CSS怎么让图片居中
来源:网络收集 点击: 时间:2024-03-02新建一个html文件,命名为test.html,用于讲解CSS怎么让图片居中。
 2/7
2/7在test.html文件内,使用div标签创建一个模块,并设置div标签的class属性为content,主要用于下面通过该class来设置css样式。
 3/7
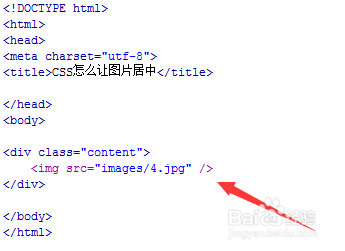
3/7在test.html文件内,在div标签内,使用img标签创建一张图片,图片为images文件夹下面的4.jpg图片。
 4/7
4/7在test.html文件内,编写style type=text/css/style标签,页面的css样式将写在该标签内。
 5/7
5/7在css标签内,通过content类名设置div的样式,使用width属性设置div的宽度为400px,使用height属性设置div的高度为300px,使用background属性设置div的背景颜色为灰色。
 6/7
6/7在css标签内,通过对div内的内容(图片)使用text-align属性来设置,将text-align设置为center,实现图片的居中显示。
 7/7
7/7在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,创建一个div模块,在div内,使用img标签创建一张图片。3、在css标签中,设置div的宽度、高度,并且将div的text-align属性设置为center,实现将图片在div内居中显示。
注意事项div的宽度不能小于图片的宽度。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_218680.html
 订阅
订阅