如何使用HTML5标签显示方程式或化学式
来源:网络收集 点击: 时间:2024-03-01【导读】:
数学方程式或化学式,都是使用不同的参数或符号显示的。数学方程式中的不同参数使用不同下标进行标注,化学式中使用的分子或原子的个数也是使用下标的。下面利用一个实例说明HTML5设置下标的标签,操作如下:工具/原料moreHTML5CSS3HBuilder浏览器截图工具方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
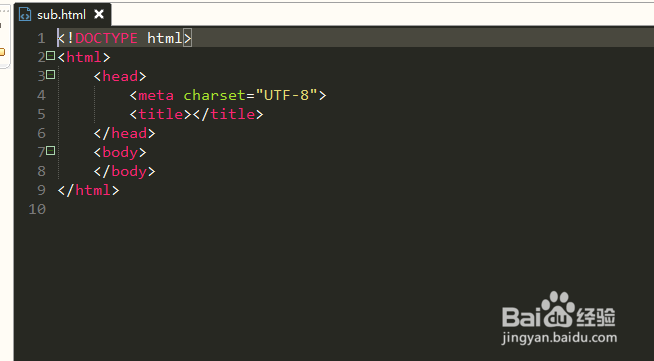
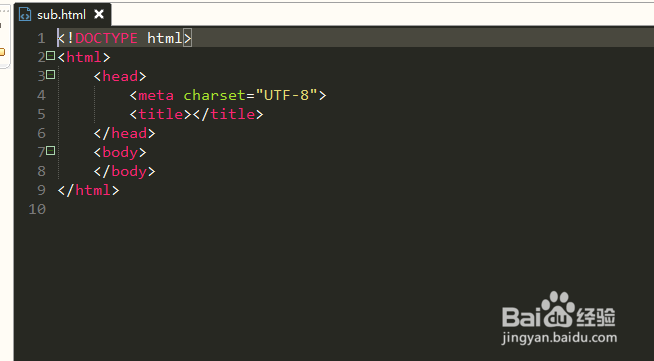
第一步,双击打开或使用快捷方式打开HBuilder,新建静态页面sub.html,如下图所示:
 2/6
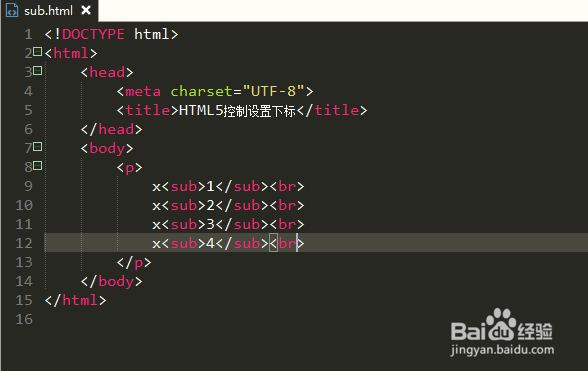
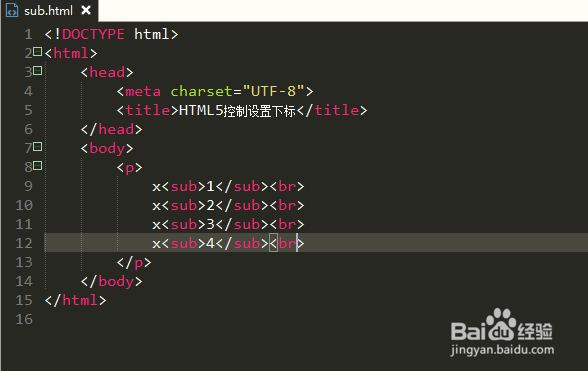
2/6第二步,在body/body标签元素内添加四个sub标签元素,下标分别设置为1、2、3和4,如下图所示:
 3/6
3/6第三步,保存代表并预览界面,这时可以看到页面上显示四个参数,使用的下标标注,如下图所示:
 4/6
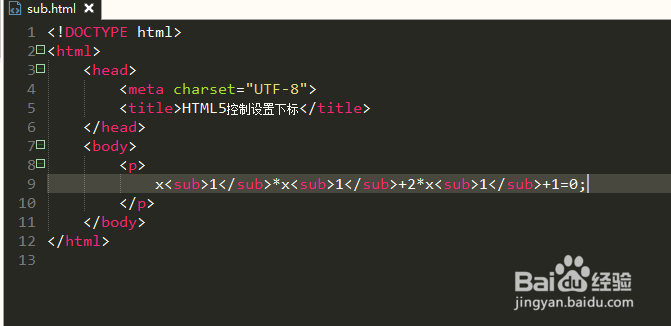
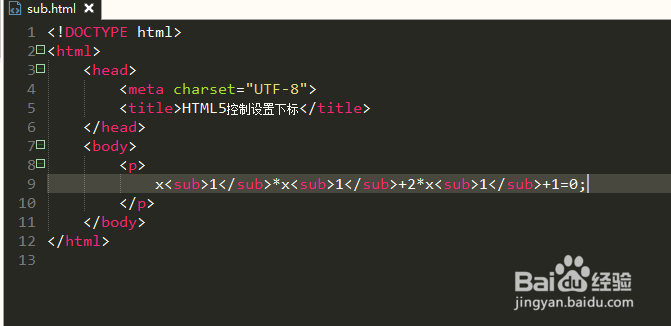
4/6第四步,修改代码,将其改为一个数学方程式:x1*x1+2*x1+1=0,如下图所示:
 5/6
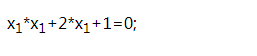
5/6第五步,再次预览静态页面,可以看到界面显示一个数学方程式,如下图所示:
 6/6
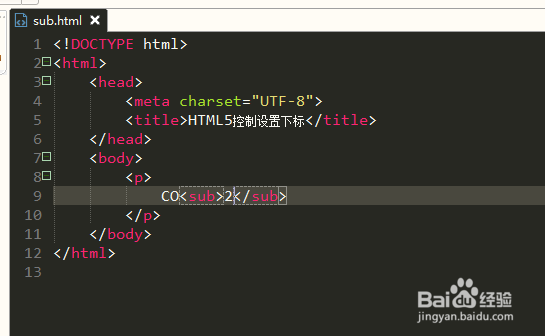
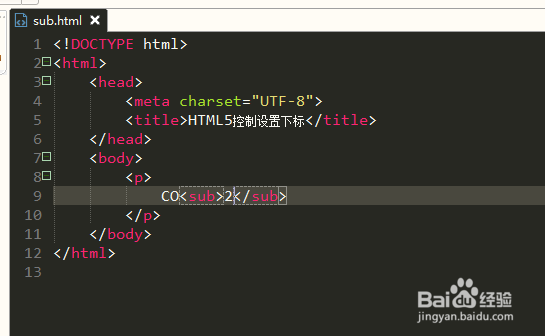
6/6第六步,将代码再次进行修改,显示化学分子式CO2,即是二氧化碳的分子式,利用sub标签进行下标设置,如下图所示:
 注意事项
注意事项注意HTML5标签sub的用法
注意sub标签和sup标签的区别
HTML5CSS3SUBSUP下标版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_208536.html
上一篇:DIY蝴蝶结头绳
下一篇:已知参考文献,怎么找到原文
 订阅
订阅