css当中如何制作并排的图片
来源:网络收集 点击: 时间:2024-03-01【导读】:
如何用代码制作并排的图片呢,这里我们用css和html来实现这一效果工具/原料moreDW软件方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
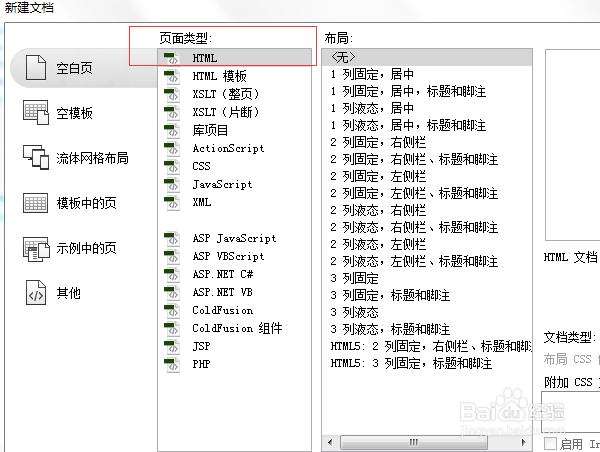
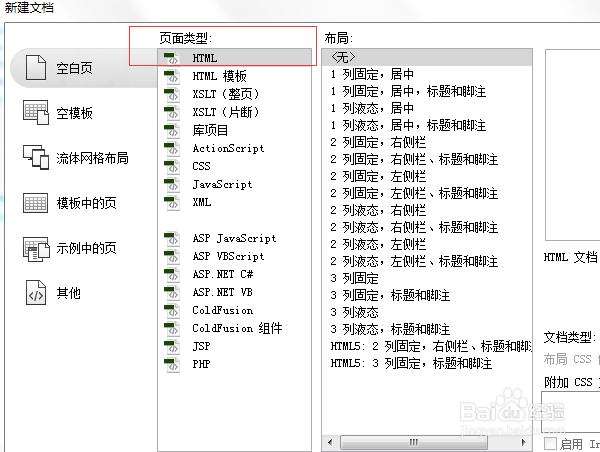
打开dw软件,新建一个文本文档,找到两张图片
 2/6
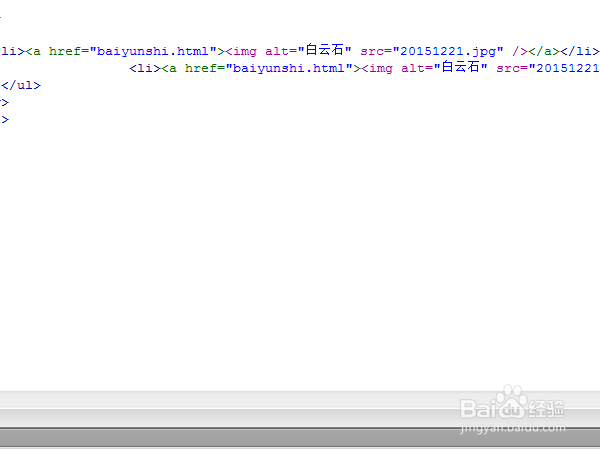
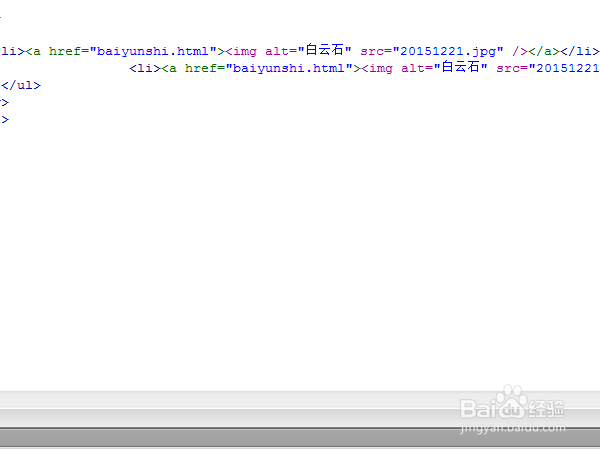
2/6用li标签,先把两张图片用代码写出来
 3/6
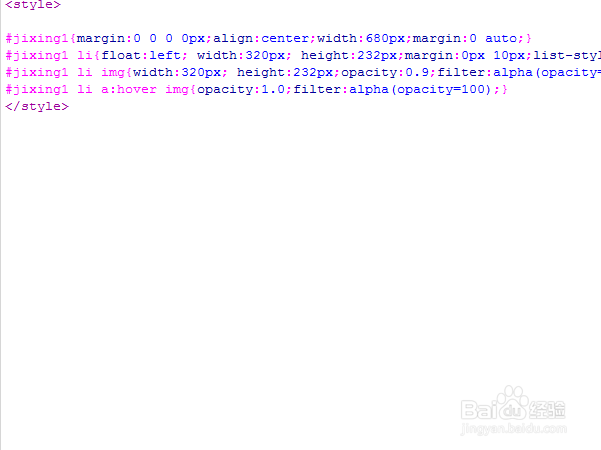
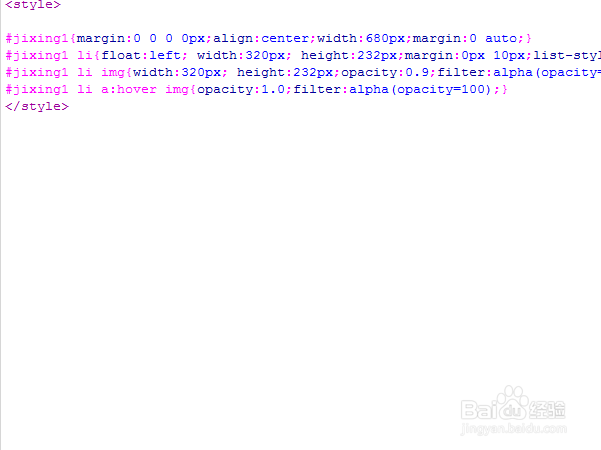
3/6然后我们加入css代码,代码如下,注意margin和opacity的属性;
 4/6
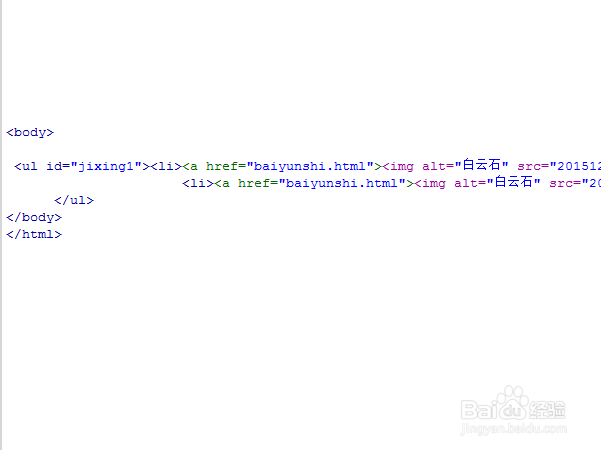
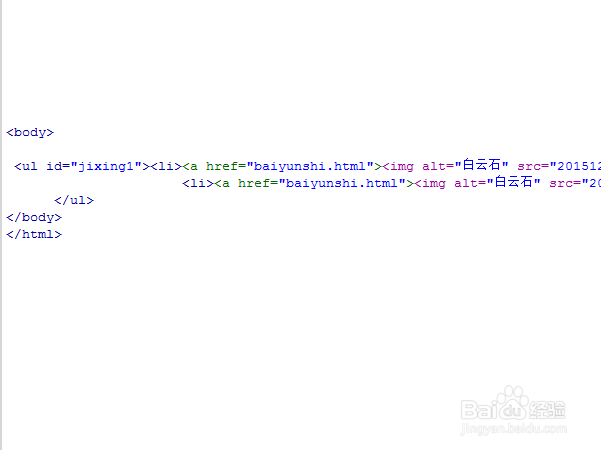
4/6然后我们再给下面的代码上添加上相应的css;
 5/6
5/6这时看下最终结果。
 6/6
6/6同理放置3张或更多图片也是可以的。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_209403.html
上一篇:知乎如何查看通讯录好友
下一篇:日期之间怎么算天数
 订阅
订阅