如何用css设置文本框的宽和高?
来源:网络收集 点击: 时间:2024-02-11【导读】:
在css中,可以使用width和height属性来设置文本框的宽度和高度。下面小编举例讲解如何用css设置文本框的宽和高。工具/原料morehtml+css代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
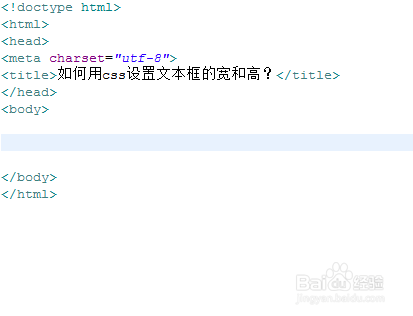
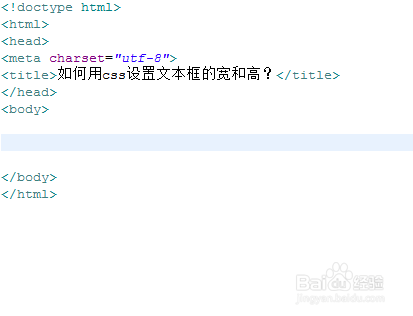
新建一个html文件,命名为test.html,用于讲解如何用css设置文本框的宽和高。
 2/6
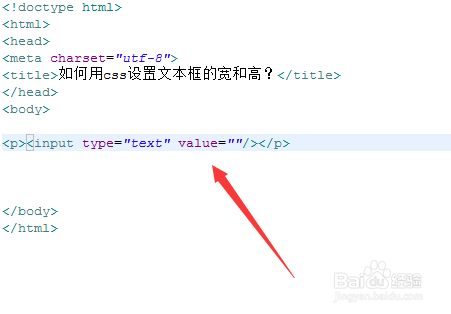
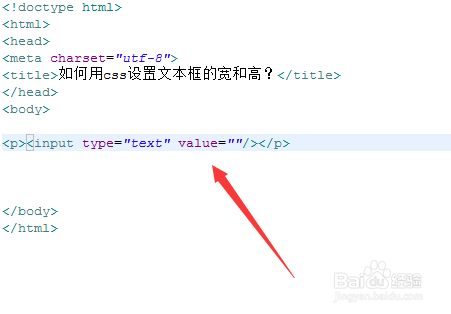
2/6在test.html文件内,使用input标签创建一个文本框,用于测试。
 3/6
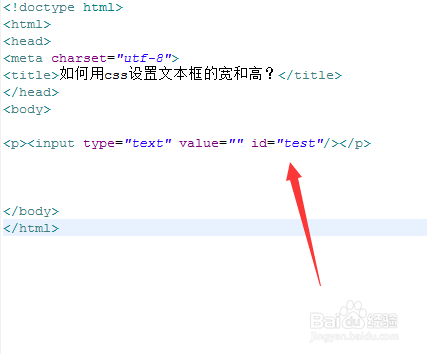
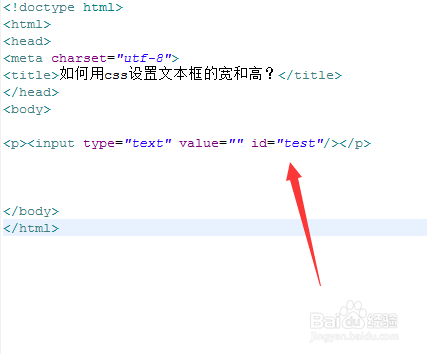
3/6在test.html文件内,给input标签添加一个id属性,用于下面样式的设置。
 4/6
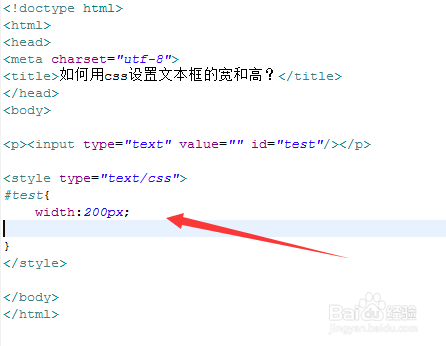
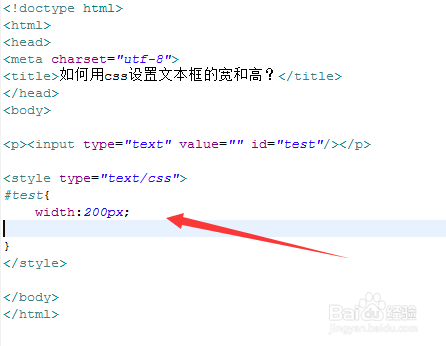
4/6在css标签内,通过id设置文本框的css样式,通过width属性设置宽度为200px。
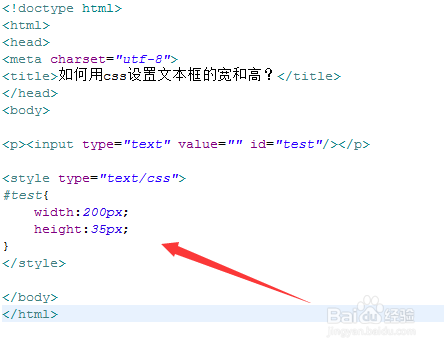
 5/6
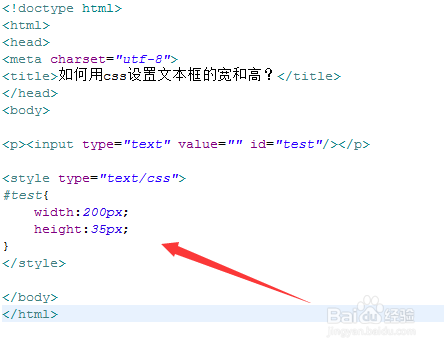
5/6在css标签内,再通过height属性设置高度为35px。
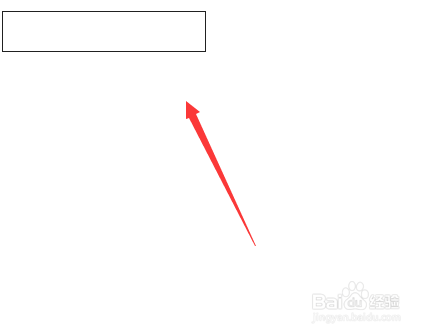
 6/6
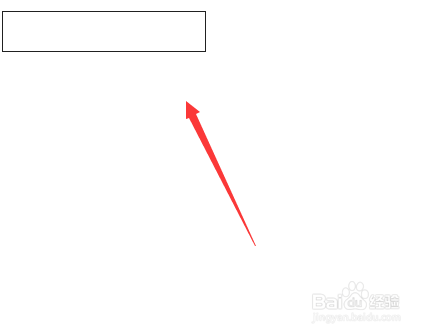
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用input标签创建一个文本框,给input标签添加一个id属性,用于下面样式的设置。2、在css标签内,通过id设置文本框的css样式,通过width属性设置宽度为200px。3、在css标签内,再通过height属性设置高度为35px。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_22806.html
上一篇:爸爸再婚后,对现任老婆的儿子很好怎么办?
下一篇:怎么样画简笔画卡通绿叶小草莓
 订阅
订阅