CSS中有哪些关于字体的常用属性?
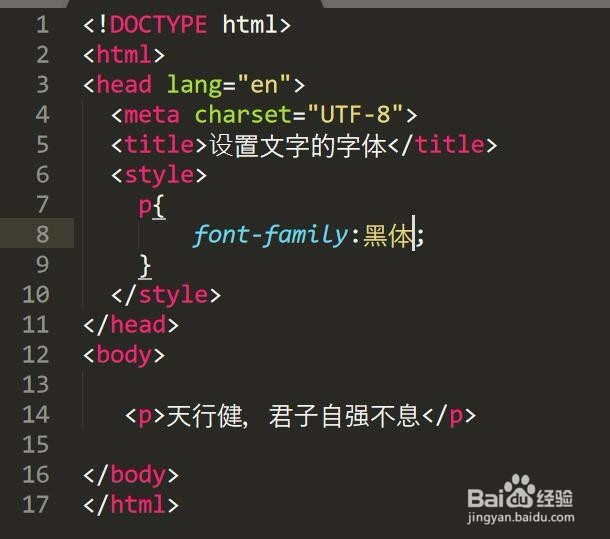
来源:网络收集 点击: 时间:2024-02-10第一个属性是font-family,该属性用于指定文字的字体类型,如宋体、黑体、隶书、楷体、Times New Roman等。具体的语法如下:
{font-family:name;} 其中,name是字体的名称。

 2/7
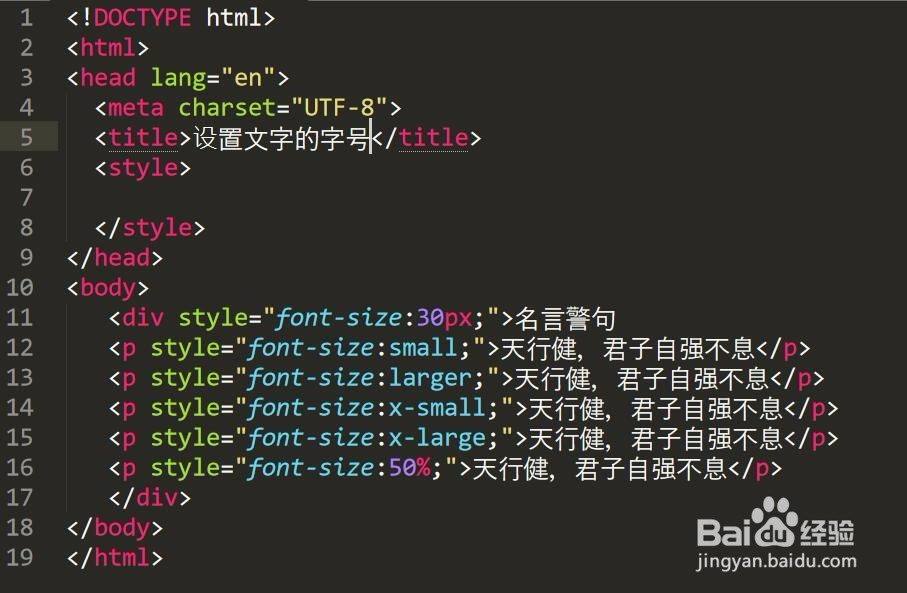
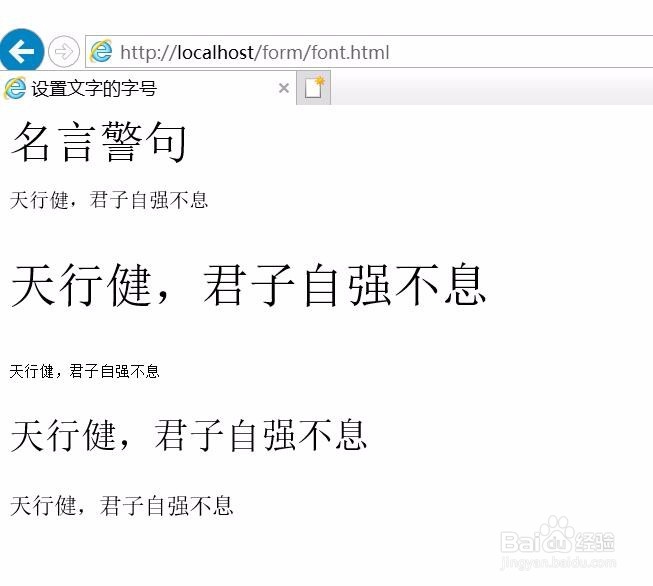
2/7第二个属性是font-size,该属性用来设置文字的大小。具体的语法格式如下:
{font-size:数值 | xx-small | x-small | small | medium | large | x-large | xx-large | larger | smaller | lentgth | inherit;} 这些参数代表的意义分别是:像素数值、最小、较小、小、正常、大、较大、最大、相对字体尺寸、相对字体尺寸、百分比、继承。

 3/7
3/7第三个属性是font-style,该属性是用来定义字体的风格,即字体的显示样式。具体的语法如下:
{font-style: normal | intalic | oblique | inherit;} 其中属性值分别表示默认值、斜体、倾斜、继承。

 4/7
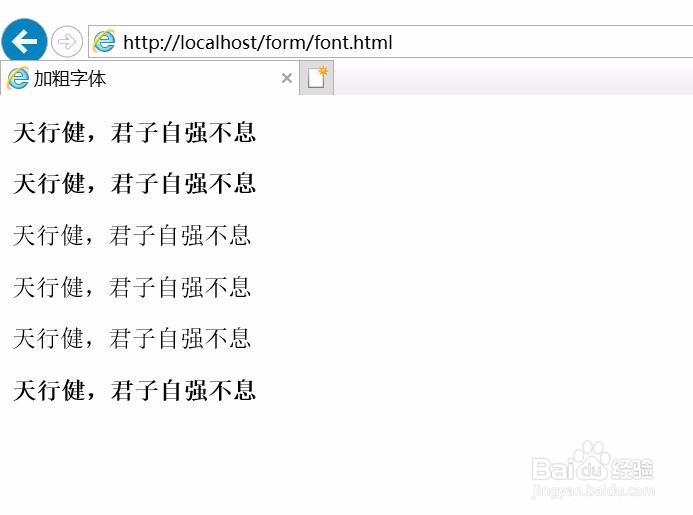
4/7第四个属性是font-weight,该属性用来定义字体的粗细程度,具体的语法如下:{font-weight: 100-900 | bold | bolder | lighter | normal;} 其中的属性值分别表示数值、粗体、更粗、更细、默认。

 5/7
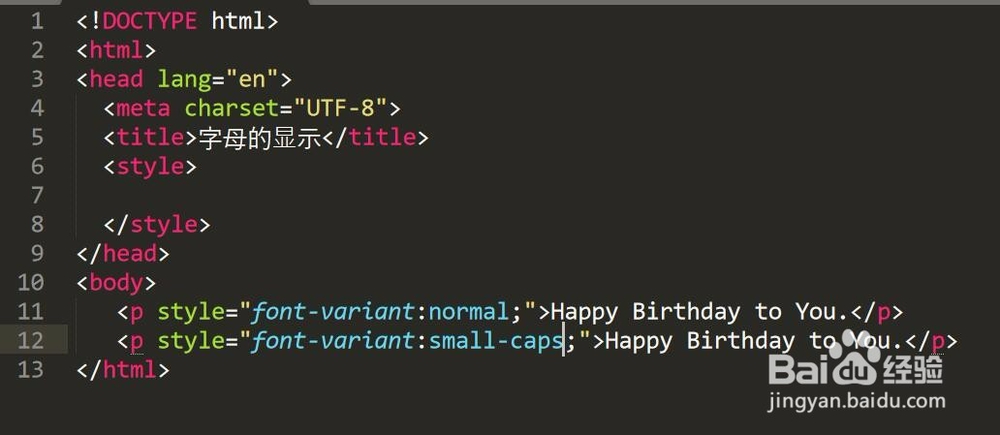
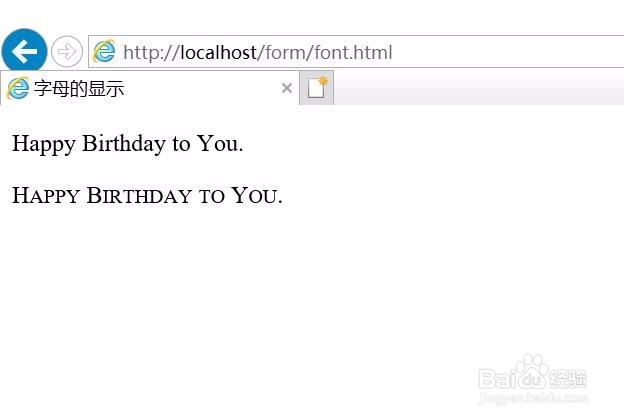
5/7第五个属性是font-variant,该属性用于设置大写字母的字体显示。具体的语法格式如下:{font-variant: normal | small-caps | inherit;} 其中的参数值分别表示默认值、显示小型大写字母的字体、继承。

 6/7
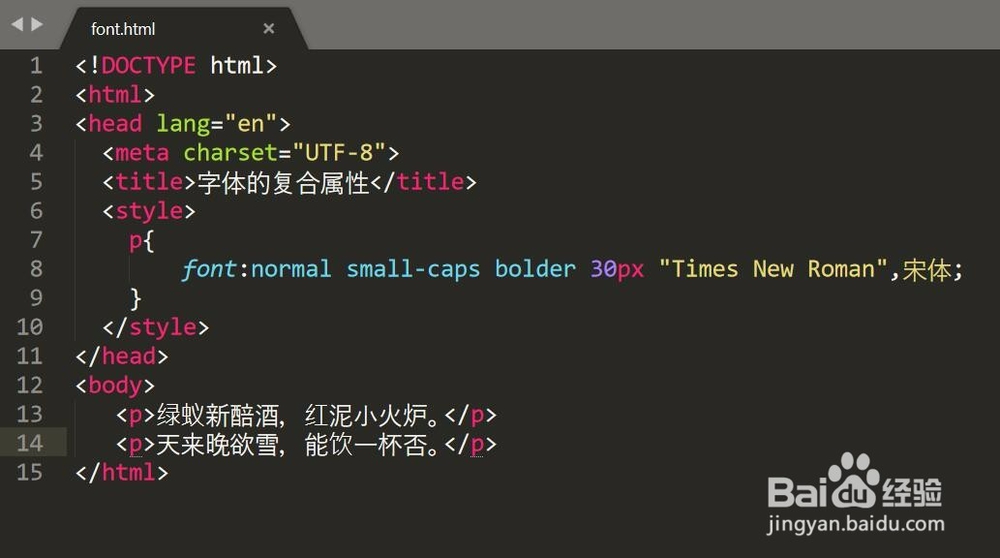
6/7第六个属性是font, 该属性可以一次性使用多个属性来定义文本字体,是字体的复合属性。具体语法如下:{font: font-style | font-variant | font-weight | font-size | font-family;}

 7/7
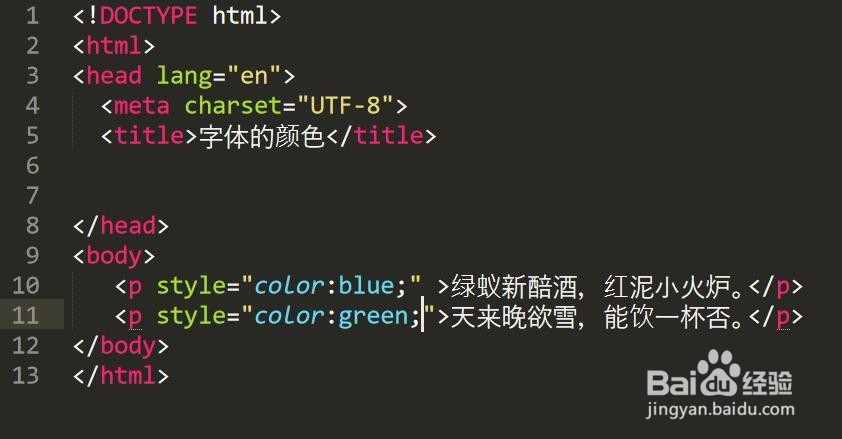
7/7第七个属性是color,属性用来设置字体的颜色。具体的语法格式如下:
{color:name;}

 注意事项
注意事项可以根据自己的需求,选择使用这些常用属性。
CSS常用字体属性字体属性FONT属性版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_21570.html
 订阅
订阅