Dreamweaver代码-鼠标经过时更换图片
来源:网络收集 点击: 时间:2024-03-03【导读】:
鼠标经过图片,图片更改,当鼠标移开图片恢复原状,这里主要运用到:hover的用法。品牌型号:华为MateBook D系统版本:Windows 10 10.3.3软件版本:Dreamweaver2018方法/步骤1/6分步阅读 2/6
2/6
 3/6
3/6
 4/6
4/6 5/6
5/6 6/6
6/6
 注意事项
注意事项
打开DW软件,新建一个HTML文件
 2/6
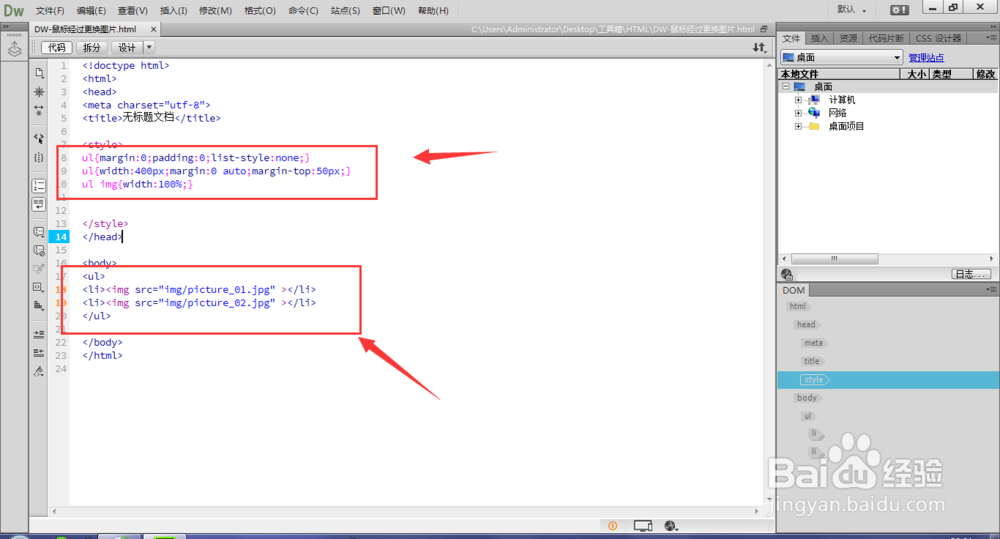
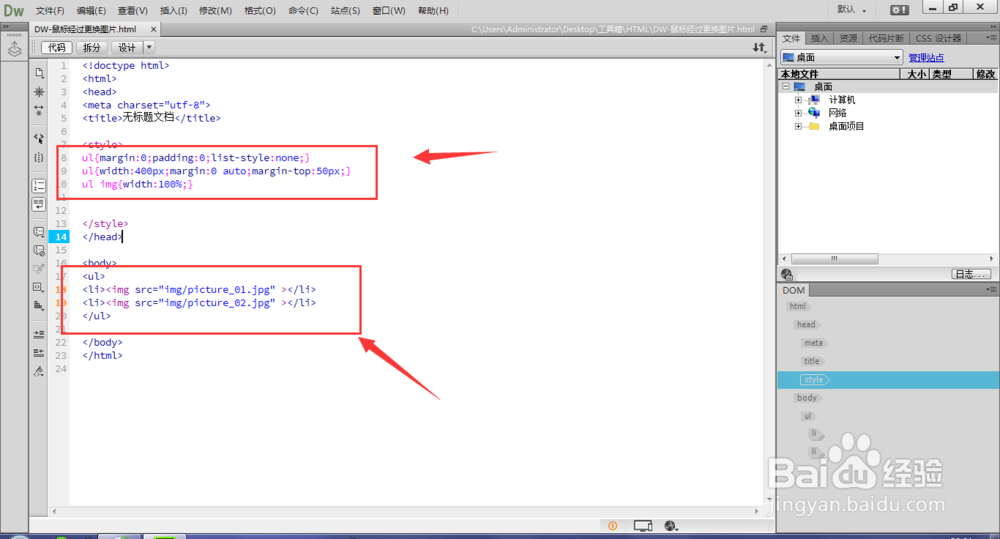
2/6在DW文档中建立一个图片代码,如图所示ul里面包含包含两张图片,但最后显示时只给人们看到一张图片的效果

 3/6
3/6然后选择第二张图片将其设置为隐藏display:none;这样就只能显示一张图片

 4/6
4/6然后开始设置:hover;当鼠标经过ul时发生变化,于是就写代码ul:hover li:nth-child(2){};意思就是当鼠标经过ul时,ul中的第二个li显示;
 5/6
5/6这时候如果在浏览器中预览效果就是,当鼠标经过ul时,在第一图片的下方显示第二张图片
 6/6
6/6这时候再将第一张图片隐藏掉就可以了,对第一张图片设置为 ul:hover li:nth-child(1){display:none;}
这样就有了当鼠标经过第一张图片时,第一张图片隐藏,然后显示第二张图片。

 注意事项
注意事项如果此经验对您有帮助,请左侧点个赞,谢谢大家的支持^_^
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_232744.html
上一篇:定远县有什么好玩的景点
下一篇:dnf厄运套怎么做2017
 订阅
订阅