HTML中的em标签、b标签、span标签的使用方法
来源:网络收集 点击: 时间:2024-03-02【导读】:
今天简单介绍下在HTML中对文字加粗b标签、倾斜em标签,以及span标签的使用方法工具/原料moreHTML代码方法/步骤1/7分步阅读
 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 注意事项
注意事项
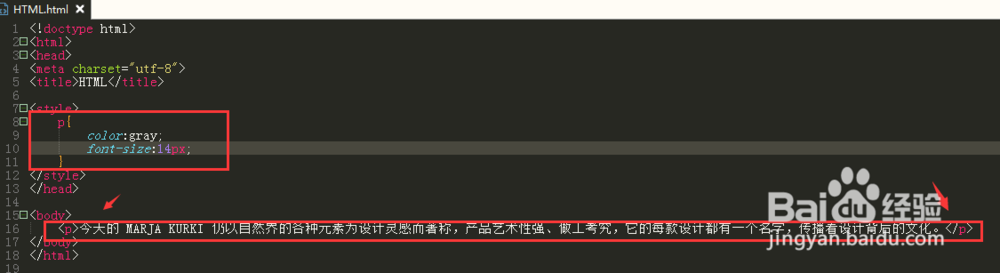
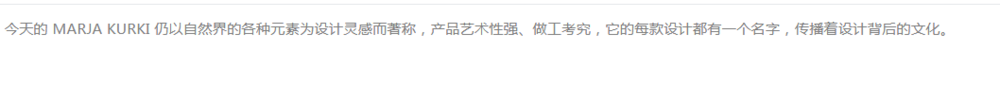
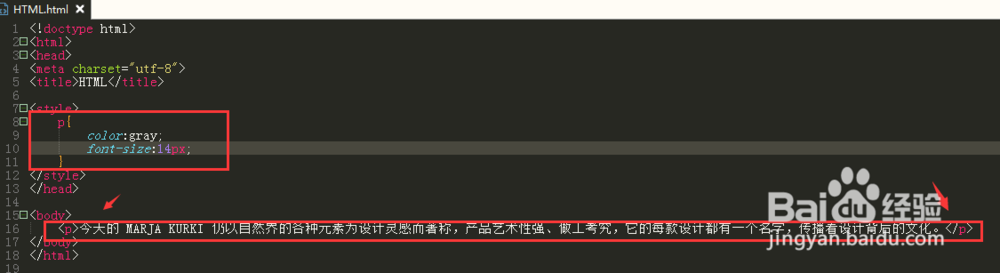
在代码软件中,做出这样的代码,在段落标签p中输入一段文字,如图,现在默认情况是,这样的一段文字

 2/7
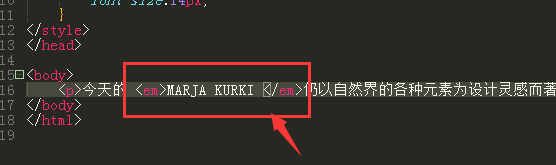
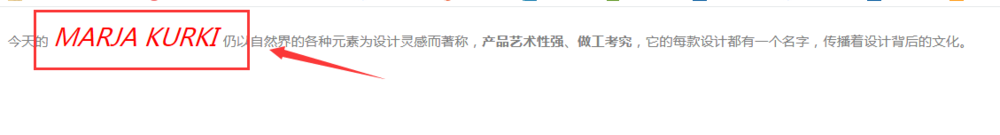
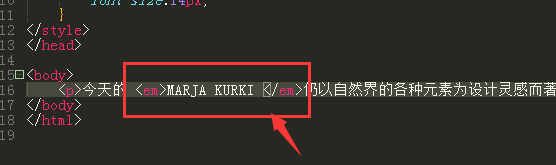
2/7em标签代表字体倾斜,可以直接加在文字中,想要哪个文字倾斜,就加在他的左右即可,如图,在英文字母左右加入em标签后
 3/7
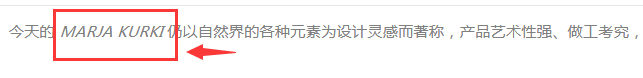
3/7可以看到之前的英文文字变倾斜了,如图所示
 4/7
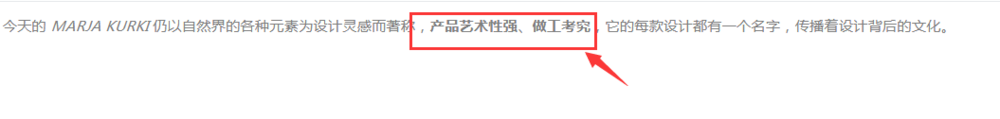
4/7b标签和strong标签都有文字加粗的意思,都是双标签,直接加在文字左右即可,如图
 5/7
5/7添加了加粗标签后,所对应的文字就会发生变化
 6/7
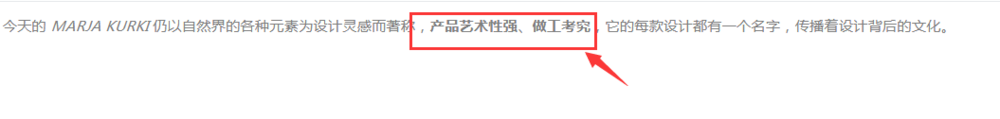
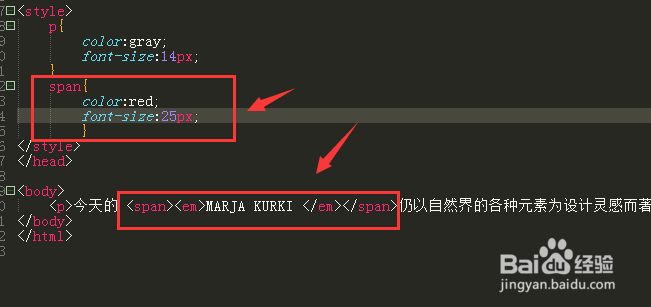
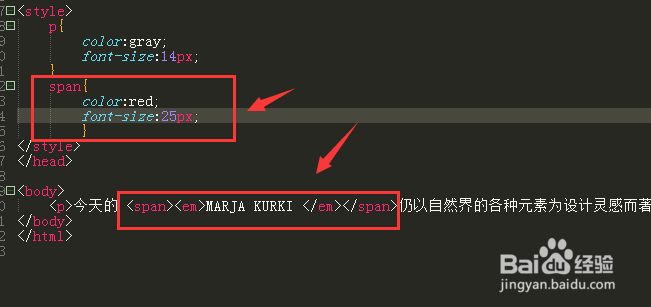
6/7而span标签也经常用于文字中,span标签无任何属性,所以可以对文字自定义添加属性,如图,对文字添加颜色变化和字体变化后
 7/7
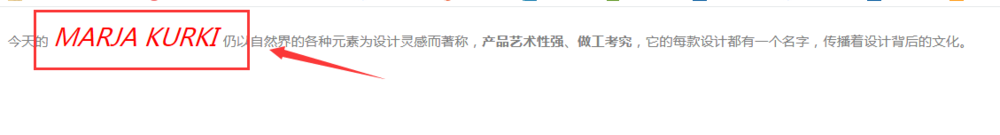
7/7所对应的文字就变化成这样了,如图所示。
 注意事项
注意事项如果此经验对您有帮助,请左侧投票/关注,谢谢大家的支持^_^
HTML代码版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_217795.html
 订阅
订阅