javascript怎么修改li的标签的内容
来源:网络收集 点击: 时间:2024-03-03新建一个html文件,命名为test.html,用于讲解javascript怎么修改li的标签的内容。
 2/7
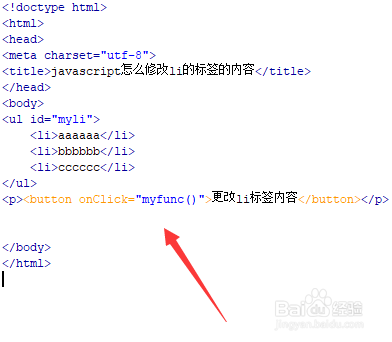
2/7在test.html文件内,使用ul和li标签创建一个列表,并设置ul的id为myli,主要用于下面通过该id获得ul对象。
 3/7
3/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“更改li标签内容”。
 4/7
4/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行myfunc()函数。
 5/7
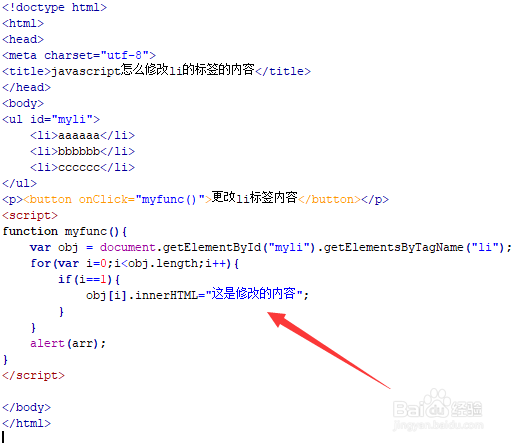
5/7在js标签中,创建myfunc()函数,在函数内,通过getElementById()方法使用id(myul)获得ul对象,再使用getElementsByTagName()方法获得li对象。
 6/7
6/7在myfunc()函数内,使用for循环遍历所有li对象,使用innerHTML属性实现li标签内容的修改,例如,这里if判断,实现修改第二个li标签的内容。
 7/7
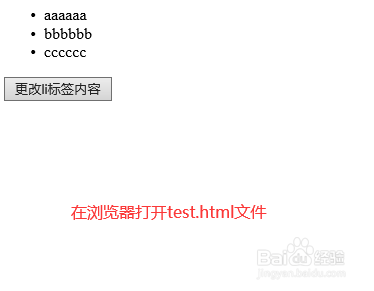
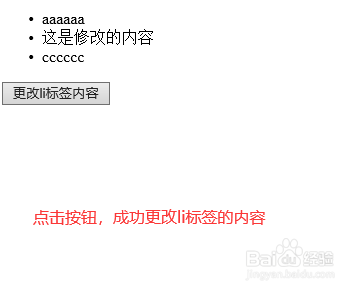
7/7在浏览器打开test.html文件,点击按钮,查看实现的效果。

 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用ul和li标签创建一个列表,并设置ul的id为myli,同时创建一个button按钮,用于触发执行js函数。3、在js标签内,创建myfunc()函数,在函数内,通过getElementById()方法使用id(myul)获得ul对象,再使用getElementsByTagName()方法获得li对象,使用for循环遍历所有li对象,使用innerHTML属性实现li标签内容的修改。
注意事项innerHTML属性用于设置或获取标签对象内的内容。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_228723.html
 订阅
订阅