如何使用vue.js函数方法给对象属性进行赋值显示
来源:网络收集 点击: 时间:2024-02-12【导读】:
我们在使用vue.js时,可以使用created()函数中的Object.assign(),给对象中的属性进行赋值;如果只是赋初值,后面调用时就是这个值;如果后面还给这个对象属性赋值,就会将前面的给覆盖了。下面利用实例说明如何给对象属性赋值,操作如下:工具/原料moreHTML5CSS3JavaScriptVue.jsHBuilderX浏览器截图工具方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
第一步,在新建的Web项目中,引入vue.js文件并修改title标签内内容,如下图所示:
 2/6
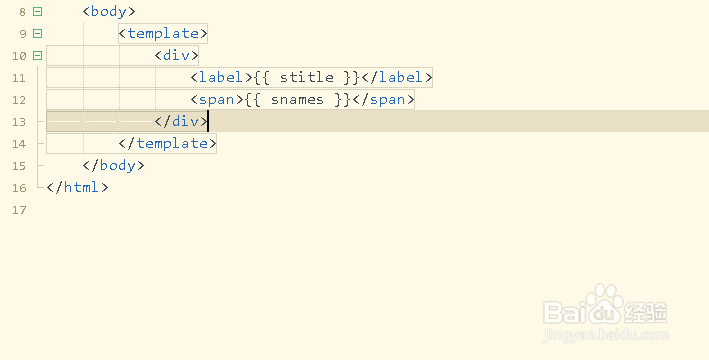
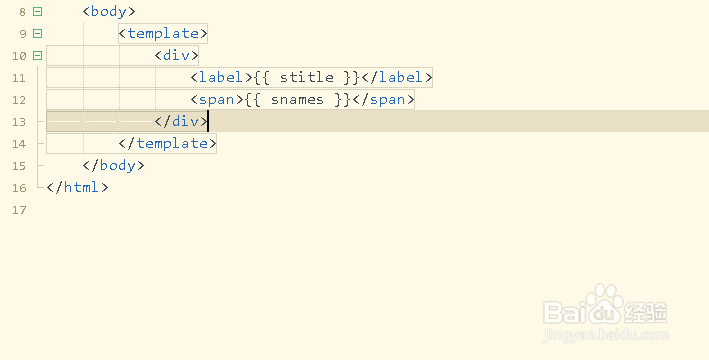
2/6第二步,在body/body标签中,插入template/template,并插入label和span,如下图所示:
 3/6
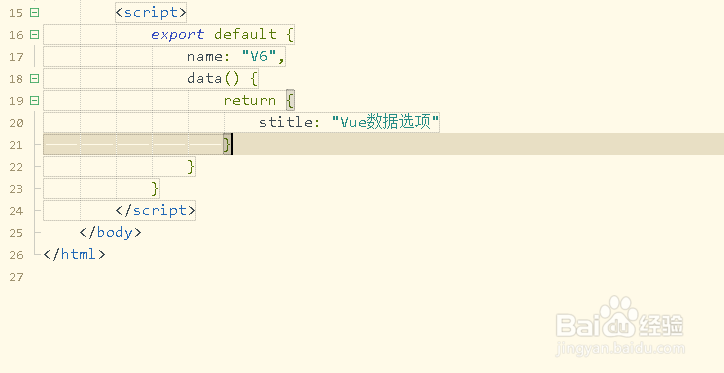
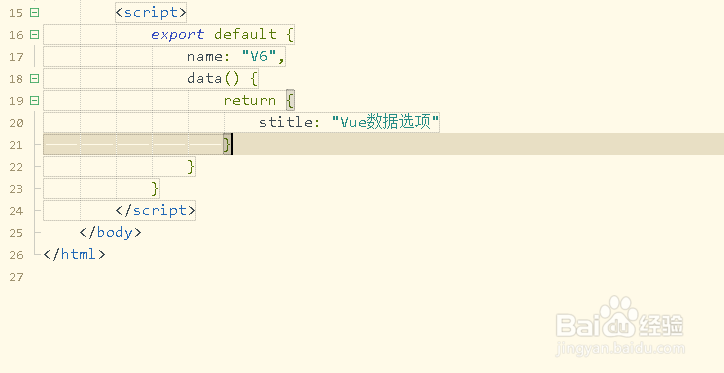
3/6第三步,使用export default,给vue对象进行实例化,给stitle赋初值,如下图所示:
 4/6
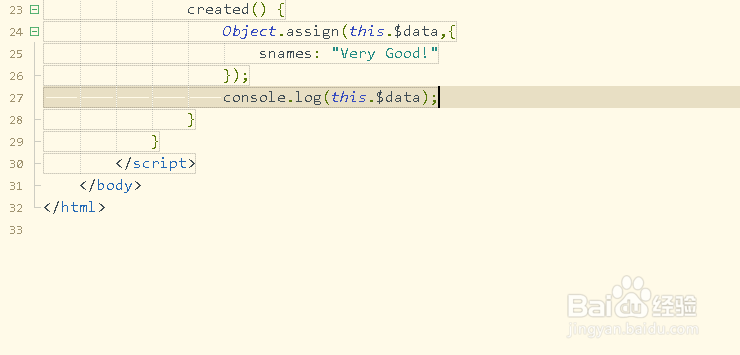
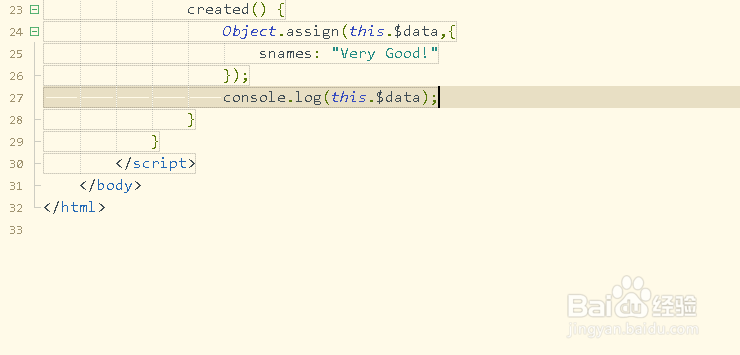
4/6第四步,调用created()函数,并使用Object.assign()方法,给对象中的snames赋值,如下图所示:
 5/6
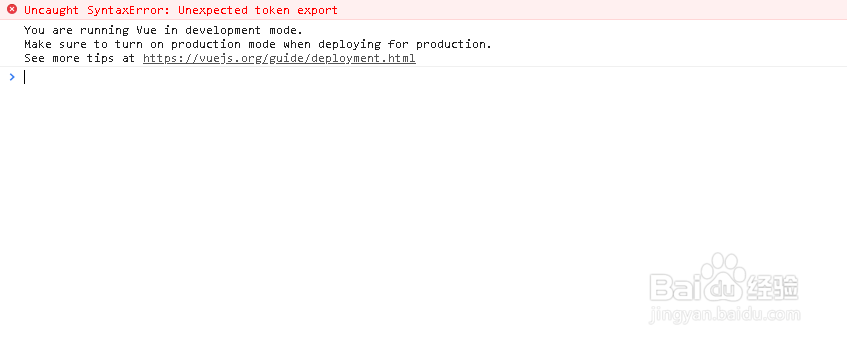
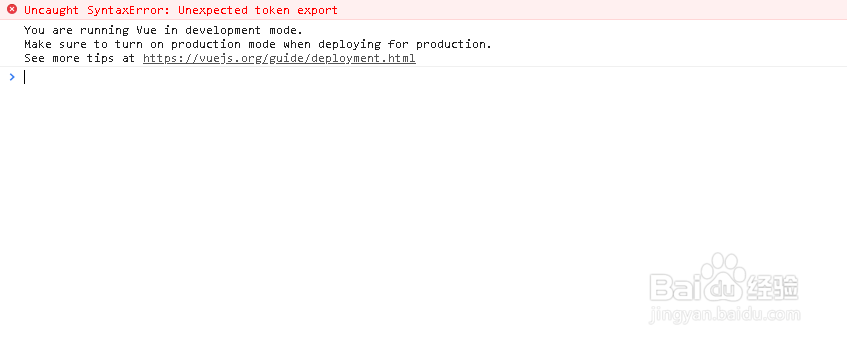
5/6第五步,保存代码并打开浏览器控制台,查看打印结果,发现出现了语法错误,如下图所示:
 6/6
6/6第六步,修改代码并在data中添加对象obj,然后在mounted()中给obj对象属性重新赋值,如下图所示:
 注意事项
注意事项注意在vue.js如何给对象属性进行赋值
注意在vue.js中的data给属性进行赋初值
VUEJSHTML5CSS3JAVASCRIPT对象属性版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_24680.html
上一篇:怎么炖羊肉汤
下一篇:微信怎样关闭酷狗会员微信自动续费功能
 订阅
订阅