axure 9 元件选中、悬停交互样式哪里设置
来源:网络收集 点击: 时间:2024-03-03【导读】:
由Axure 8.0升级到 Axure 9.0之后,很多8.0版本的常用的设置,在9.0版本里,进行位置的改变,需要花挺长时间去寻找和适应新的体验。例如,今天我在使用元件的选中和悬停的状态样式设置时,找了好久才找到原来的这个设置项。工具/原料more电脑Axure 9.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
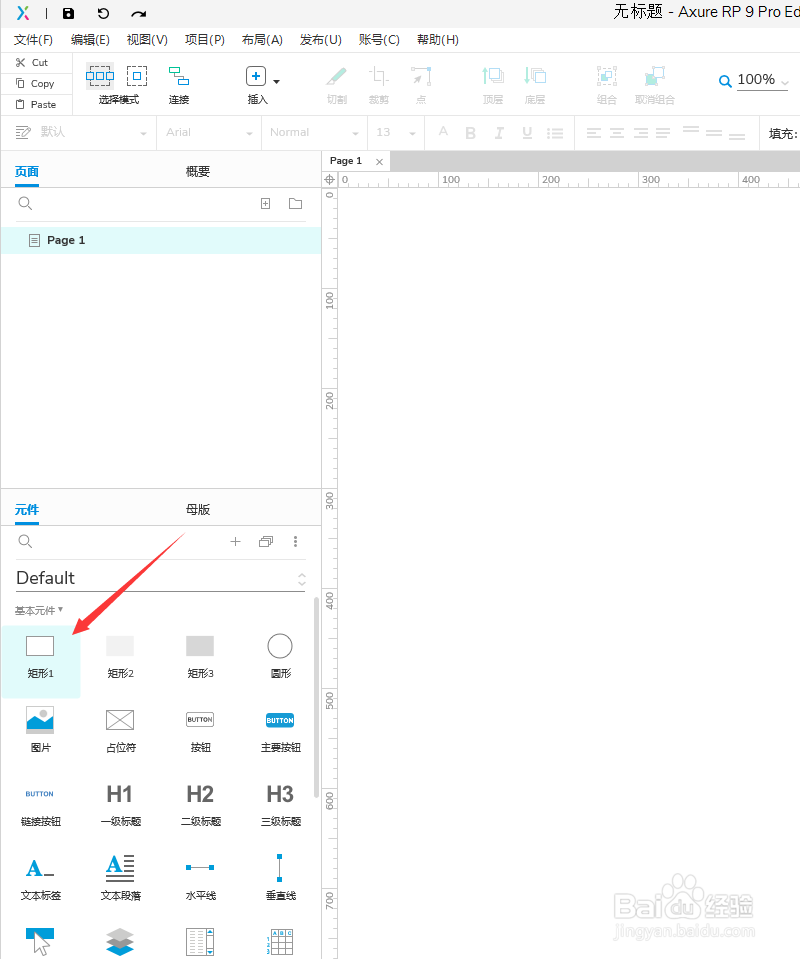
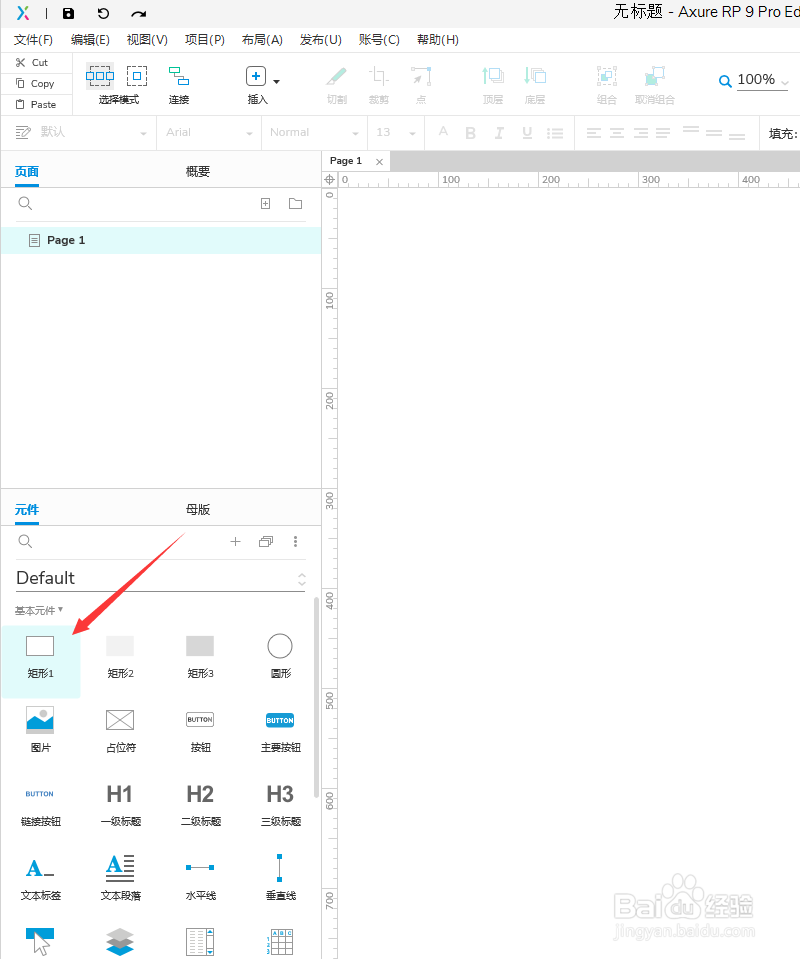
我以一个文本框为例,进行演示:首先,我们拖入一个文本框;
 2/6
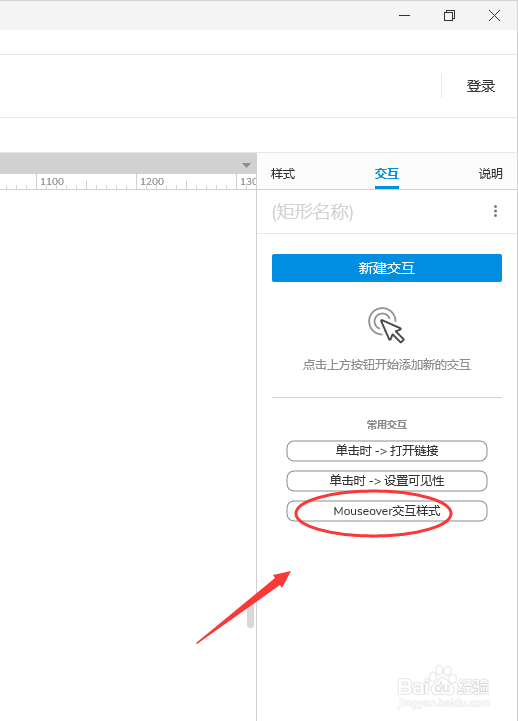
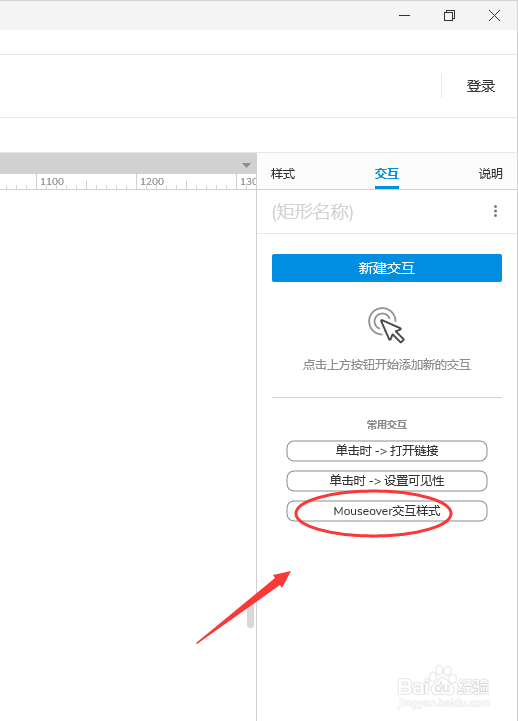
2/6选中文本框,默认是在样式设置栏,我们切换到交互设置栏;
 3/6
3/6然后我们看到下方的mouseover交互样式,点击;
 4/6
4/6然后,还要点击“更多样式选择”,说实话,这个常用的设置,隐藏这么深,真的体验不好。原来8.0就在界面第一层,点击一下就可以设置;
 5/6
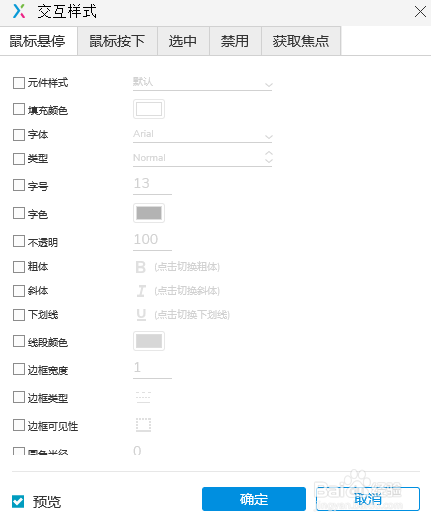
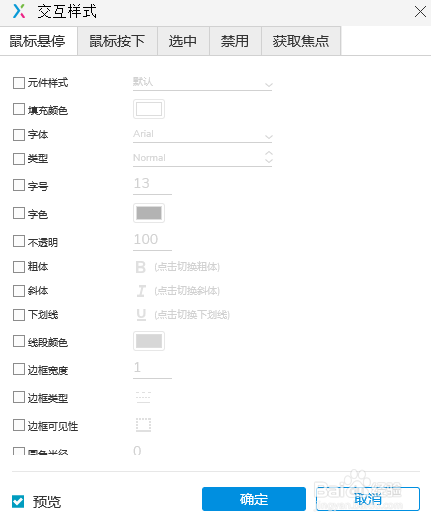
5/6更多样式设置,才是我们原来熟悉的设置对话框。
这里可以进行悬停、选择、禁用等相关的交互样式设置;
 6/6
6/6例如:我设置一个悬停的背景色,就会看到预览效果,这个设置到是跟原来一样的。其他操作都一样。
 注意事项
注意事项隐藏比较深,交互--mouseover交互样式--更多交互样式
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_223606.html
上一篇:贷款买车时车主手里有几把钥匙
下一篇:老公喜欢赌博怎么办
 订阅
订阅