如何利用HTML5和CSS3设置间隔缩进图片列表
来源:网络收集 点击: 时间:2024-03-04【导读】:
HTML5和CSS3可以设置图片列表,可以利用图片列表设置缩进效果。下面有这么一个场景:(1)设计一个图片列表(2)利用CSS3选择器获取奇偶行(3)图片列表间隔显示下面利用一个实例实现这个场景,操作如下:工具/原料moreHBuilderHTML5CSS3截图工具浏览器方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
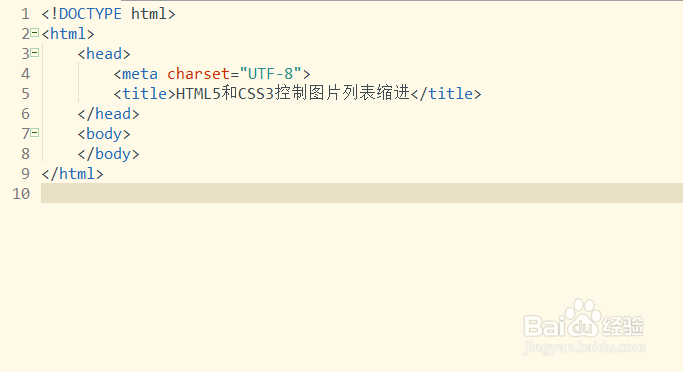
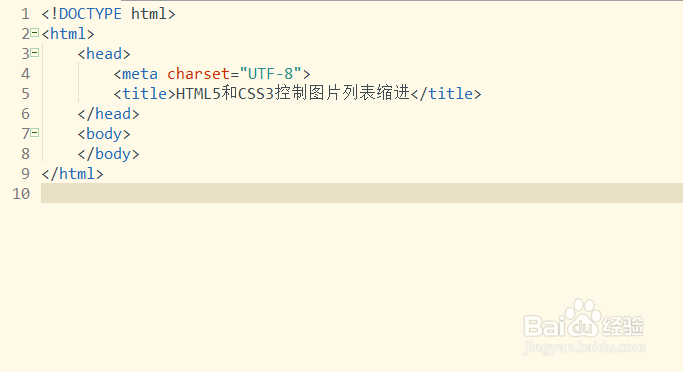
第一步,双击打开HBuilder开发工具,创建Web项目,在指定的目录新建静态页面,并修改title显示的内容,如下图所示:
 2/6
2/6第二步,在body元素内插入div元素和无序列表,这里选取计算机语言作为无序列表项内容,如下图所示:
 3/6
3/6第三步,预览该静态页面,在浏览器中查看页面效果,发现扯罩够无序列表显示效果,如下图所示:
 4/6
4/6第四步,在style标签元素内设计ul和肤返li的样式属性
.ali{
list-style-position: inside;
}
.bli{
list-style-position: outside;
}
如下图所示:
 5/6
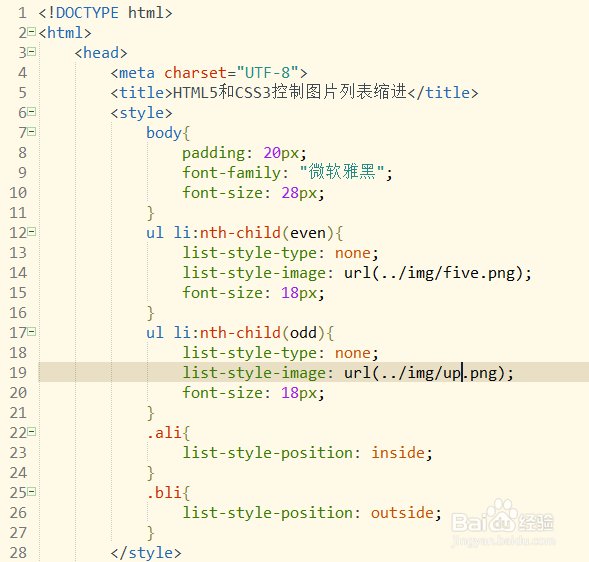
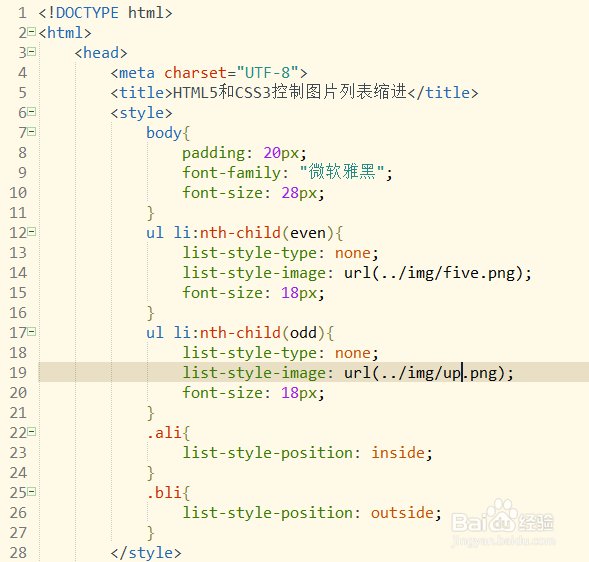
5/6第五步,再次设计ul li奇偶项样式属性
ul li:nth-child(even){
list-style-type: none;
list-style-image: url(../img/five.png);
font-size: 18px;
}
ul li:nth-child(odd){
list-style-type: none;
list-style-image: url(../img/up.png);
font-size: 18px;
}
如下秤称图所示:
 6/6
6/6第六步,在ul li内添加样式class,间隔设置无序列表样式,如下图所示:
 注意事项
注意事项注意图片列表缩进方法
注意利用CSS3选择器获取奇偶数行
软件CSS3HTML5图片列表缩进版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_242461.html
上一篇:qq如何更换绑定的手机号
下一篇:CorelDRAW软件怎么制作倾斜的字体效果?
 订阅
订阅