Dreamweaver中如何设置表格单元格的间距
来源:网络收集 点击: 时间:2024-03-04【导读】:
在学习网页制作中,可以使用Dreamweaver软件来制作网页,当制作好了一个简单的表格网页,有时需要给表格中的单元格间距增加,这样数据在表格显示的好看些,那么,Dreamweaver中如何设置表格单元格的间距呢?小编这里给大家介绍一下网页编程操作的方法和步骤。方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 DREAMWEAVER网页设计动手动脑网页编程网页设计教材
DREAMWEAVER网页设计动手动脑网页编程网页设计教材
打开Dreamweaver软件,鼠标左键选择新建【HTML】,在代码窗口上,修改网页title标签,比如设置单元格间的距离,如下图所示。
 2/6
2/6接着,鼠标左键单击菜单,添加【表格】,在弹出的【表格设置】的窗口上,输入表格的行数和列数,并输入表格标题的文字,比如物品领用表,如下图所示。
 3/6
3/6接着,在【设计】窗口上,可以看到表格,并在单元格中输入文字,如下图所示。
 4/6
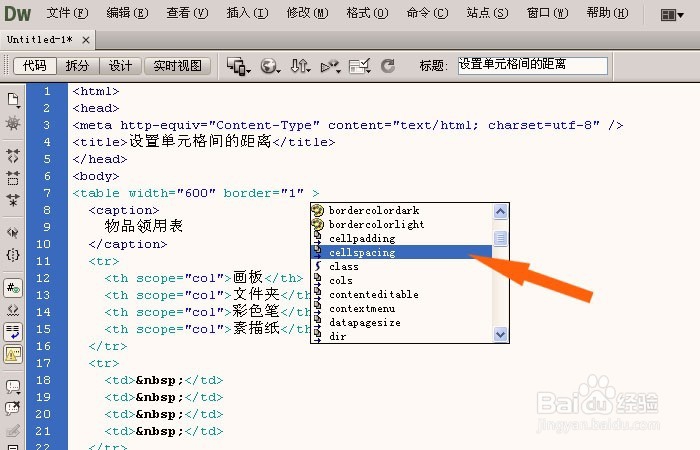
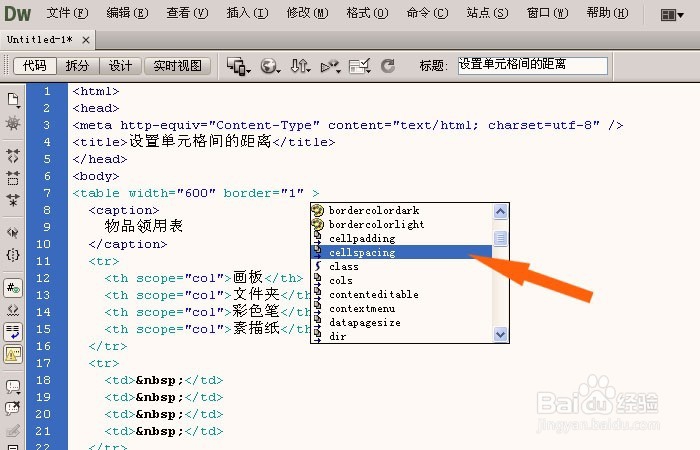
4/6然后,在【代码】窗口中,找到Table标签处,鼠标左键选择表格的属性下拉菜单,选择单元格的间距的属性选项,如下图所示。
 5/6
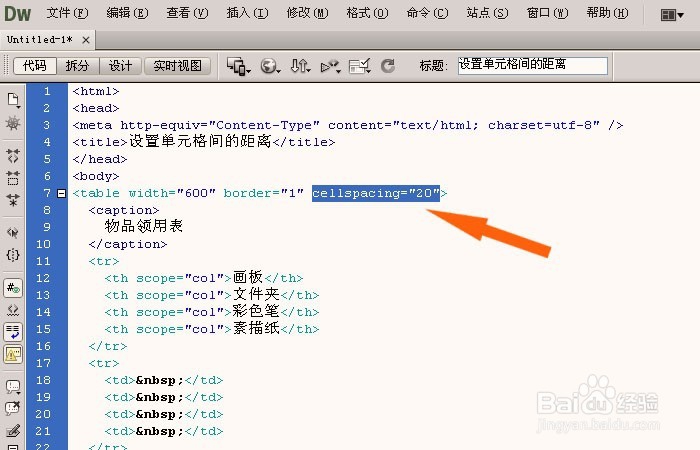
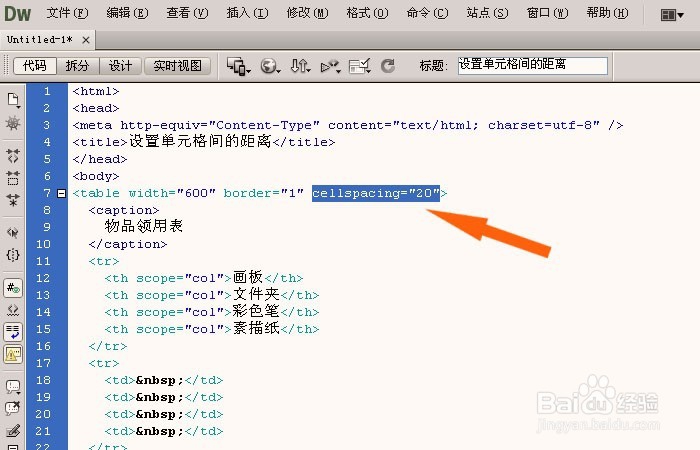
5/6接着,在单元格的间距的属性中,输入距离的数值,表示单元格的间距,如下图所示。
 6/6
6/6最后,在【设计】窗口中,可以看表格中,单元格的间距增加了,通过这样的操作,表格中单元格的间距就修改好了,如下图所示。鼠标左键单击【文件】菜单下的【保存】。
 DREAMWEAVER网页设计动手动脑网页编程网页设计教材
DREAMWEAVER网页设计动手动脑网页编程网页设计教材 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_239830.html
上一篇:黑塔债券怎么用
下一篇:微信小游戏欢乐斗地主残局困难关卡103-104攻略
 订阅
订阅