如何使用DW(DreamWeaver)给切片加链接
来源:网络收集 点击: 时间:2024-03-03【导读】:
电子商务运营、爱玩百度贴吧、淘宝C店店主、天猫舰店设计师兼风格指导。工具/原料moreDW软件 / DreamWeaver软件方法/步骤1/4分步阅读
 2/4
2/4 3/4
3/4 4/4
4/4

 注意事项
注意事项
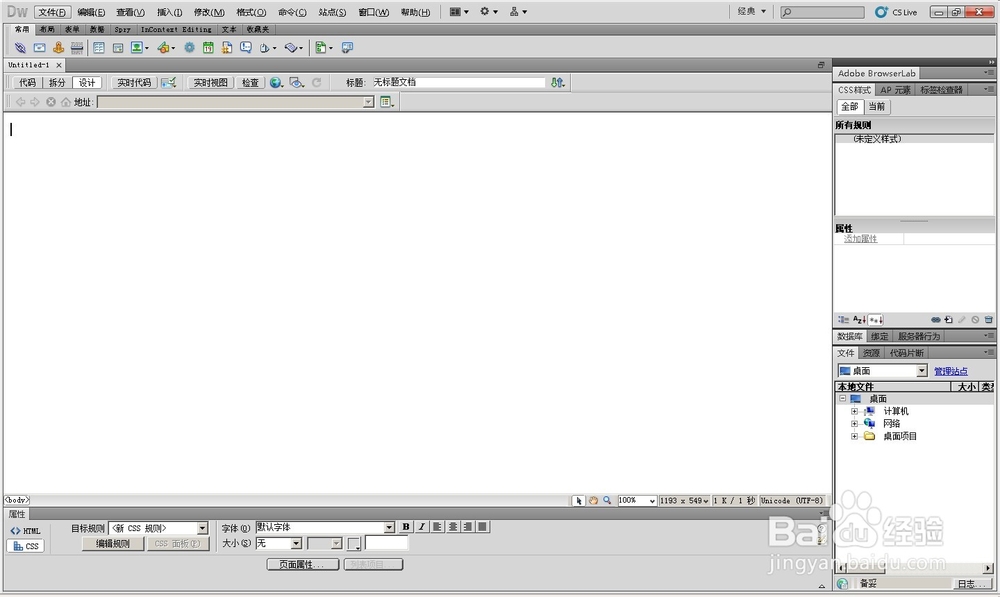
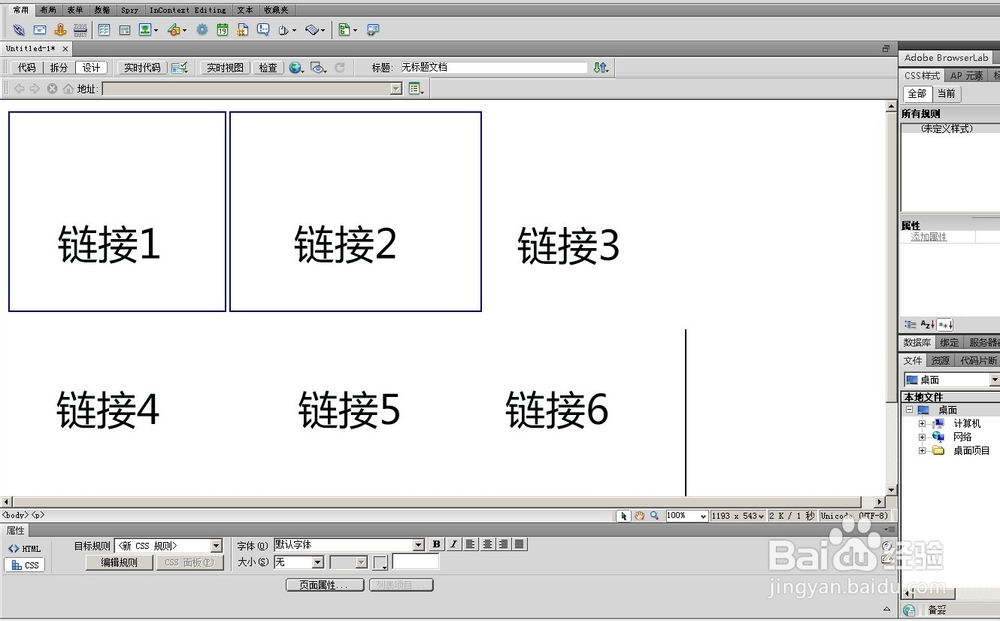
先将图片上传到网络相册(这里用到的是淘宝的图片空间),然后打开DW,新建一个文件,选择【设计界面】。

 2/4
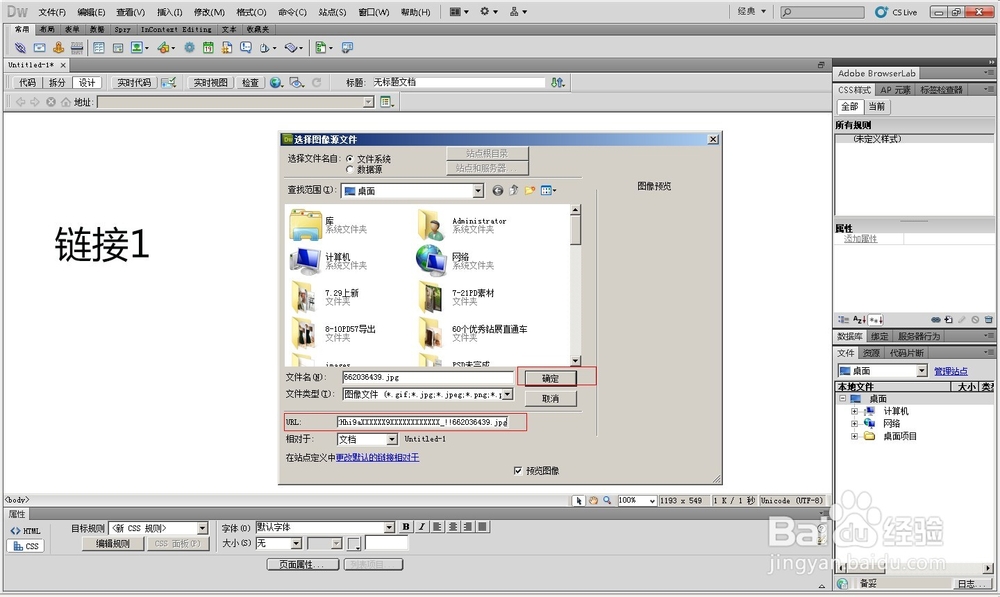
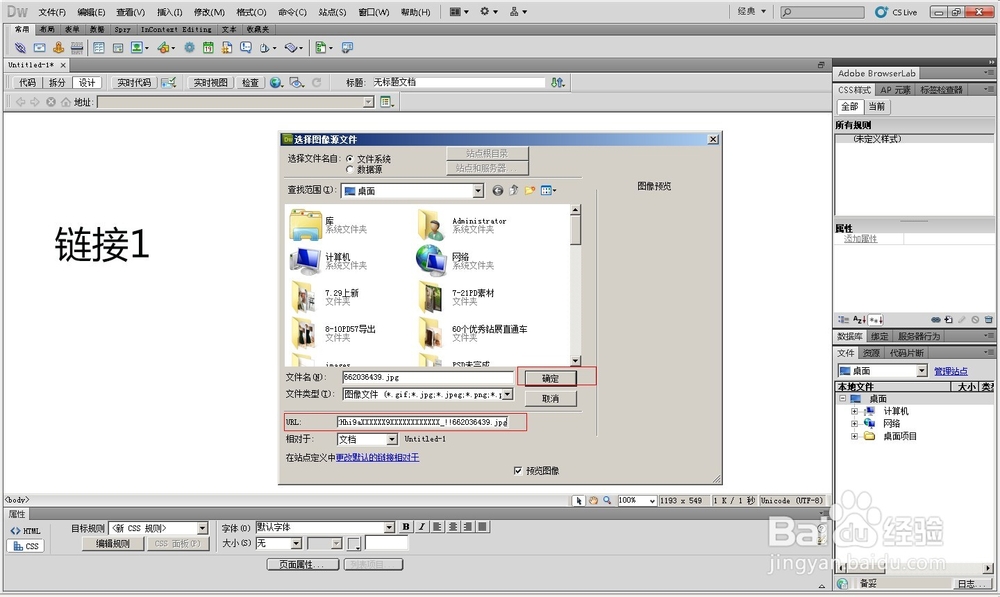
2/4插入图片,在url栏填写图片的网络地址。点确定。
 3/4
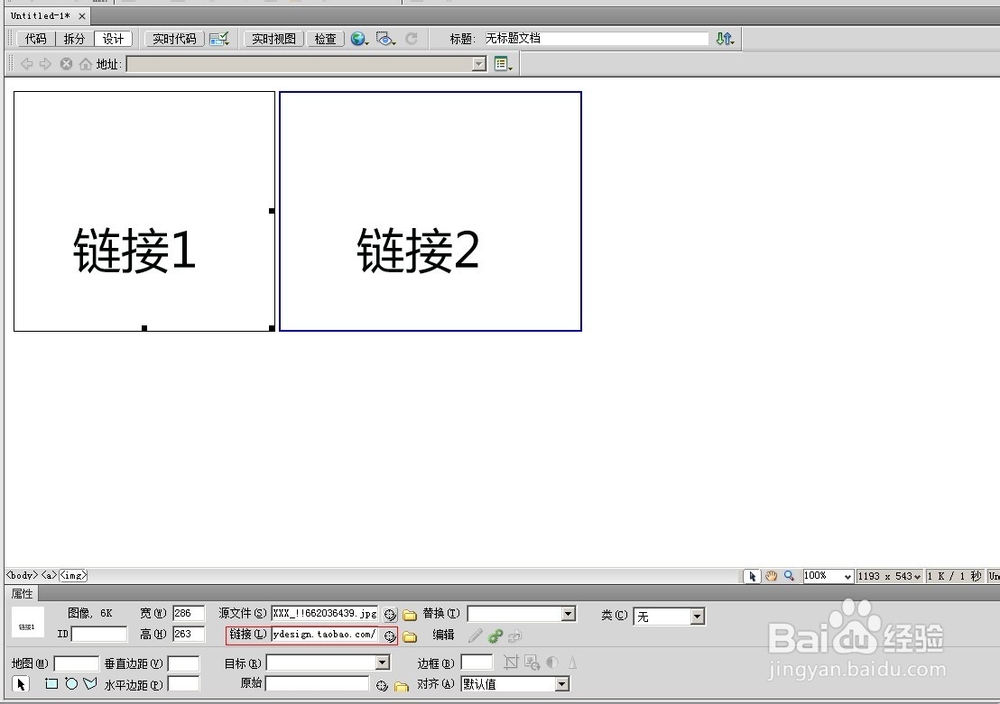
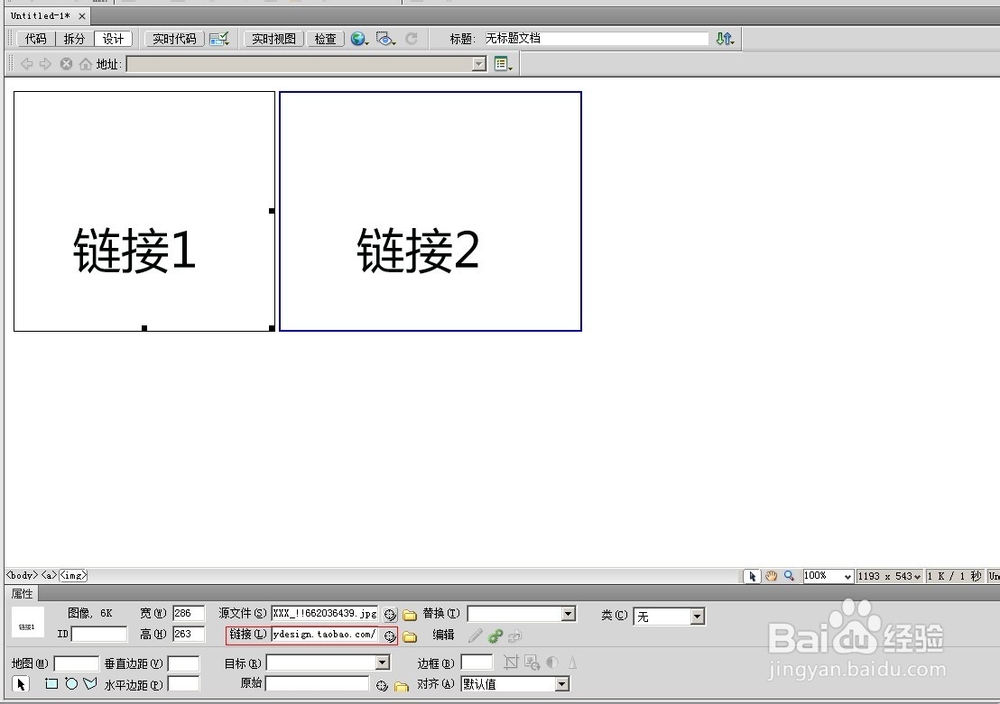
3/4选中切片就可以给各个切片添加链接了。
 4/4
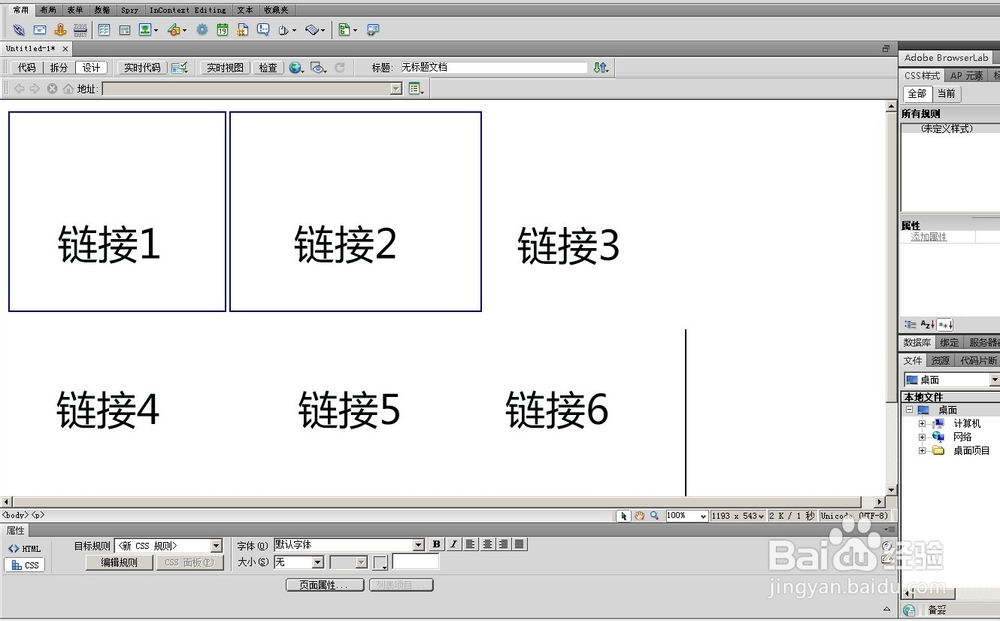
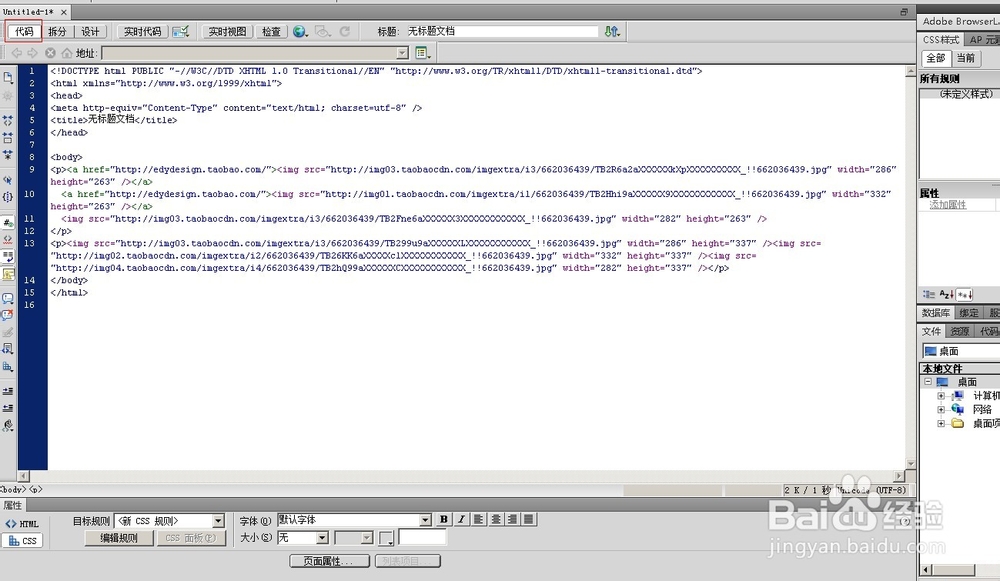
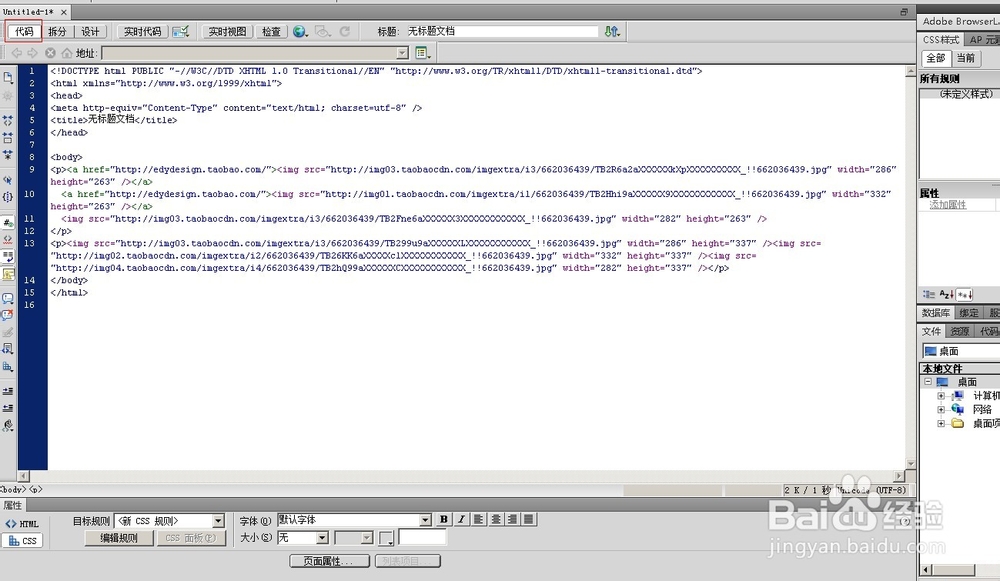
4/4添加完毕之后,可以点击【代码界面】拷贝代码放入页面,实现切片加链接的效果。或者保存为HTML文件。用浏览器打开即可看到效果。


 注意事项
注意事项童鞋们学会了吗?有疑问的朋友可以直接在评论下面留言或者PM作者。
dreamweaver版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_222863.html
上一篇:iPhone14如何通过触控功能选项设置操作
下一篇:ps如何制作金色奖杯图案
 订阅
订阅