jQuery hover()方法的使用
来源:网络收集 点击: 时间:2024-03-04【导读】:
jQuery hover()方法用于在鼠标悬停时触发事件。品牌型号:华硕FH5900v系统版本:Windows 10软件版本:VScode1.67.1方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4
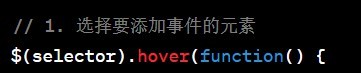
选择要添加事件的元素。
 2/4
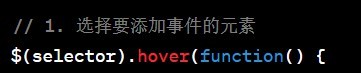
2/4使用hover()方法添加事件处理程序。
 3/4
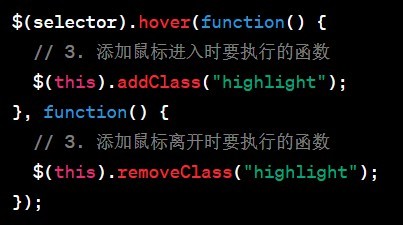
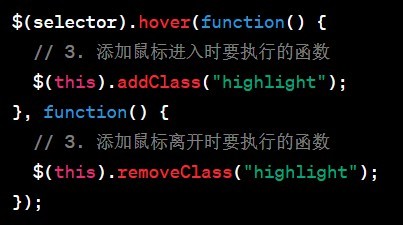
3/4在hover()方法中添加鼠标进入和离开时要执行的函数
4/4在函数中编写要执行的代码。
注意事项hover()方法可以接受两个函数参数,分别为鼠标进入和离开时要执行的函数。
如果只传递一个函数参数,则该函数既会在鼠标进入时执行,也会在鼠标离开时执行。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_242000.html
上一篇:《骆驼祥子》题目含义
下一篇:dnf染色剂怎么获得
 订阅
订阅