Dreamweaver中如何对图形添加渐变效果
来源:网络收集 点击: 时间:2024-03-03【导读】:
Dreamweaver中如何对图形添加渐变效果,如何和PS搭配使用,就会非常方便工具/原料moreDreamweaverPS方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 注意事项
注意事项
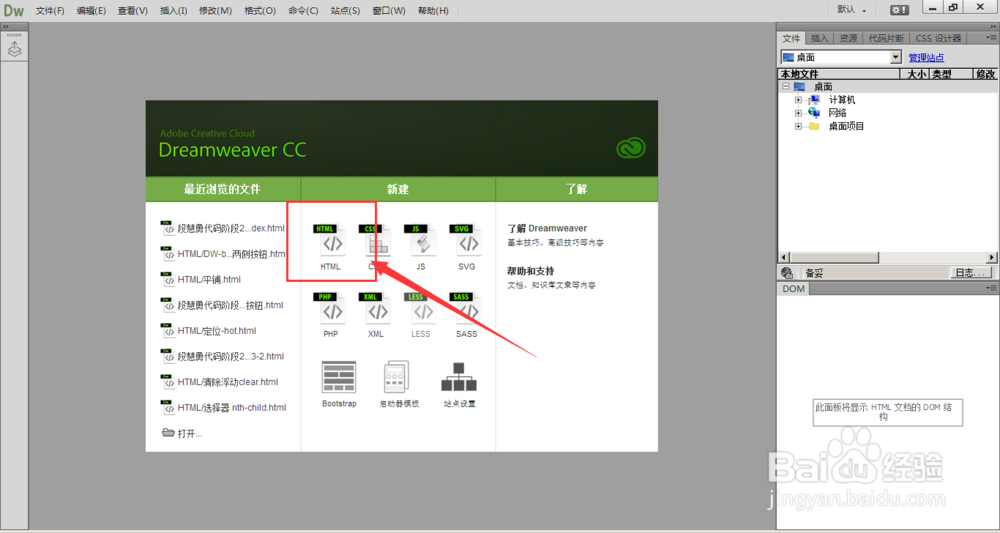
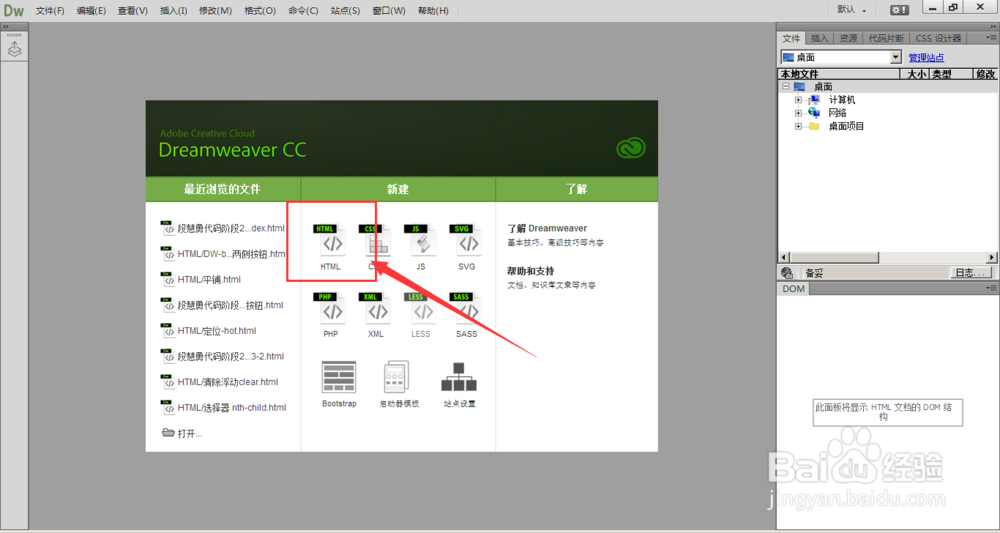
打开Dreamweaver软件,新建html文件
 2/7
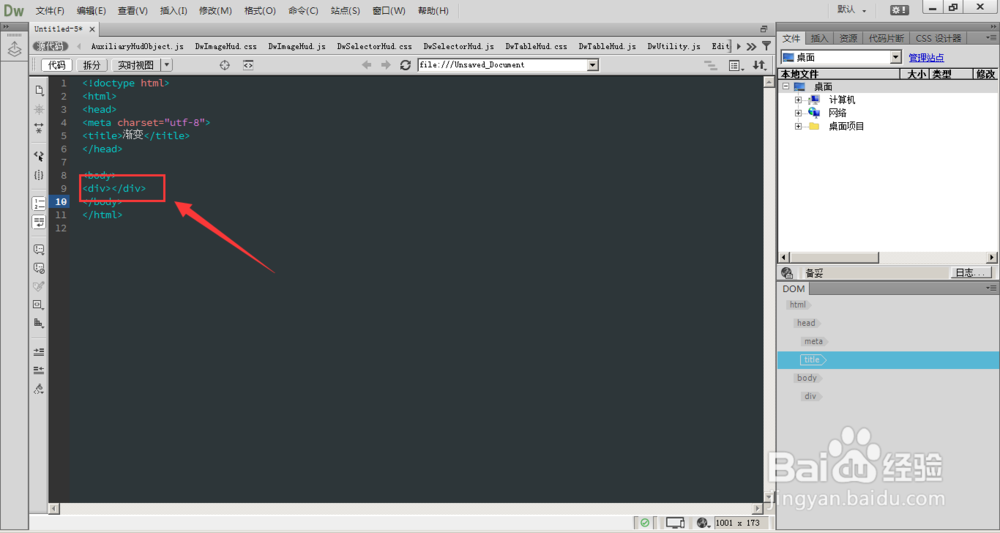
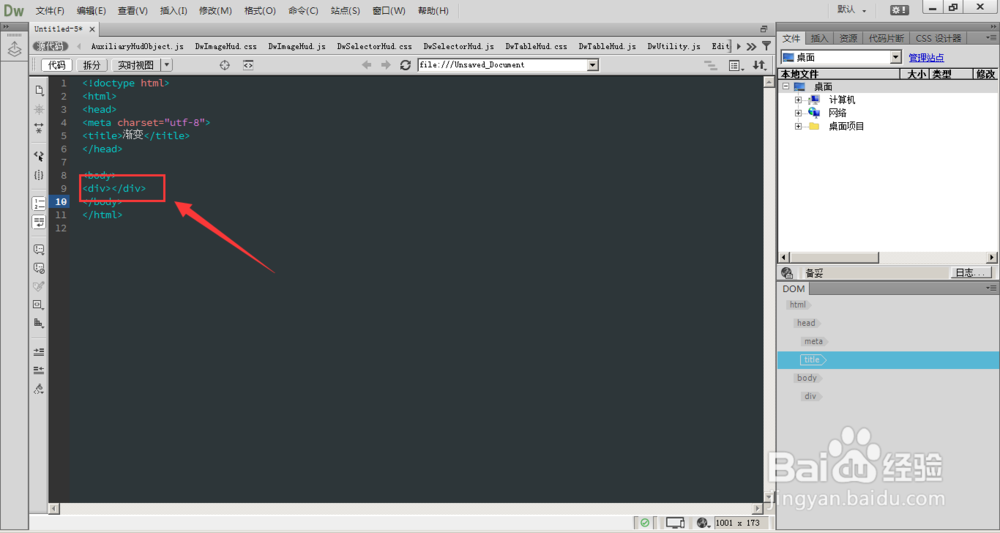
2/7在body中建立div标签
 3/7
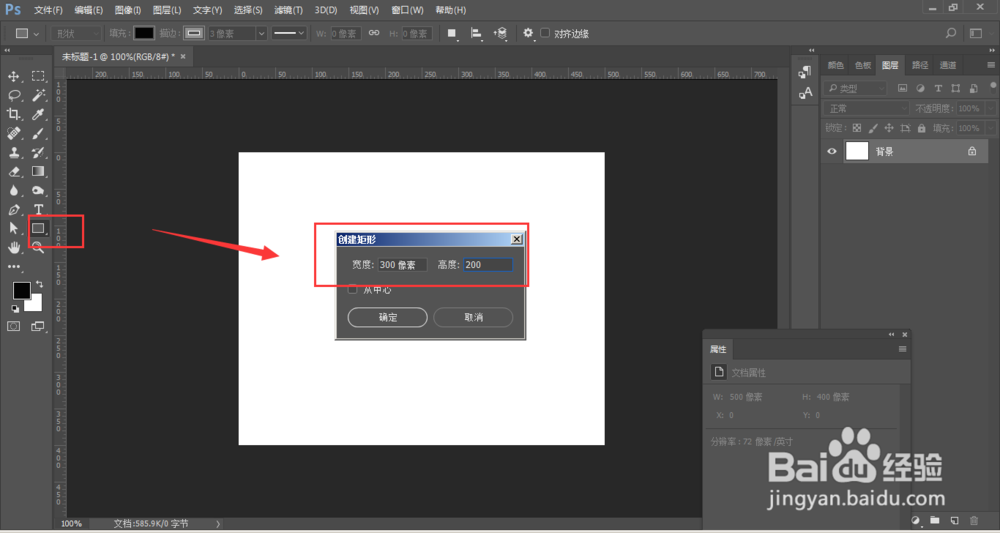
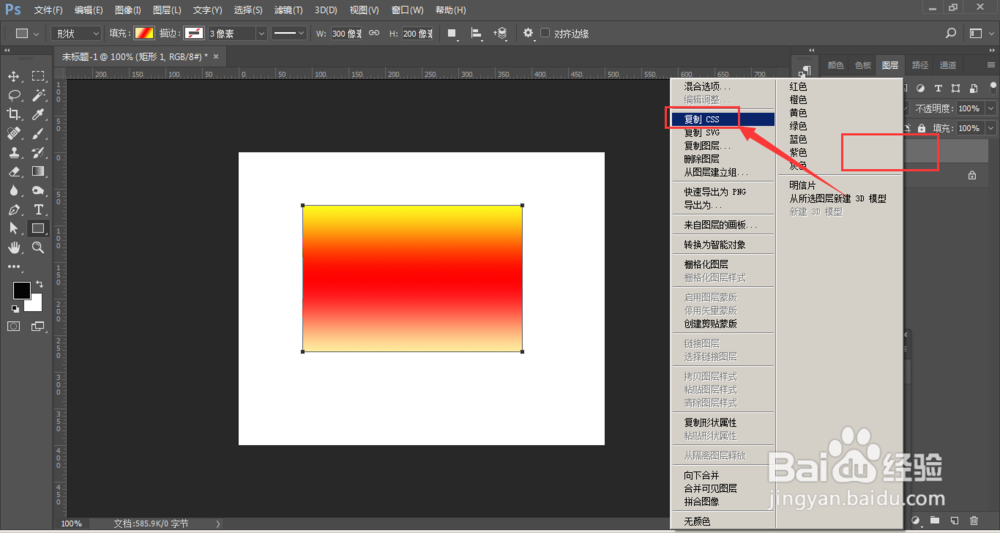
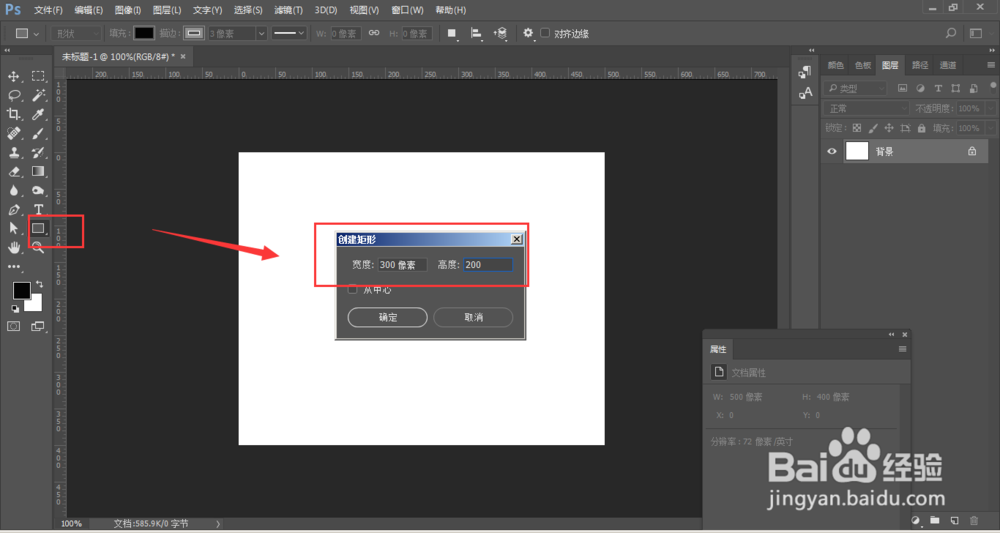
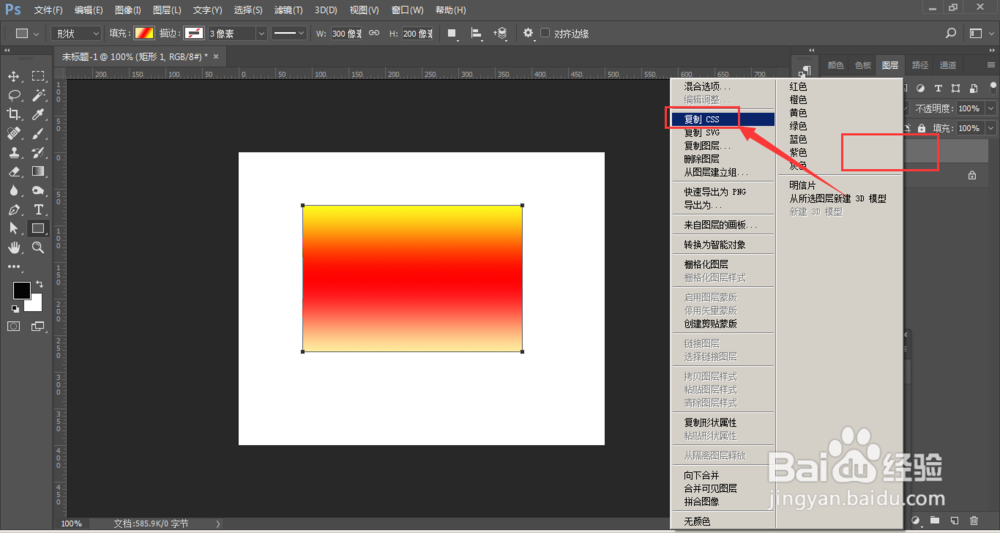
3/7然后打开PS软件,在画布中选择举行工具绘制一个大小为300*200大小的矩形,如图
 4/7
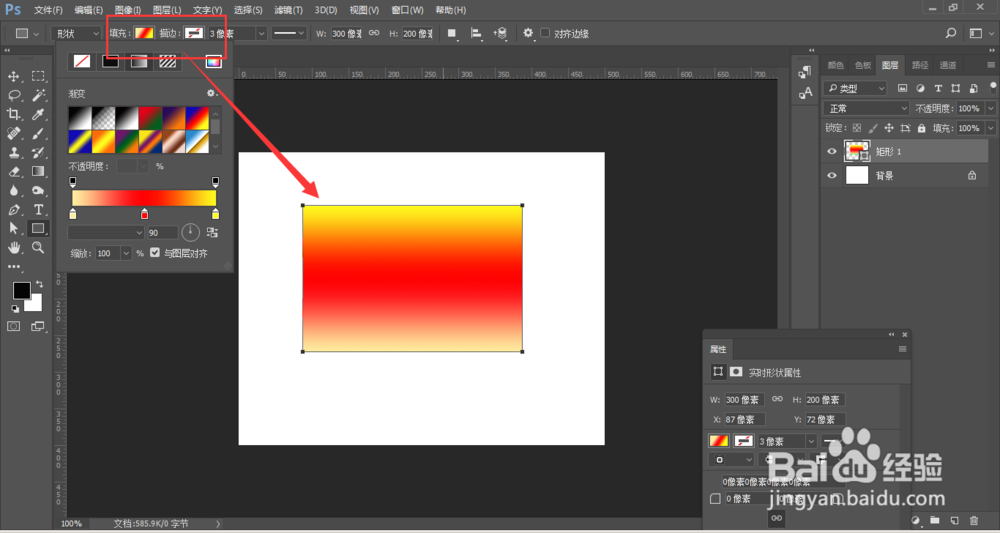
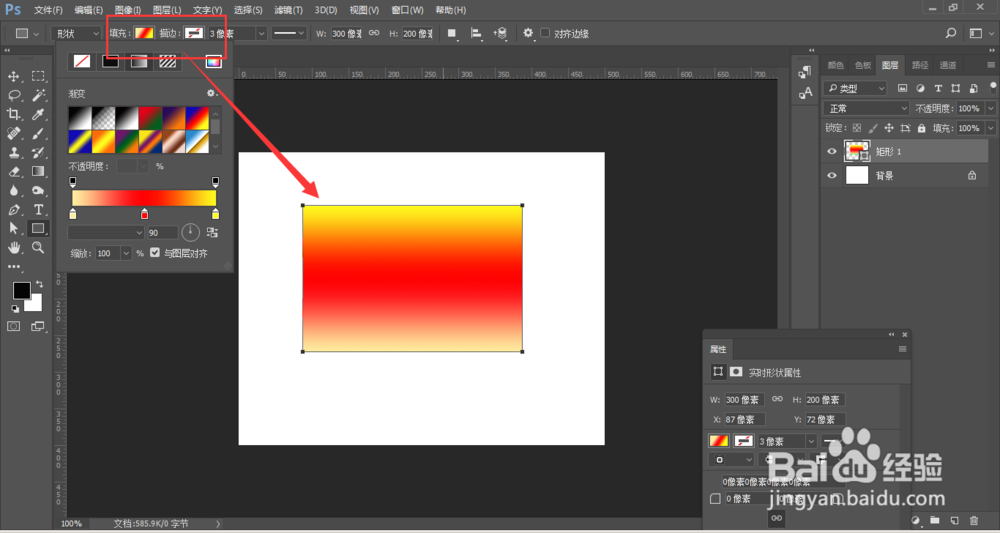
4/7将填充设置为渐变效果,选择任意一个渐变
 5/7
5/7然后点击渐变图层,右键打开选择复制CSS
 6/7
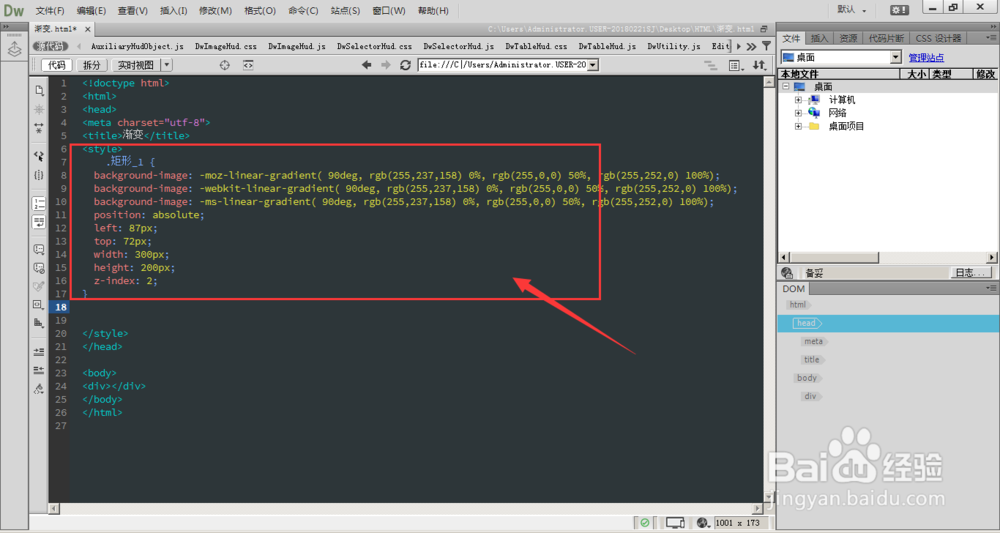
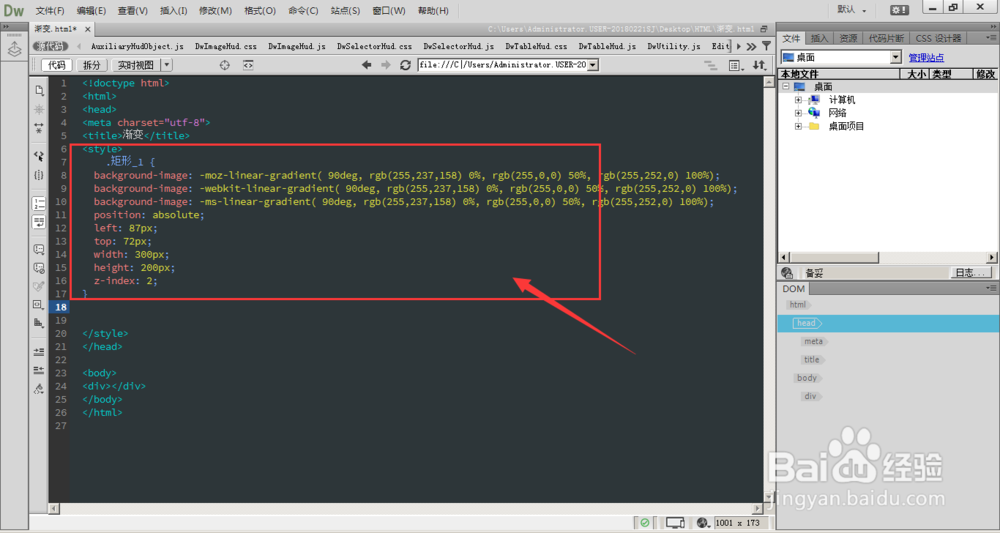
6/7然后回到DW软件中,在style样式中粘贴CSS样式
 7/7
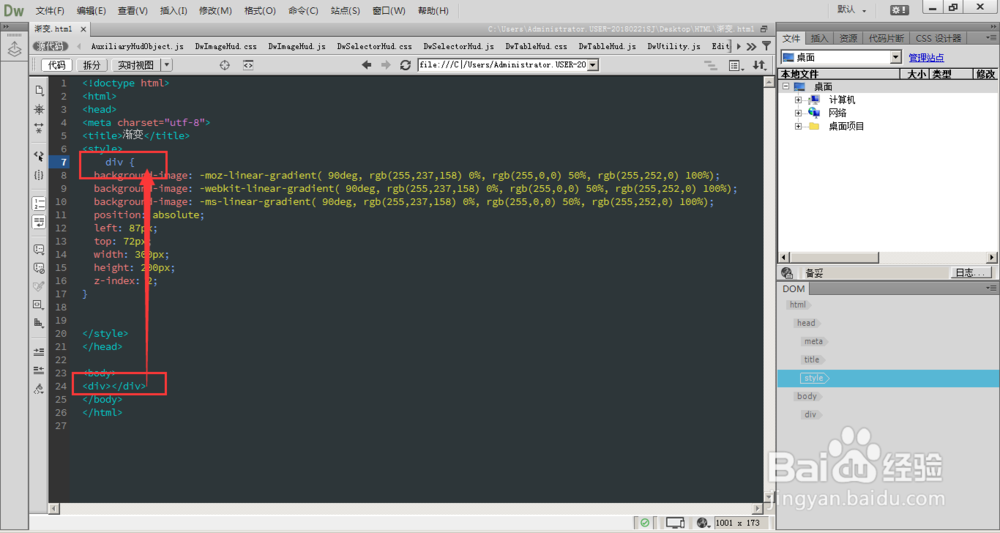
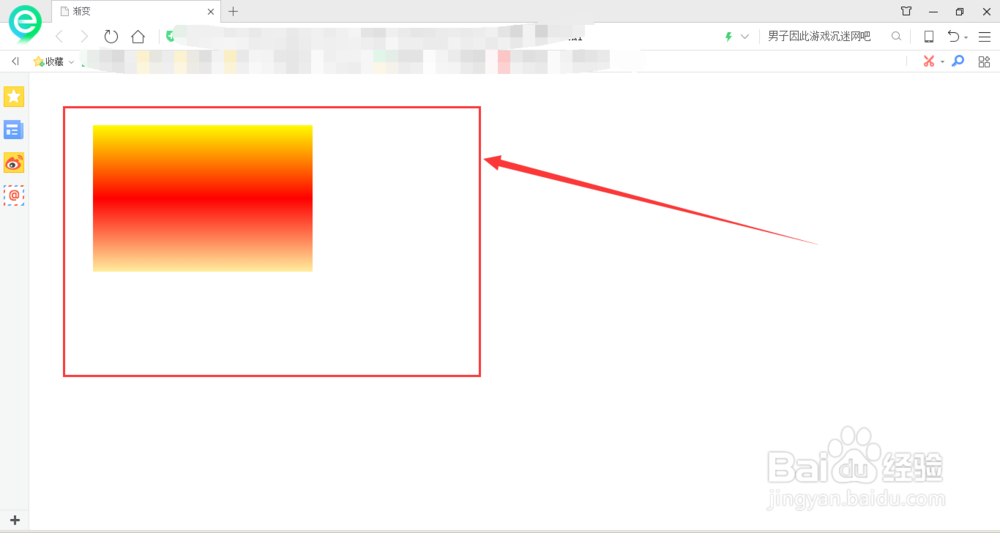
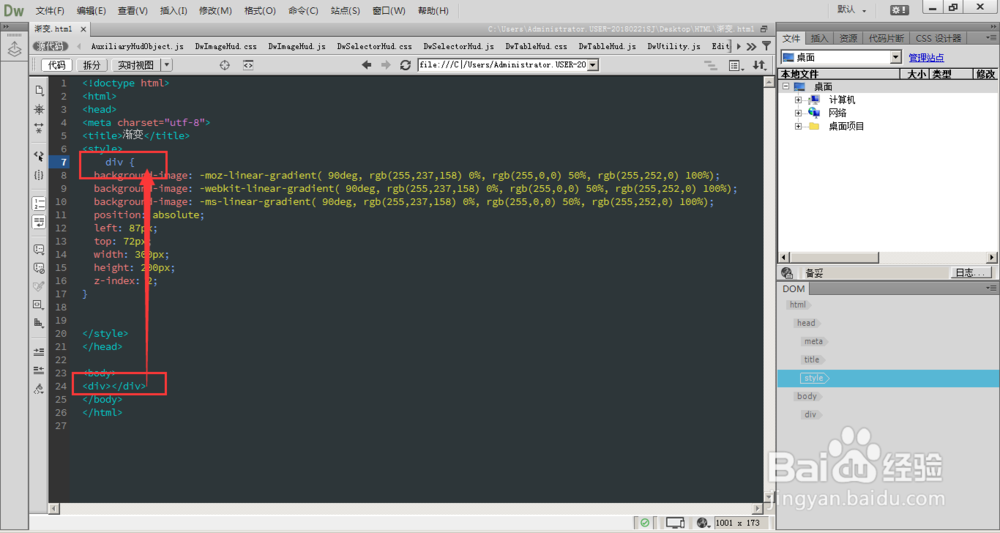
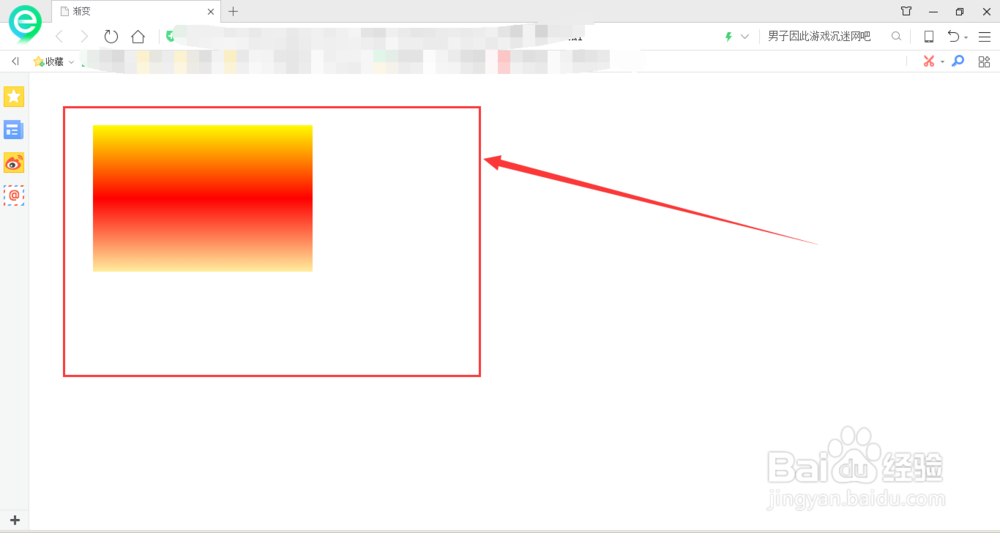
7/7将文件名称改为自己建立的div,然后ctrl+s保存,在浏览器中预览查看效果

 注意事项
注意事项如果此经验对您有帮助,请为我投票加关注,谢谢大家的支持^_^
软件DREAMWEAVER版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_228483.html
 订阅
订阅