如何简单解决dreamweaver中的定位问题?
来源:网络收集 点击: 时间:2024-03-02【导读】:
使用dreamweaver制作网页,有时候会出现内容无法按要求固定问题,最简单的方法就是使用表格固定,现在介绍一下如何用表格固定文字及图片等编辑困难的问题。工具/原料moredreamweaver 网页方法/步骤1/7分步阅读
 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7
 6/7
6/7 7/7
7/7
在利用Dreamweaver制作网页中出现的无法按要求固定文字、图片等小问题,其实使用表格就能简单解决。
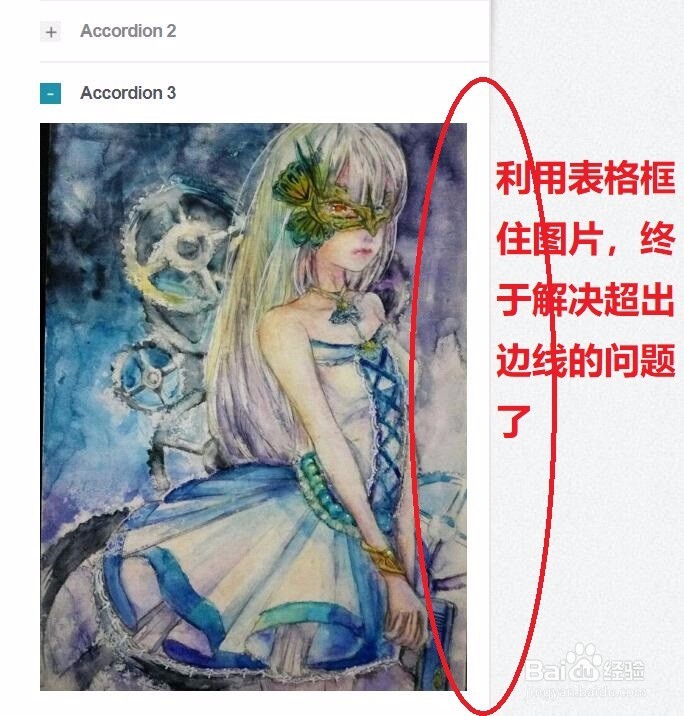
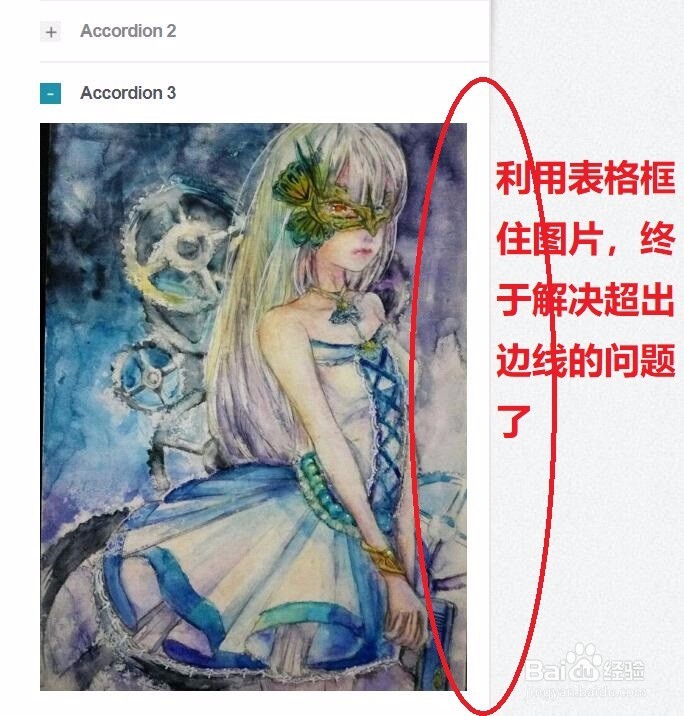
如下图,本来是文字栏里的内容,改成了图片,但是图片使网页出现了超出边线的问题;

 2/7
2/7这时候首先将图片删除,在本来的文字栏里,先添加一个表格;
 3/7
3/7然后在表格里添加图片或者需要的文字,图例为添加图片;
 4/7
4/7在属性中修改图片宽高以适应文本框大小,使之显示正确和好看;
 5/7
5/7保存设置后检查一下网页,这时候超出边框的问题解决了。

 6/7
6/7这个方法是愚人的修改方法,对于简单的文字和图片操作都比较适用,对于代码不熟悉的人来说,比较确实可行。
 7/7
7/7值得注意的是,利用表格只能解决页面排版问题,对于代码限制问题并不能解决。所以在模板中简单重复的修改可以用表格处理一下。
注意事项帮助到你请点击下方投票选项,有得和疑问也在同一栏中。
网页设计DREAMWEAVER网页模板使用表格版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_220607.html
上一篇:脑洞大师185关把车停好怎么过
下一篇:Excel如何制作三维图形框?
 订阅
订阅