如何利用flash制作水波荡漾文字动画
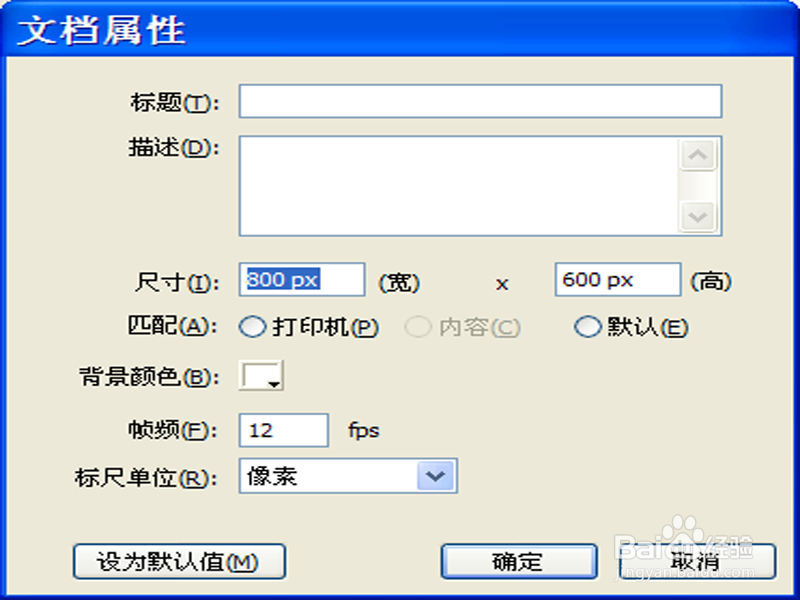
来源:网络收集 点击: 时间:2024-03-03首先启动flash8,新建一个大小为800*600,背景颜色为白色,帧频为12fps的文档。
 2/11
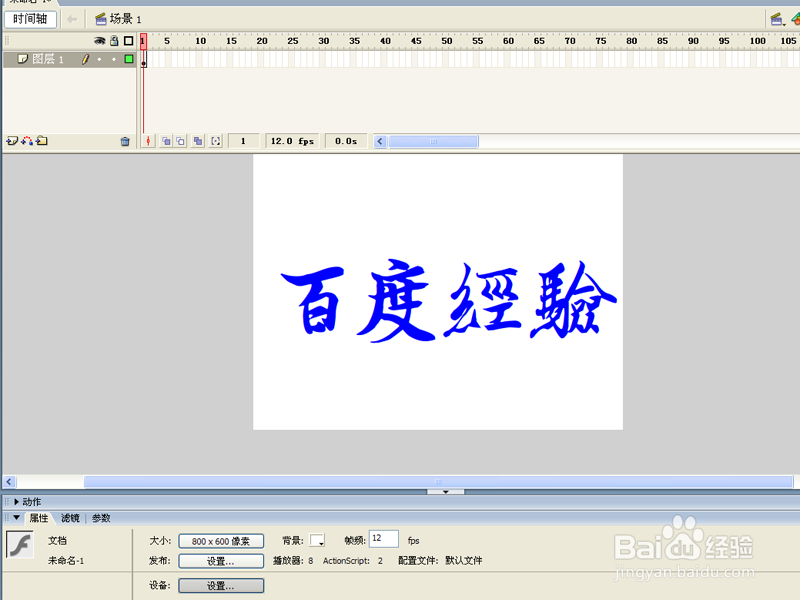
2/11选择工具箱里的文本工具,在舞台输入“百度经验”四个字,设置字体为王羲之书法字帖,字号为100,字体颜色为蓝色。
 3/11
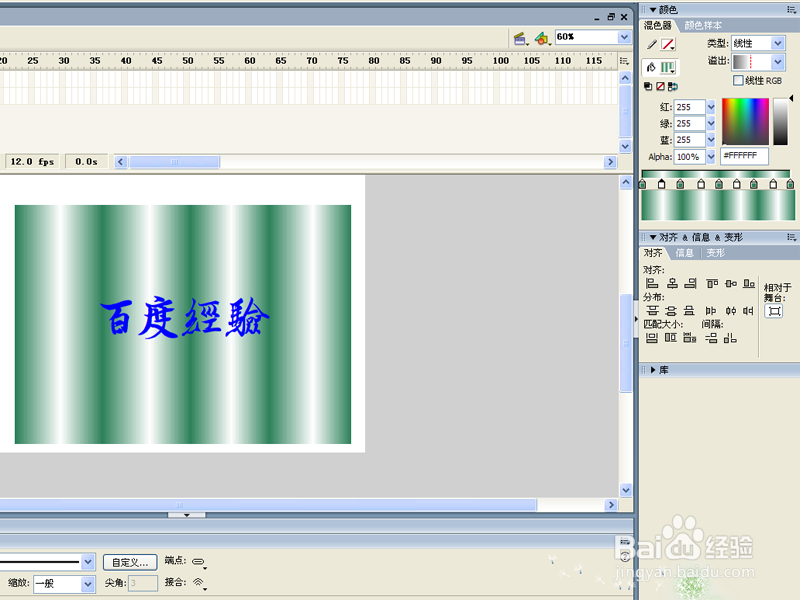
3/11新建图层2,交换图层1和图层2的位置,选择矩形工具,设置笔触颜色为无,填充颜色设置线性填充,拖拽出一个矩形。
 4/11
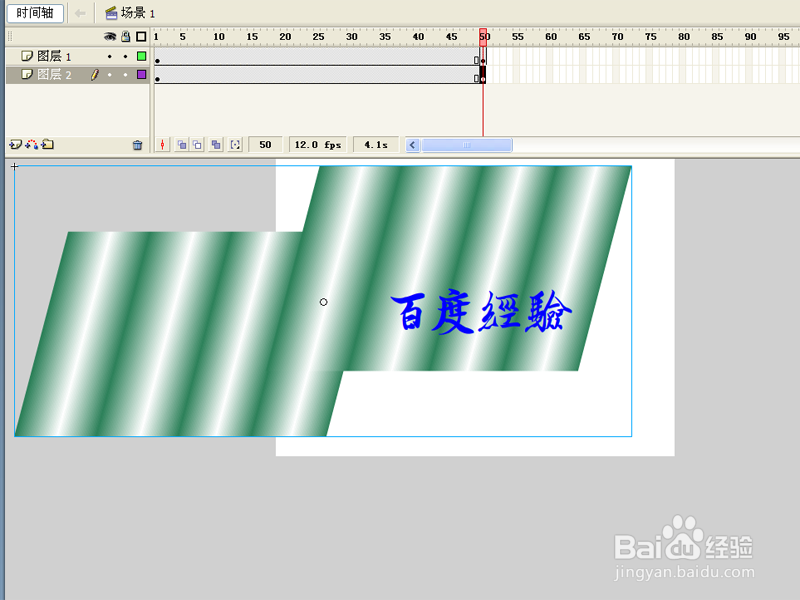
4/11选择工具箱里任意变形工具将矩形变形,接着按住alt进行拖拽再次复制一个,调整其位置,使其纹理吻合在一起。
 5/11
5/11选择色块,右键单击从下拉菜单中选择转换为元件选项,设置类型为影片剪辑,点击确定按钮。
 6/11
6/11移动色块使其左侧和文字左侧对齐,在 50帧处按f6插入关键帧,选择图层1在50帧处插入关键帧,移动色块使其右侧和文字右侧对齐。
 7/11
7/11选择图层2的第一帧右键单击从下拉菜单中选择创建传统补间动画,这样就创建了补间动画效果。
 8/11
8/11新建图层3,调整图层3在最上面,选择图层1的第一帧,按住alt键拖拽到图层3的第一帧。
 9/11
9/11右键单击图层1,从下拉菜单中选择遮罩层选项,将图层1设置为遮罩层,选择图层3的文字按f8键,在弹出的对话框中设置类型为图形,将文字转换为图形元件。
 10/11
10/11将文字向左、向上移动一下,设置属性面板中的alpha为60%,执行ctrl+enter逐渐进行测试动画。
 11/11
11/11为了凸显动画效果,我们可以修改一下背景颜色,执行文件-导出-导出影片命令,导出gif动画文件即可。
 FLASH动态GIFGIF动画动画制作
FLASH动态GIFGIF动画动画制作 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_224364.html
 订阅
订阅