css中如何实现多个div靠左对齐
来源:网络收集 点击: 时间:2024-02-11【导读】:
在css中,可以通过浮动属性的设置,实现多个div靠左对齐。下面小编举例讲解css中如何实现多个div靠左对齐。工具/原料morecss+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
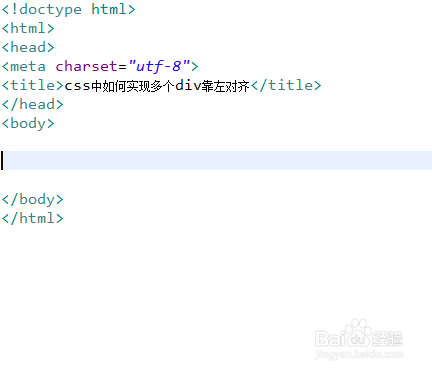
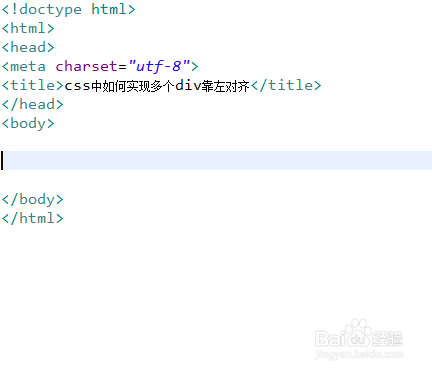
新建一个html文件,命名为test.html,用于讲解css中如何实现多个div靠左对齐。
 2/6
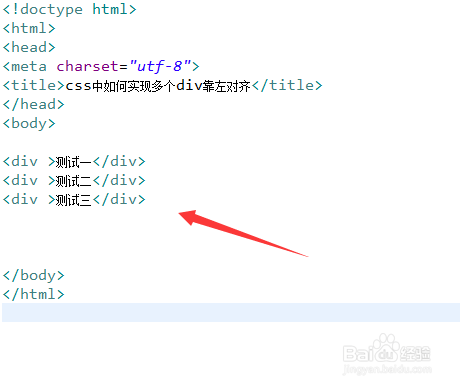
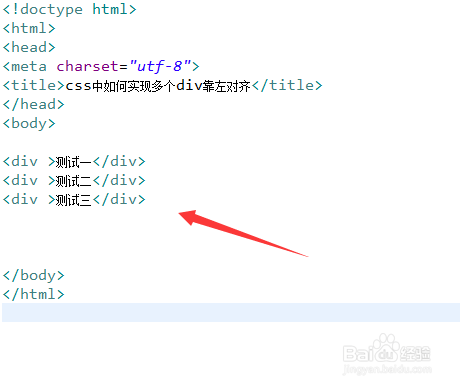
2/6在test.html文件内,使用div标签创建多个模块,用于测试。
 3/6
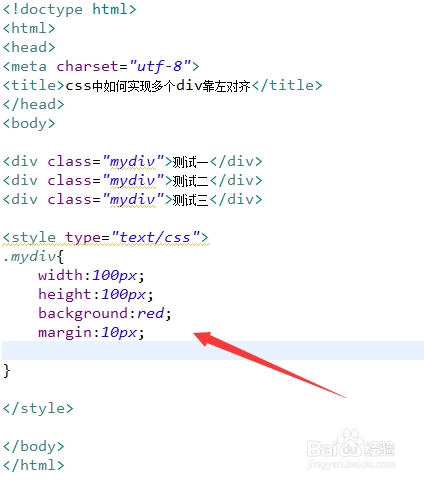
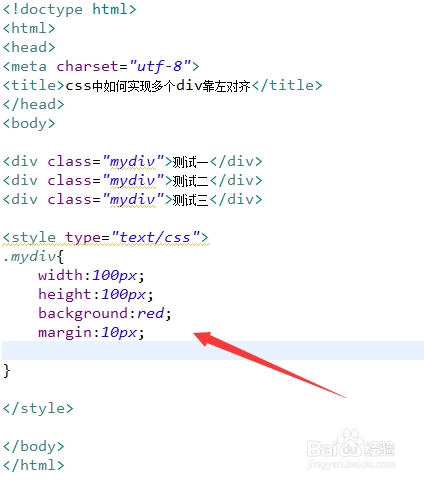
3/6在test.html文件内,给每个div标签分别添加class属性,统一设置为mydiv。
 4/6
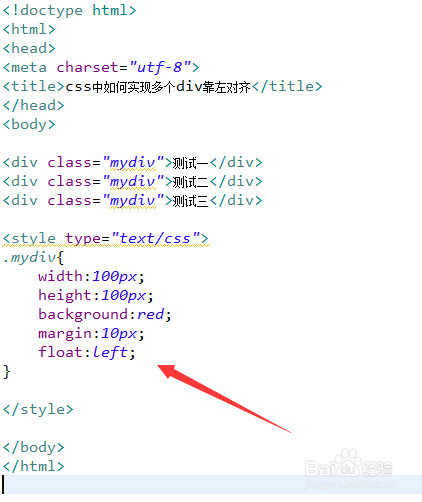
4/6在css标签内,通过class设置div的样式,定义它们的宽度为100px,高度为100px,背景颜色为红色,外边距为10px。
 5/6
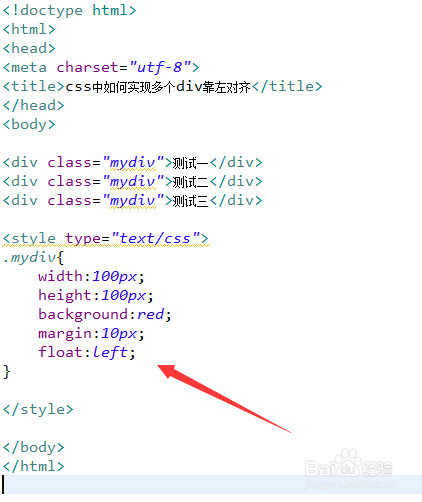
5/6在css标签内,再通过将float属性设置为left,实现多个div靠左对齐。
 6/6
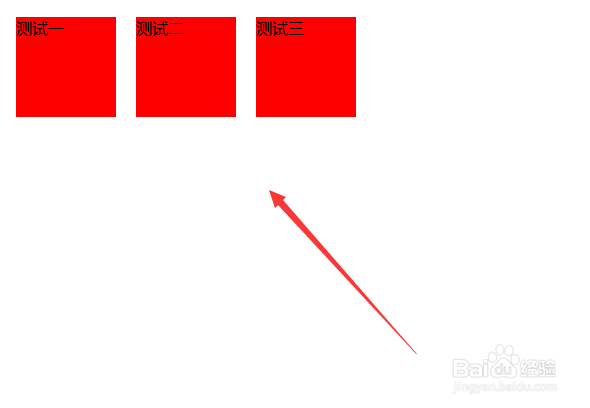
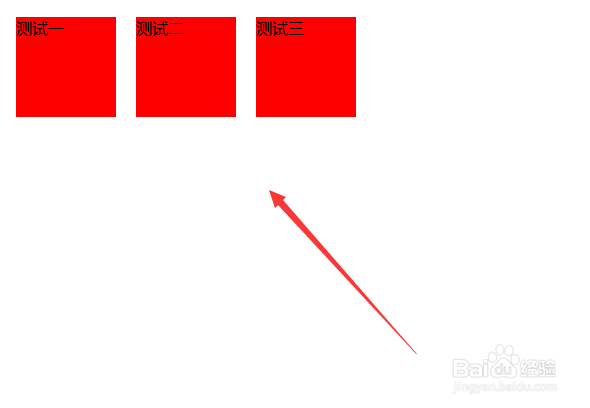
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用div标签创建多个模块,给每个div标签分别添加class属性,统一设置为mydiv。2、在css标签内,通过class设置div的样式,定义它们的宽度为100px,高度为100px,背景颜色为红色,外边距为10px。3、在css标签内,再通过将float属性设置为left,实现多个div靠左对齐。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_23515.html
上一篇:豆瓣怎样写日记
下一篇:养生食补老式熬青萝卜的做法
 订阅
订阅