Dreamweaver学习:[25]如何制作电子书网页
来源:网络收集 点击: 时间:2024-02-11【导读】:
制作电子书页面主要用到框架的知识点,章节显示在页面的左侧,保存不不变,点击左边的章节,右侧根据章节的内容而变化,一起学习怎么制作吧。工具/原料moreDreamweaver方法/步骤1/8分步阅读
 2/8
2/8

 3/8
3/8
 4/8
4/8

 5/8
5/8 6/8
6/8

 7/8
7/8

 8/8
8/8
 dreamweaver电子书
dreamweaver电子书
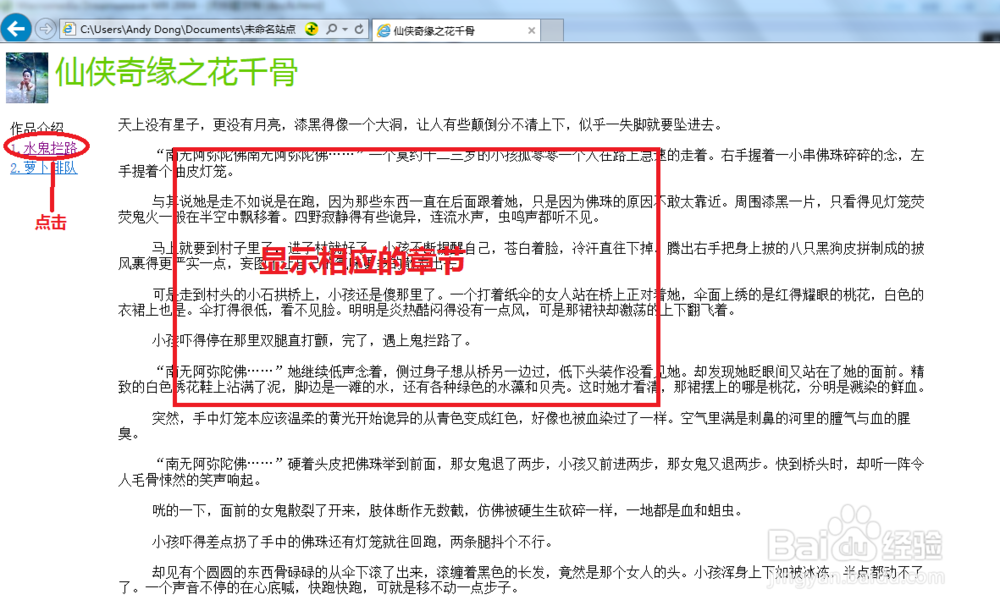
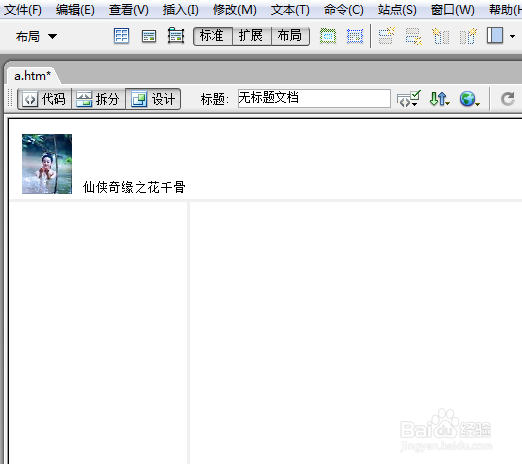
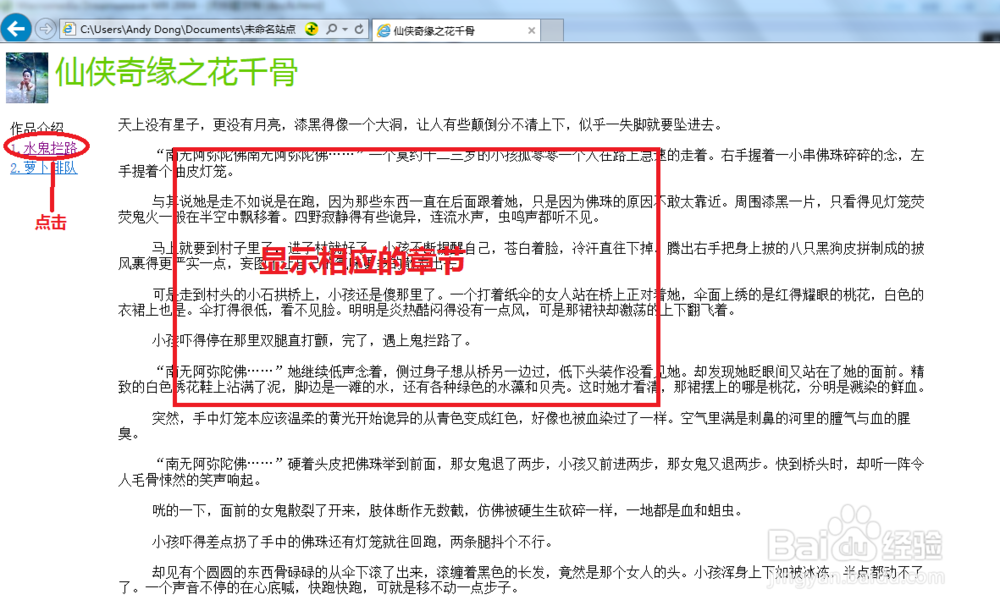
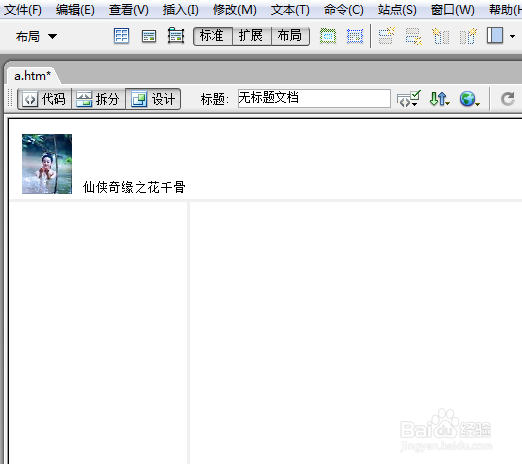
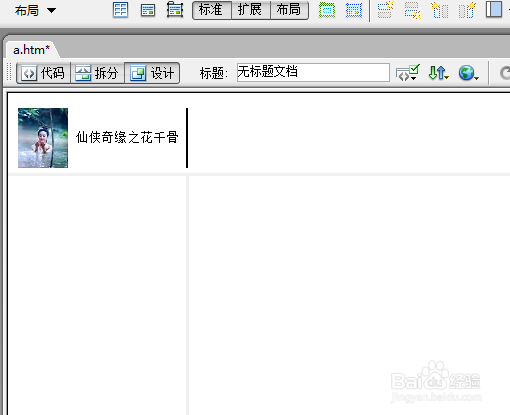
下图是要制作的电子书页面,标题为仙侠奇缘之花千骨,点击左边的章节,在右边的窗口内会分别显示不同的章节内容。

 2/8
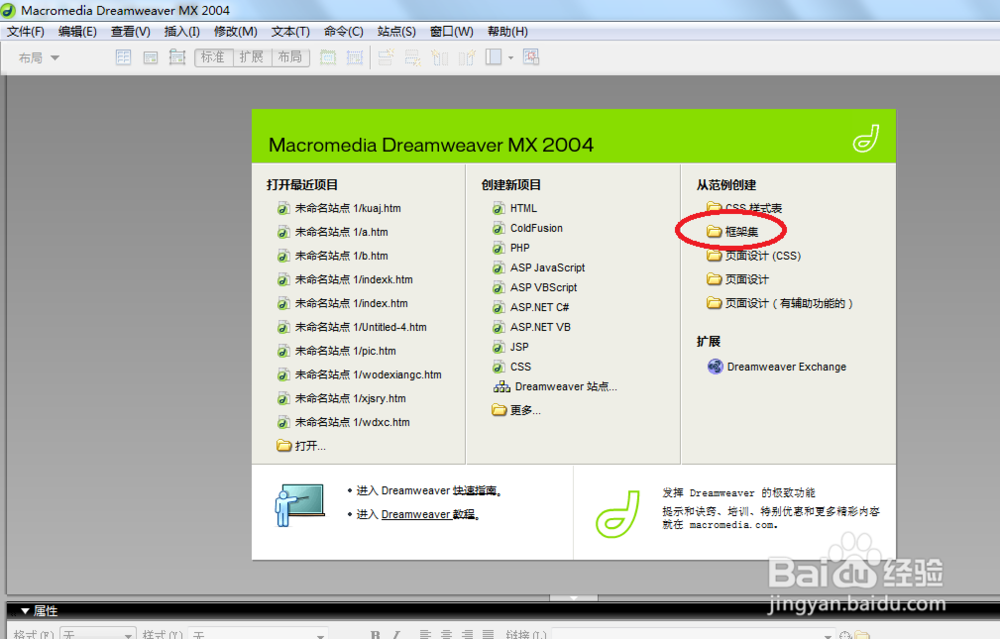
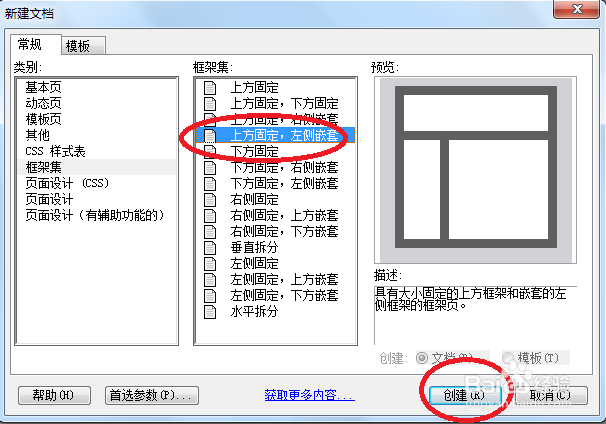
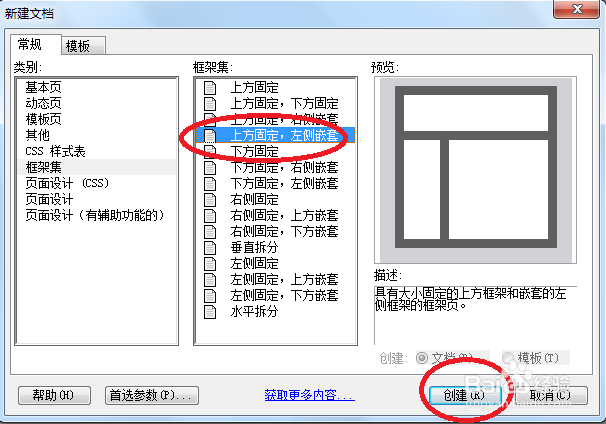
2/8打开Dreamweaver,直接点击框架集,选择上方固定,左侧嵌套,点击创建,然后保存,要根据上篇讲解的要分别保存。


 3/8
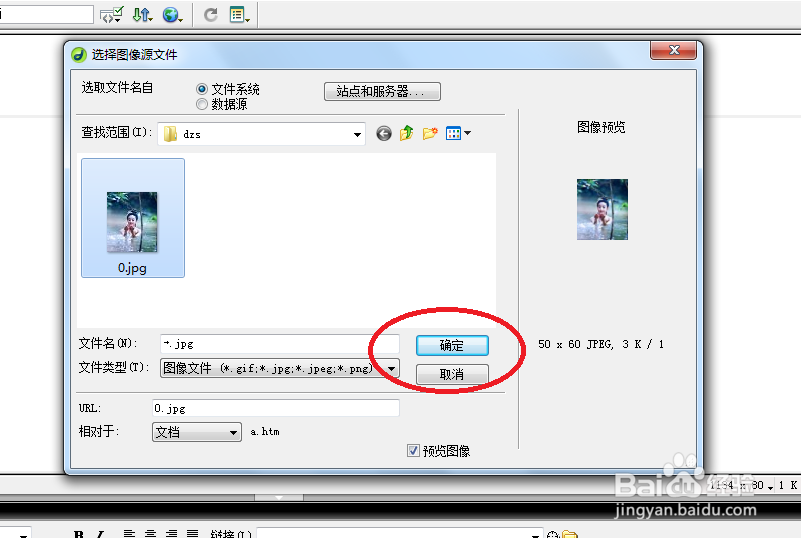
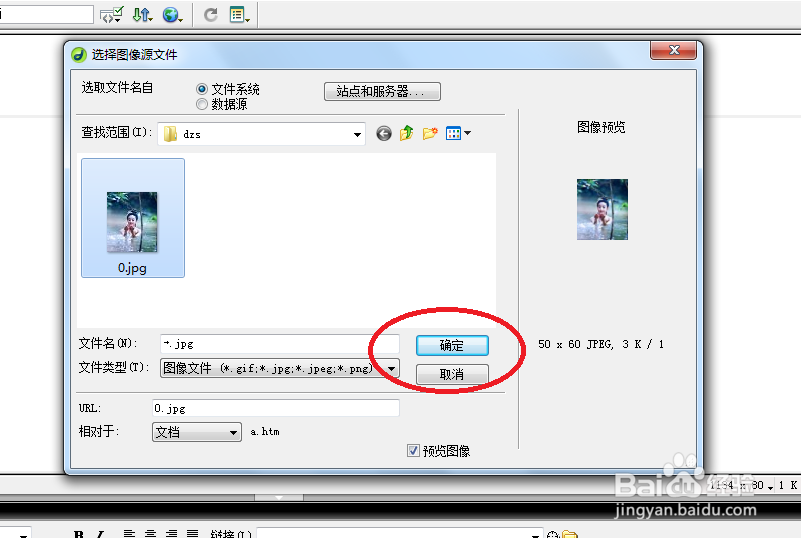
3/8在最上方的页面中插入图片。

 4/8
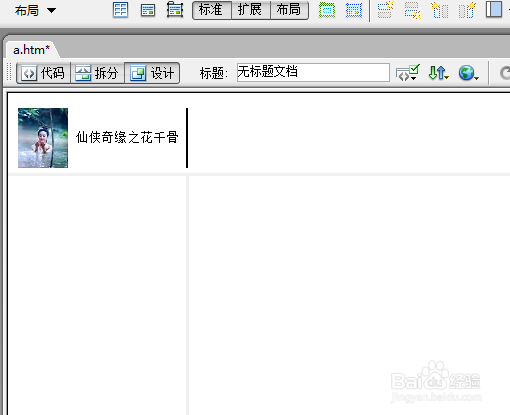
4/8在图片后面输入标题“仙侠奇缘之花千骨”,点中图片,在属性面板对齐中选择“绝对居中”。


 5/8
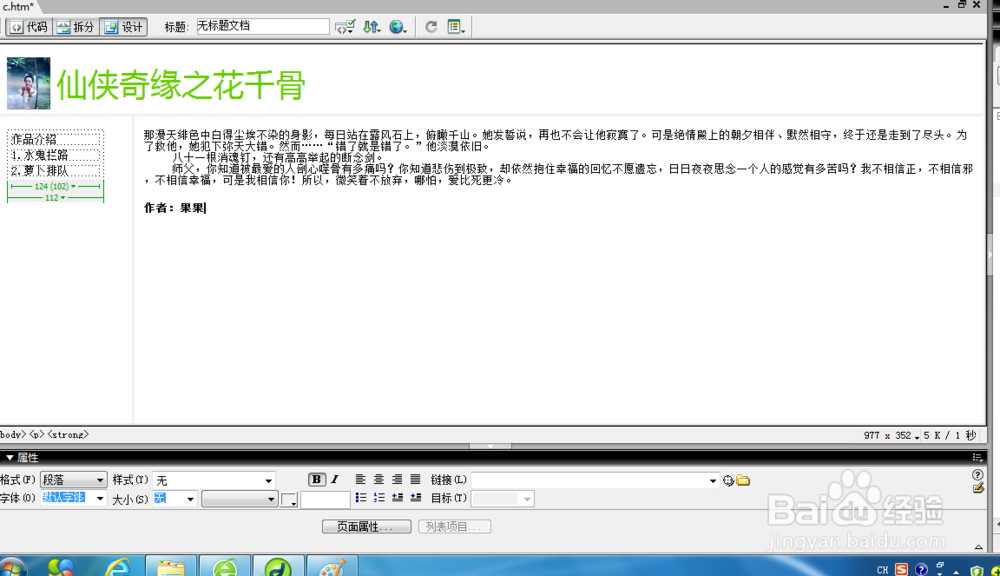
5/8选中标题,更改文本属性,字体,大小和文本颜色。
 6/8
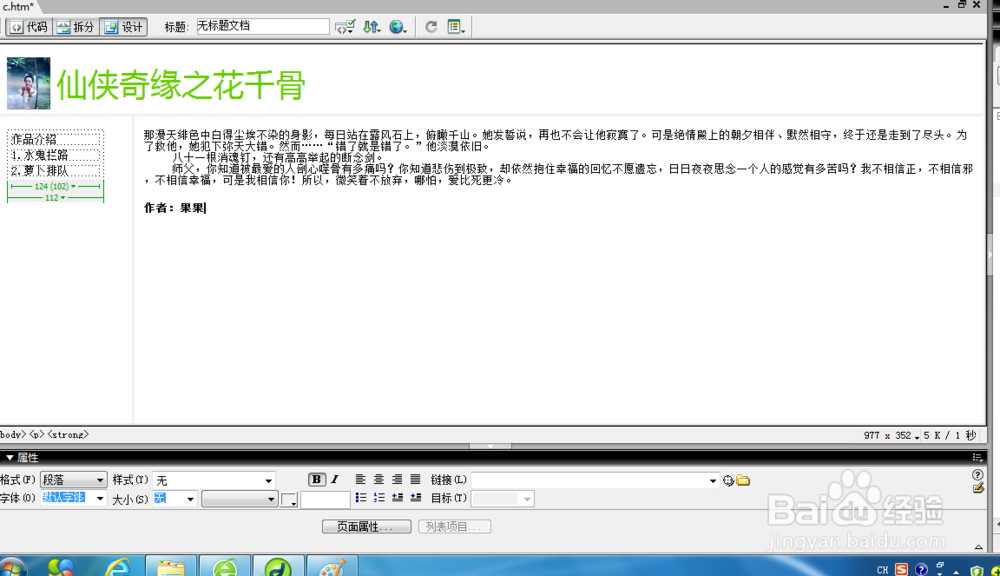
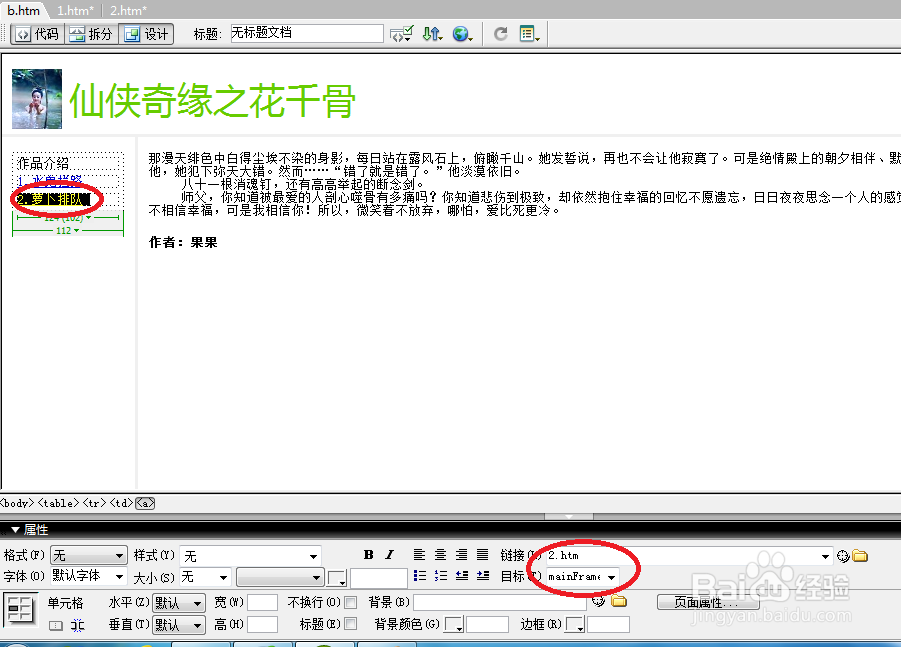
6/8在左侧页面中插入表格,一列三行,每个单元格分别输入文本,右边输入作品介绍的内容。


 7/8
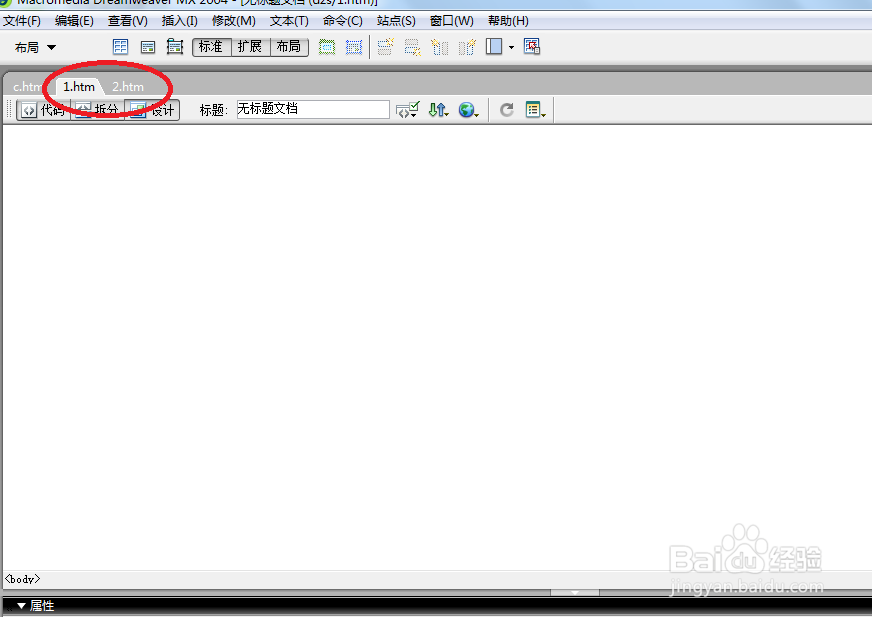
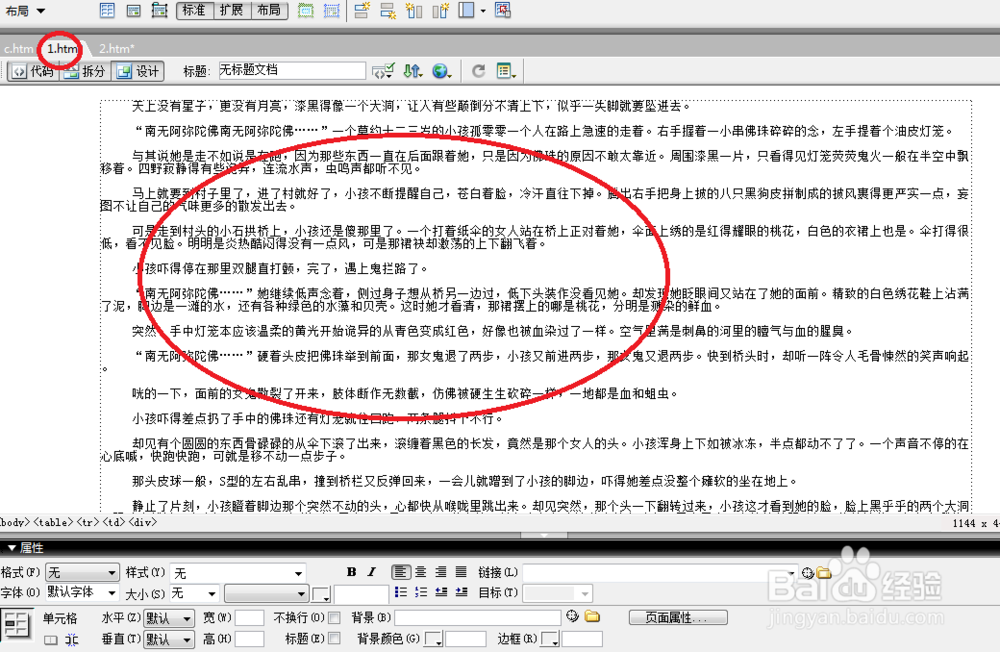
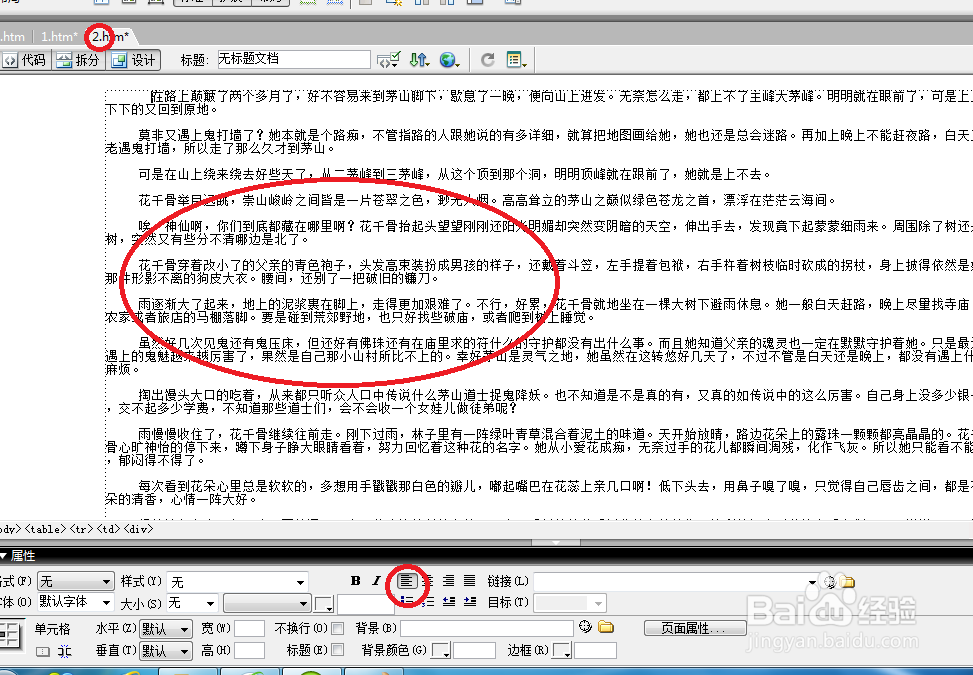
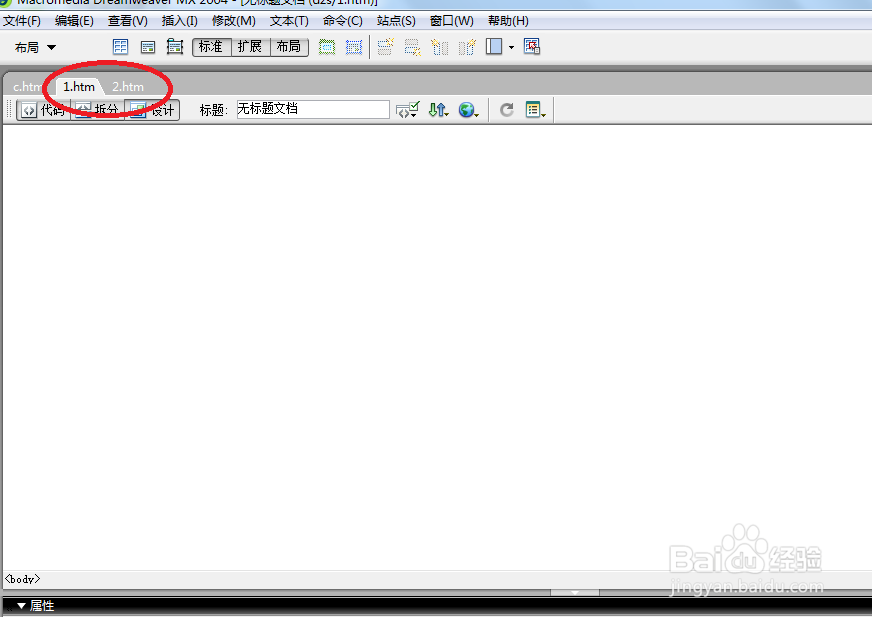
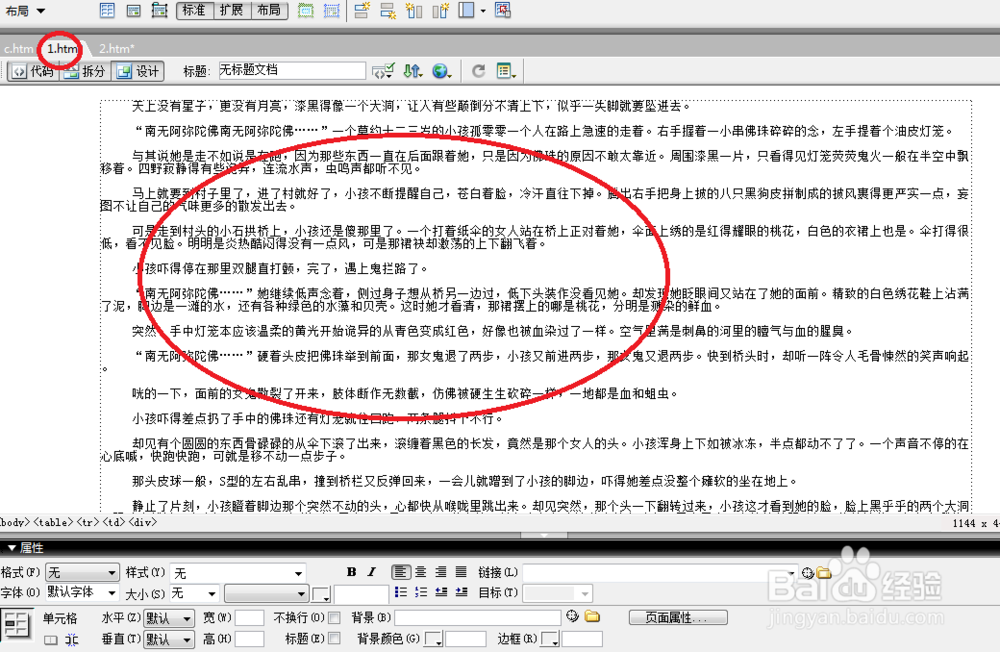
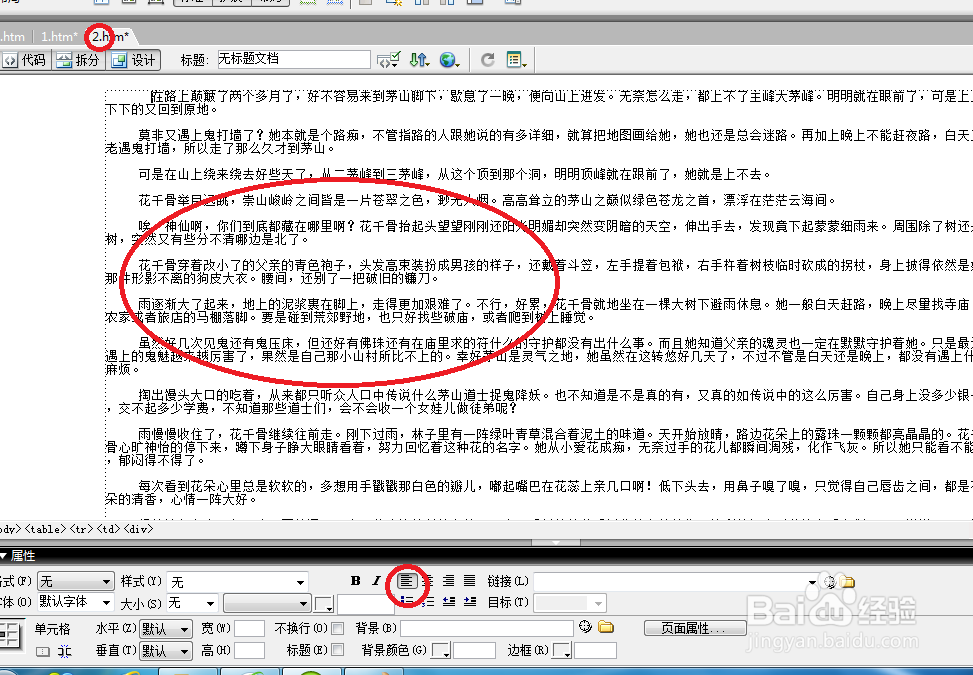
7/8在新建两个html页面,分别命名于1、2,用来输入各个章节的内容,插入一个文本一行一列的文本表格,输入内容,居中对齐。


 8/8
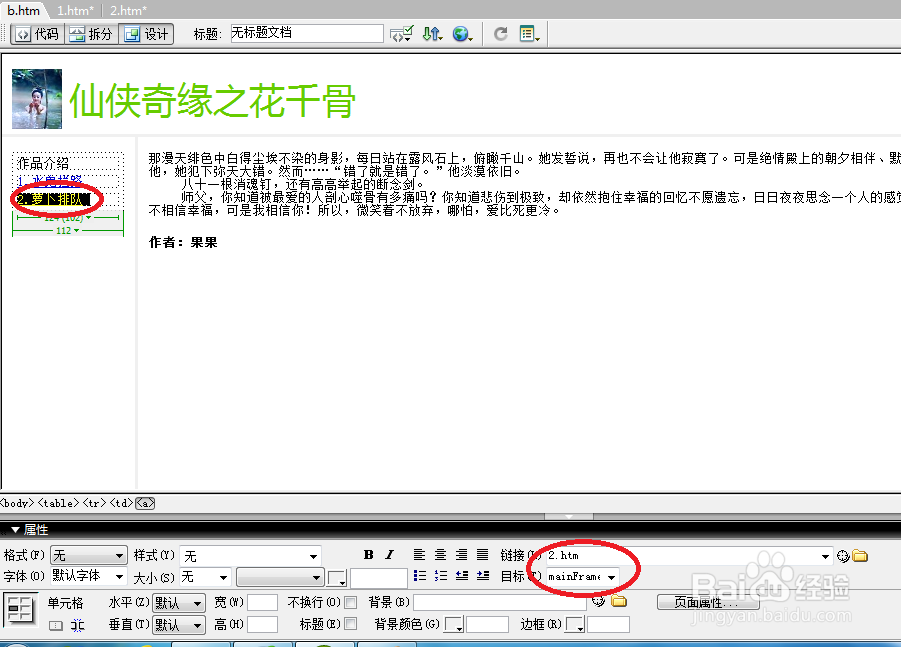
8/8给1和2两个章节分别设置链接,在目标中选择mainframe.这样一个电子书页面就设置好了。

 dreamweaver电子书
dreamweaver电子书 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_22882.html
上一篇:快递运费险怎么赔付
下一篇:荒野行动怎么发送弹幕
 订阅
订阅