html background属性让背景充满整个页面
来源:网络收集 点击: 时间:2024-03-03【导读】:
有时候,我们想让整个网页面充满我们的背景,可以使用html的background属性完成这个任务。工具/原料moreAdobe Dreamweaver cs5.5html background属性方法/步骤1/5分步阅读
 2/5
2/5
 3/5
3/5 4/5
4/5
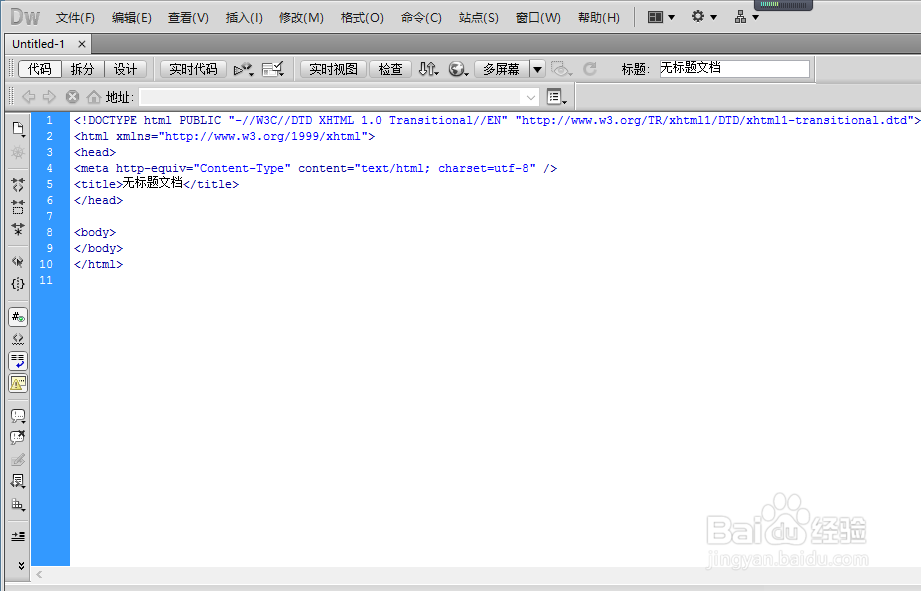
打开Dreamweaver,然后选中html,出来了一个html标准文档。

 2/5
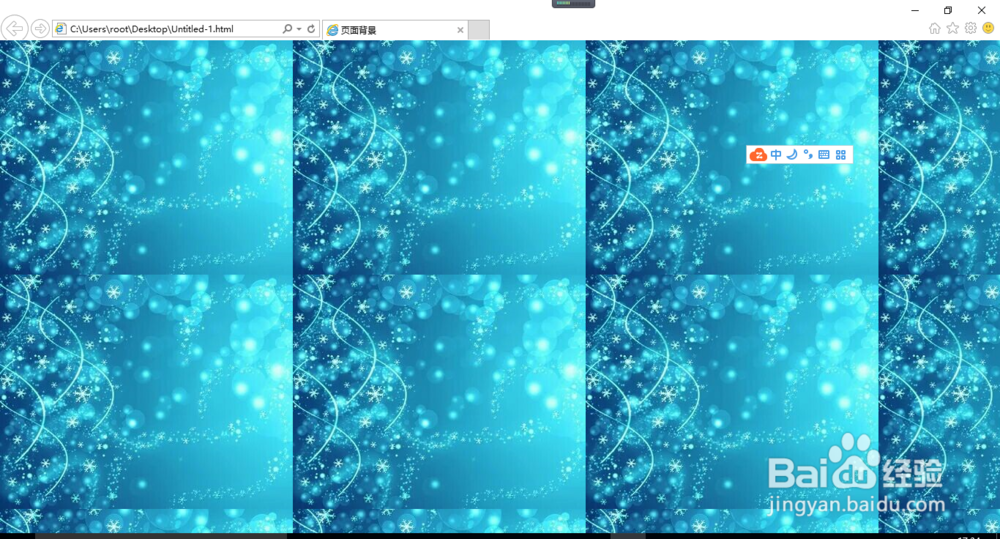
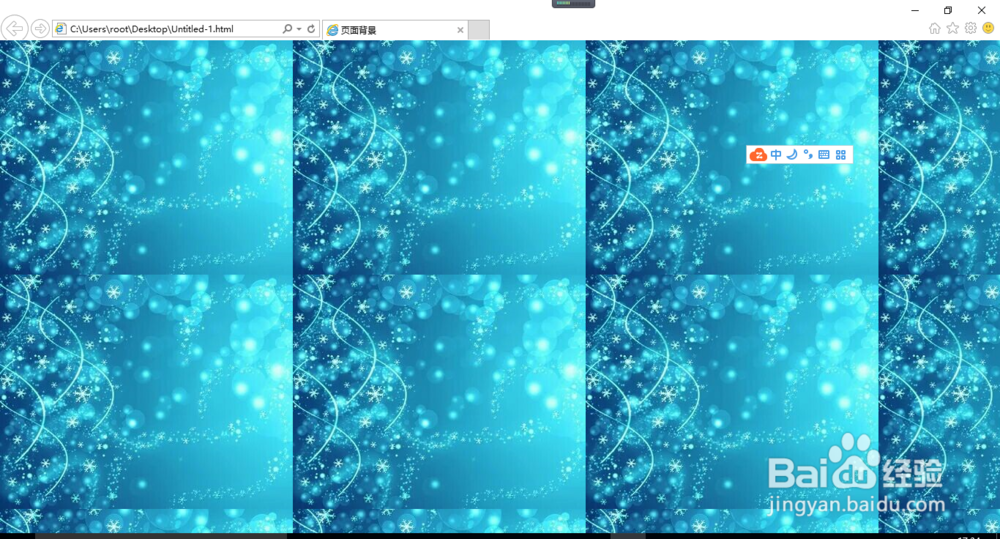
2/5在body标签里添加文件路径,语法如下
body background=文件路径
这时,页面虽然充满了背景,但可以看出背景图片被填充了多次。

 3/5
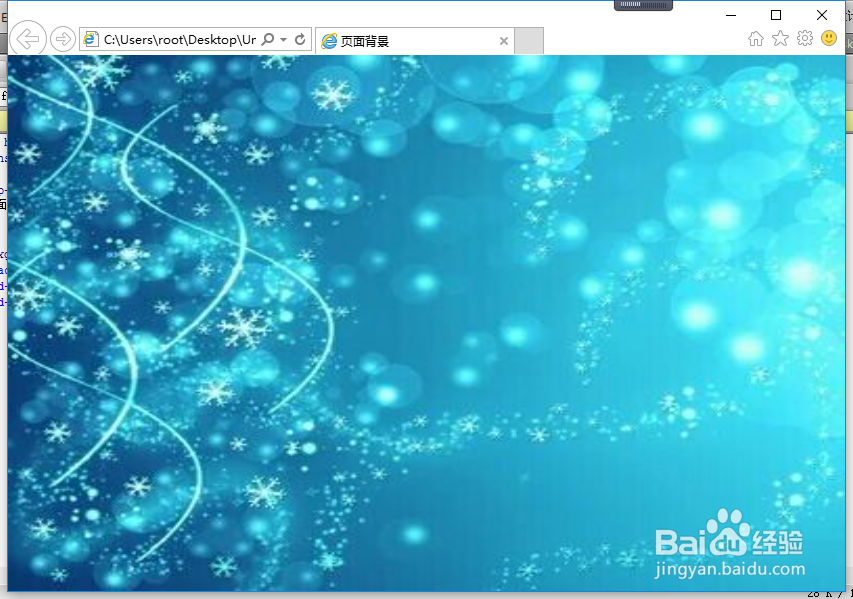
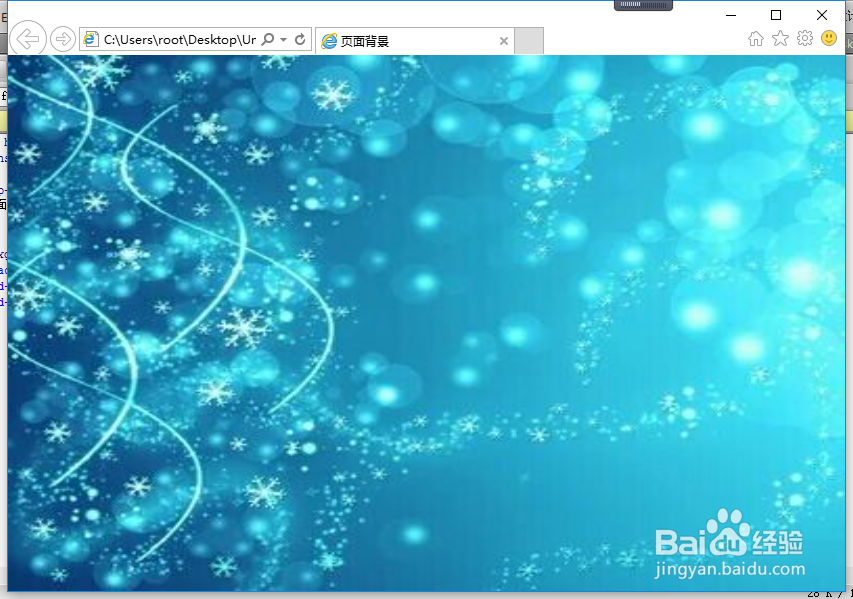
3/5在body里添加样式,代码如下:
style= background-repeat:no-repeat ;
background-size:100% 100%;
background-attachment: fixed;
你看,背景就充满页面了。
 4/5
4/5整个实现代码如下:
body background=5.jpg
style= background-repeat:no-repeat ;
background-size:100% 100%;
background-attachment:fixed;
5/5我尝试通过外联式样式和嵌入式样式实现这个功能,但没有成功。
注意事项如果帮到你,希望投我一票。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_232301.html
上一篇:怎么和客服说才能解封账号
下一篇:美味菠菜糯米饼
 订阅
订阅