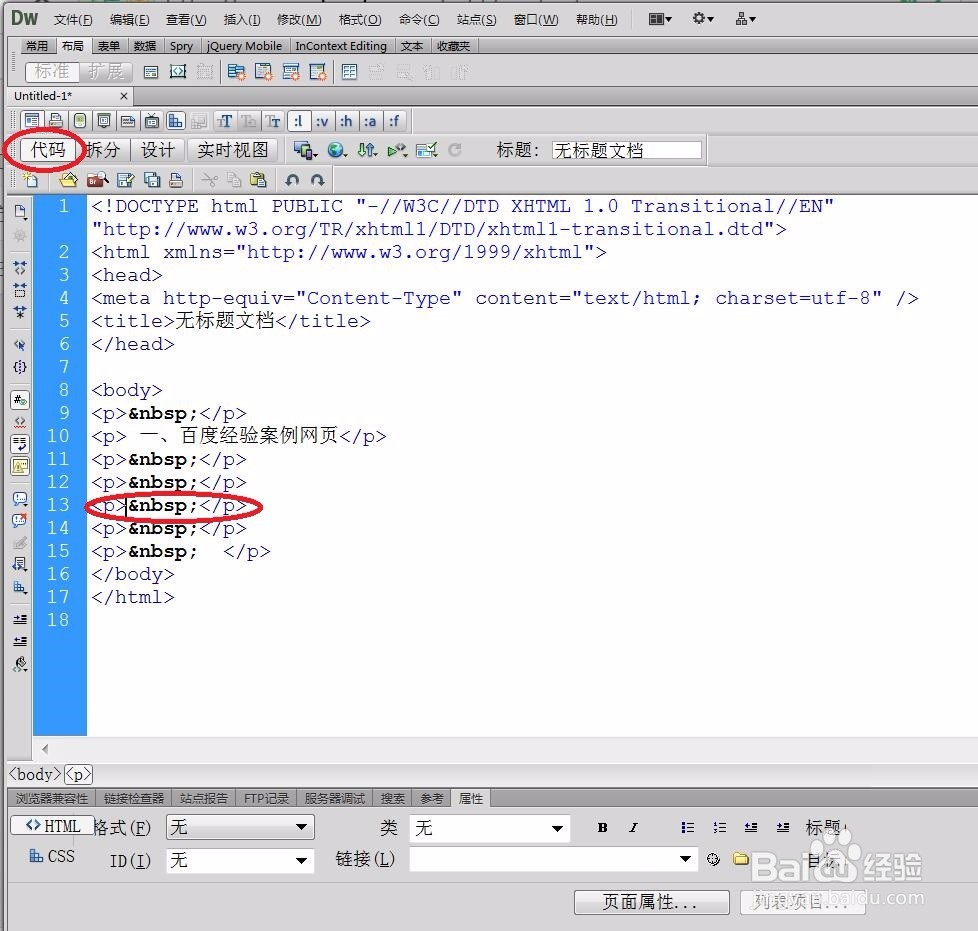
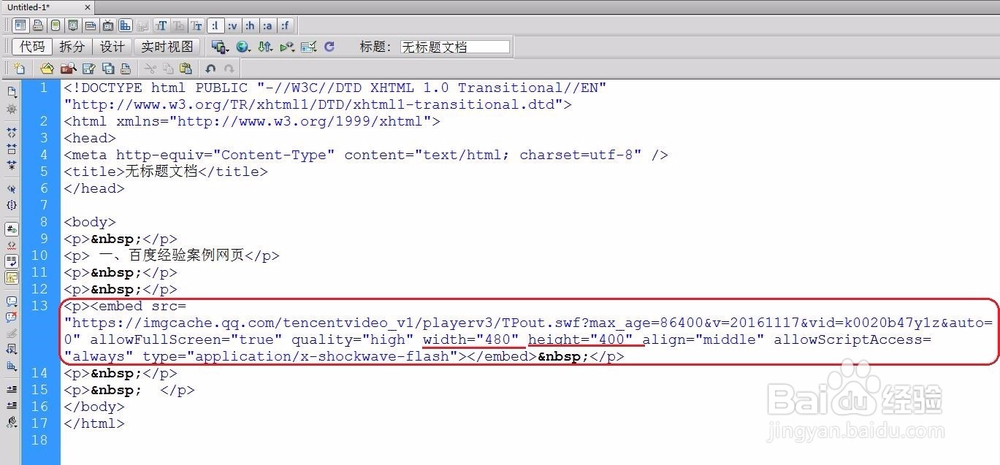
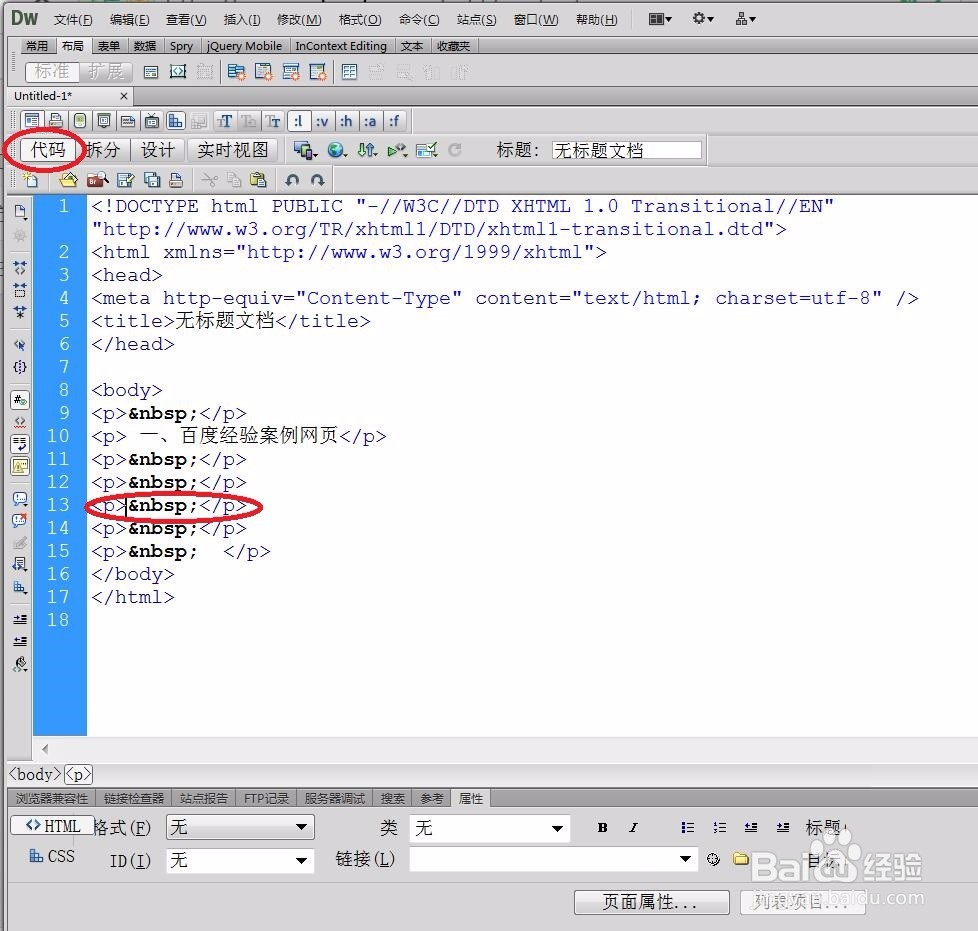
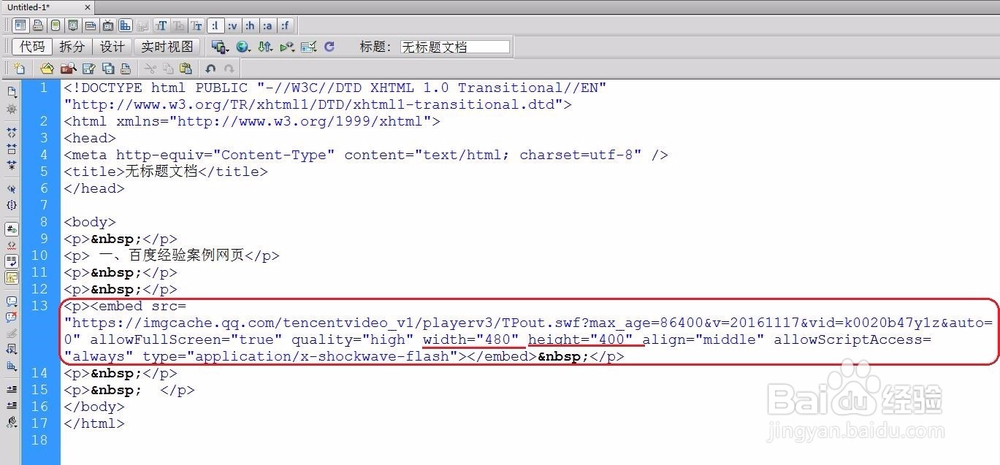
3/4新建案例网页随便编辑了几个文字,比如我们想在 如图 (百度经验案例网页)几个字下方嵌入这个外站的视频,我门把鼠标放在字样下方,在空出两行出来,然后切换到代码模式把我们复制的视频代码 直接粘帖到代码里面(需要注意: 我们代码里面有一段 width=480为视频窗口的宽度是480, height=400为视频窗口的高度是400,我们可以直接在这里修改,也可以在设计模式里鼠标点击视频窗口,在他的底部属性栏中进行修改。)。
然后点击文件保存。


 4/4
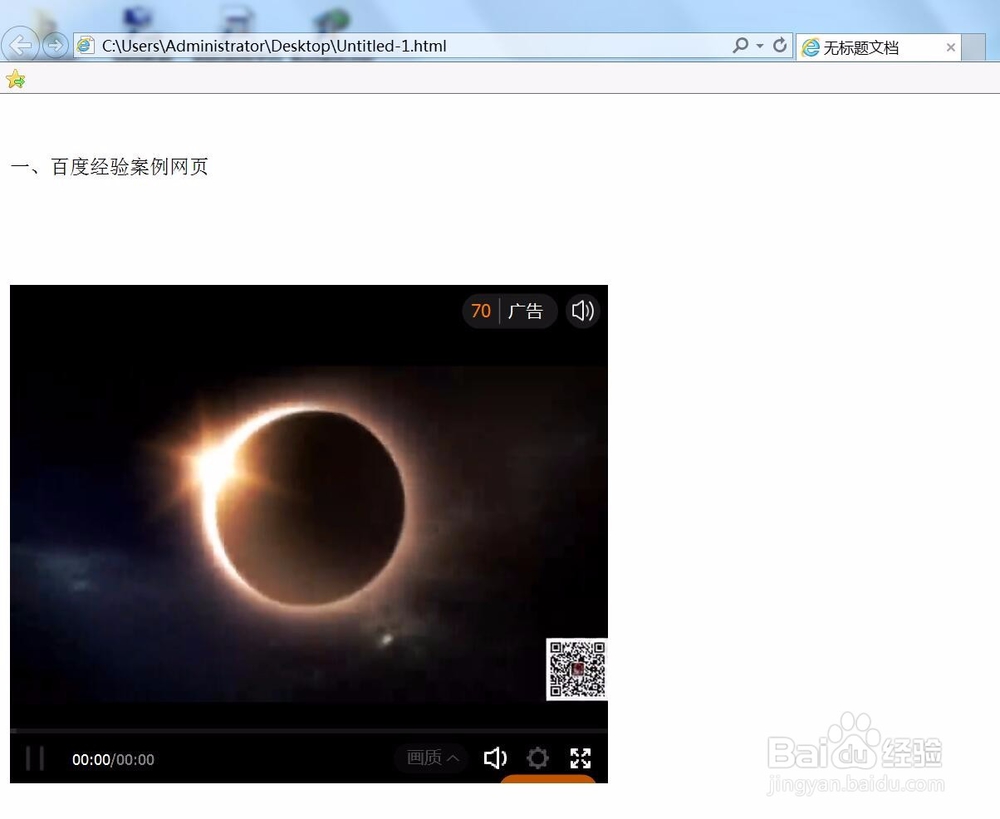
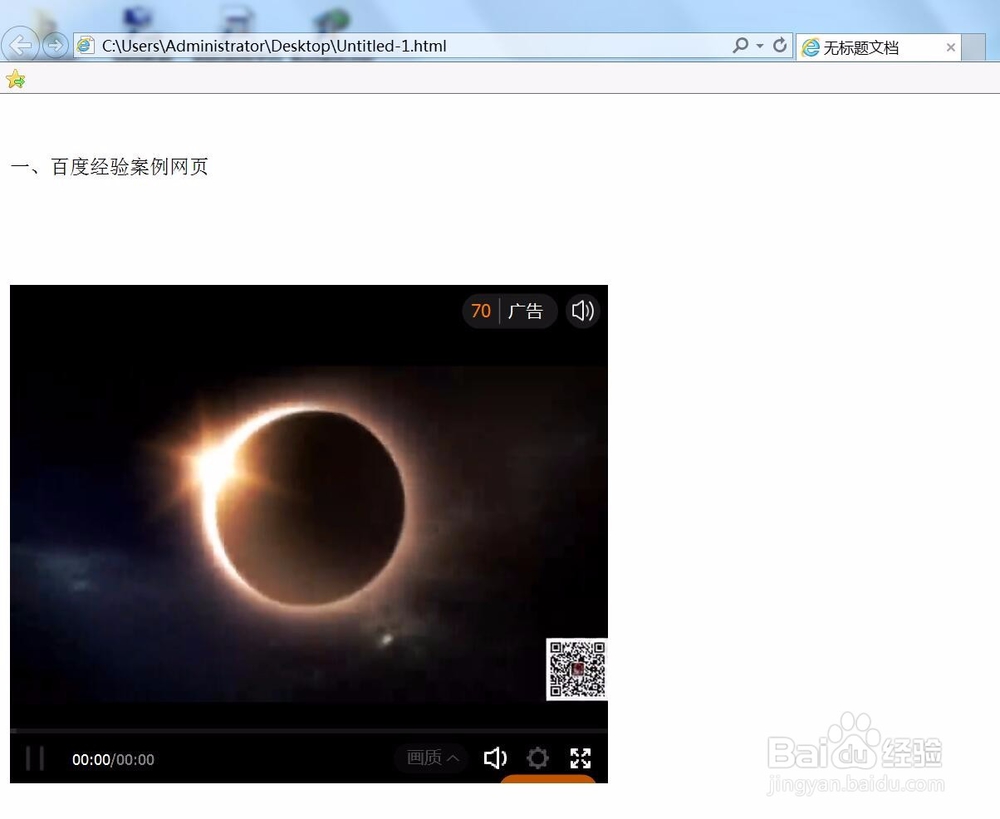
4/4打开保存好的网页,我们可以看到网页添加的视频动画已经制作完成了。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_207184.html
上一篇:procreate怎么取消堆
下一篇:磁力云如何开启定向推送功能
 订阅
订阅