使用Axure如何实现左右滑动切换的效果?
来源:网络收集 点击: 时间:2024-03-06【导读】:
在我们做APP主界面的原型时,经常要实现左右滑动的效果,今天就给大家分享下如何使用Axure来实现左右滑动的效果,希望对大家有一些帮助,当然也可以留言找我获取rp文件品牌型号:联想电脑系统版本:win7、win8、win10软件版本:Axure7、Axure8方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6

 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
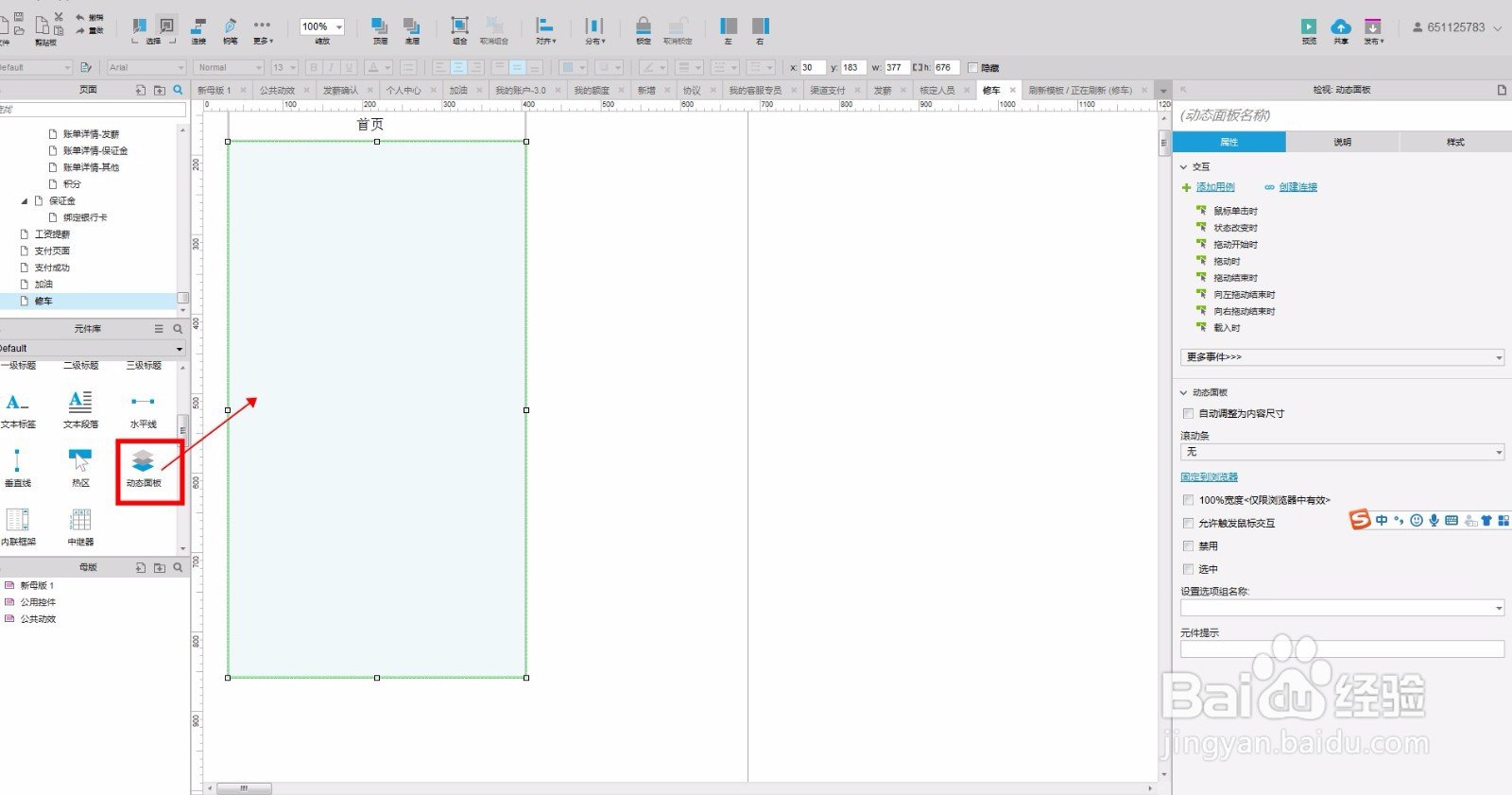
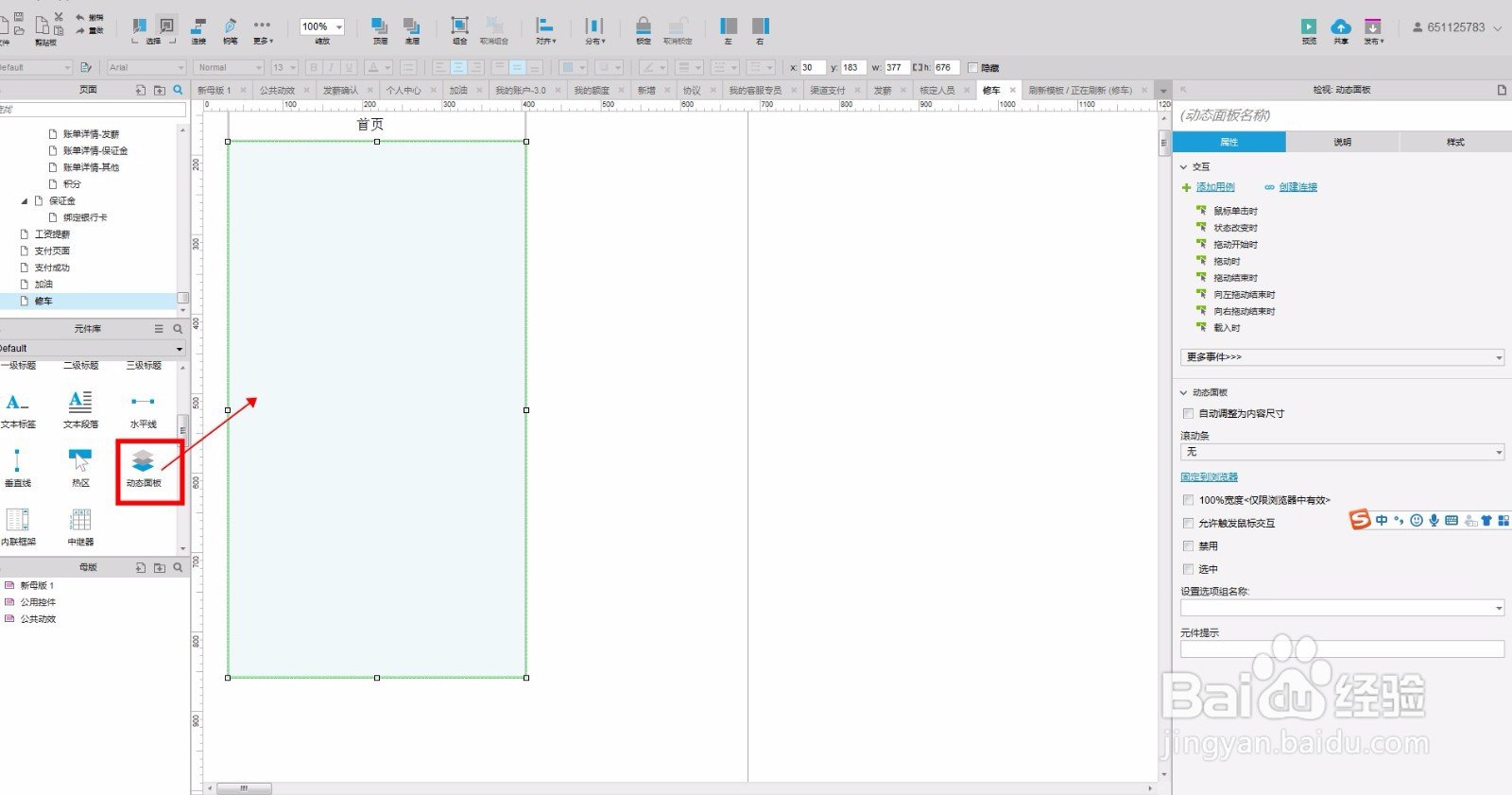
第一步,拖动一个动态面板到手机外壳中,并调整大小到与外壳大小相同,如下图
 2/6
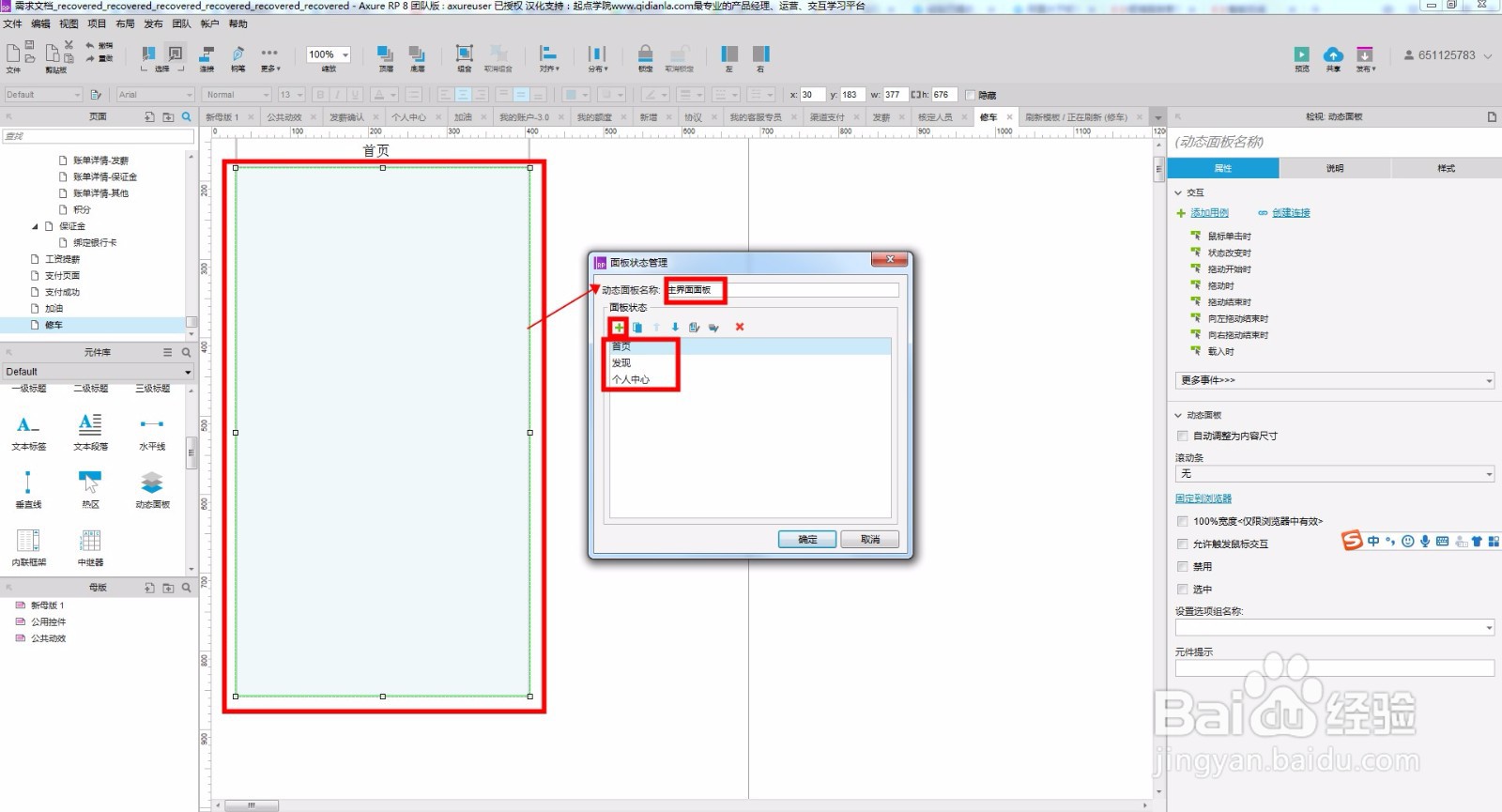
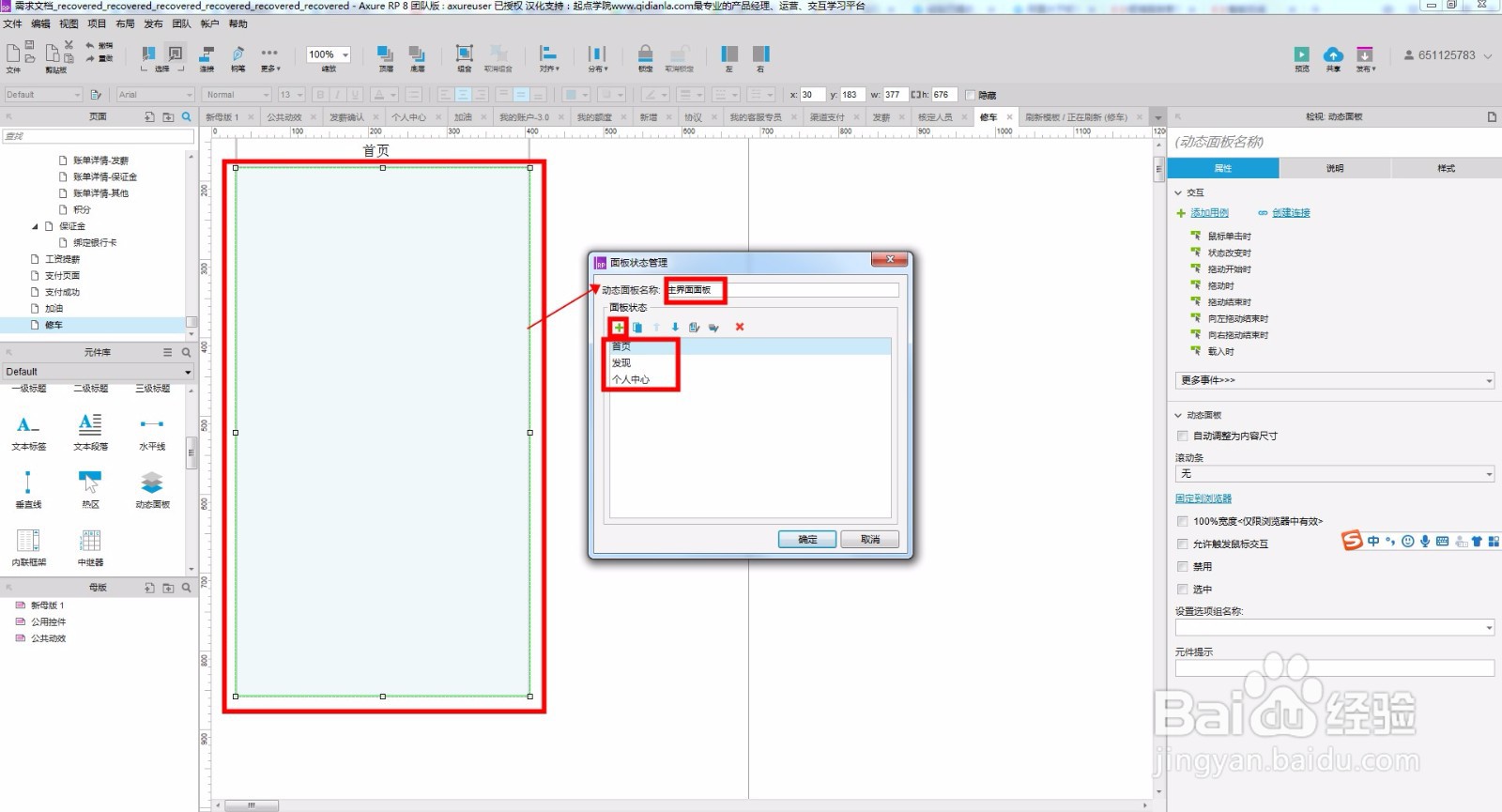
2/6第二步,双击动态面板对此面板进行命名和创建三个状态如下图:
创建三个状态代表了需要切换的三个页面。
 3/6
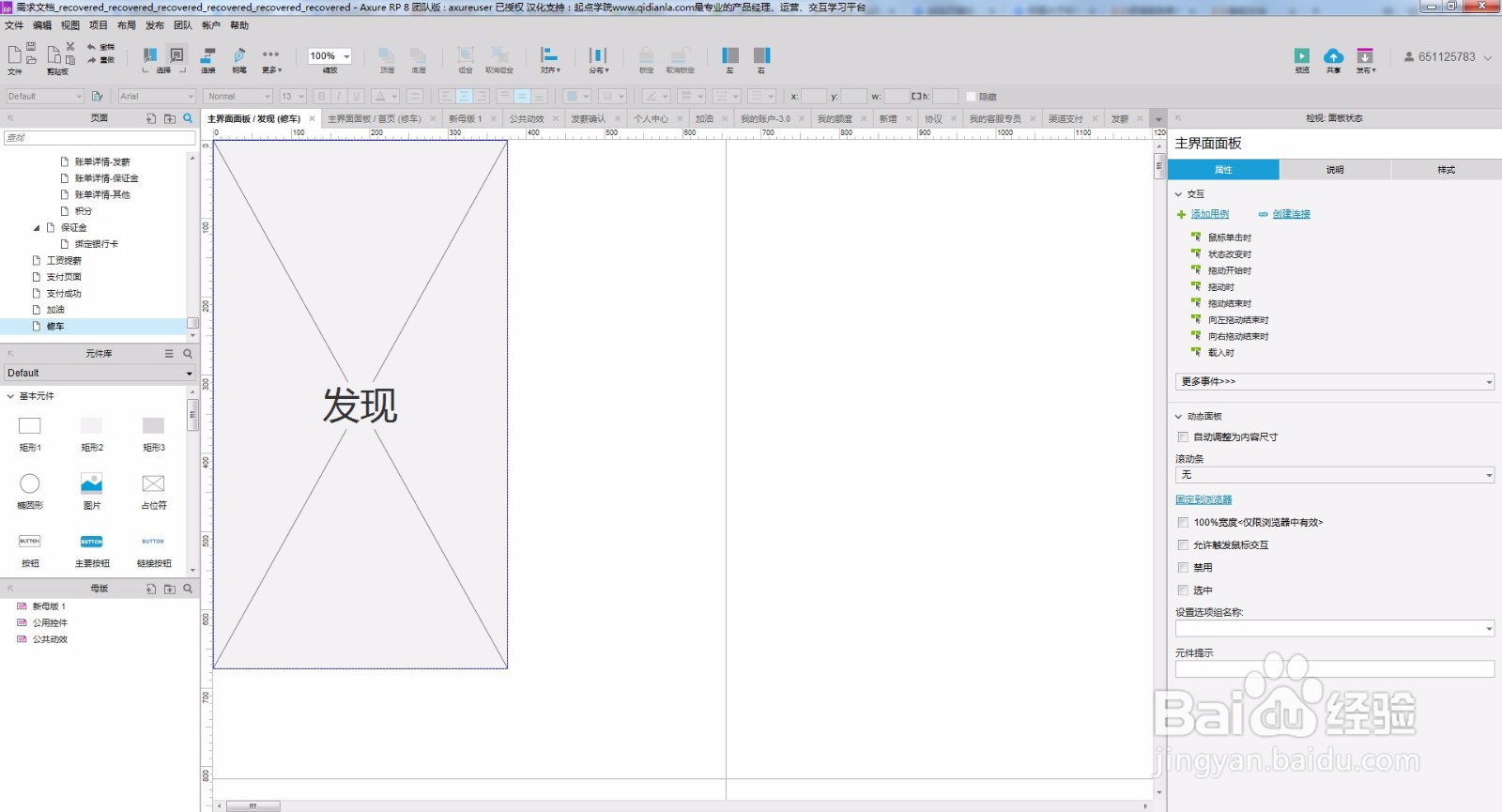
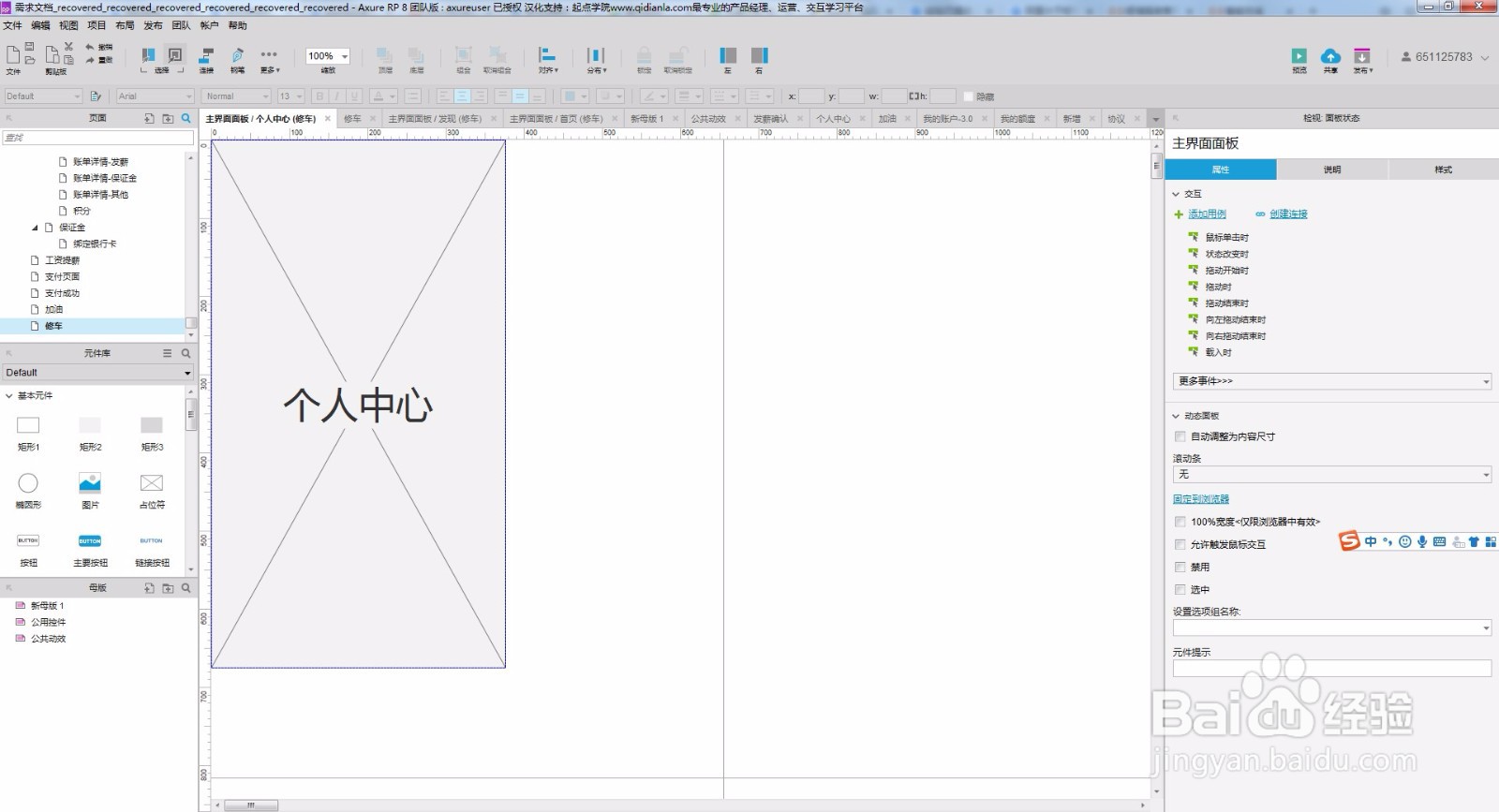
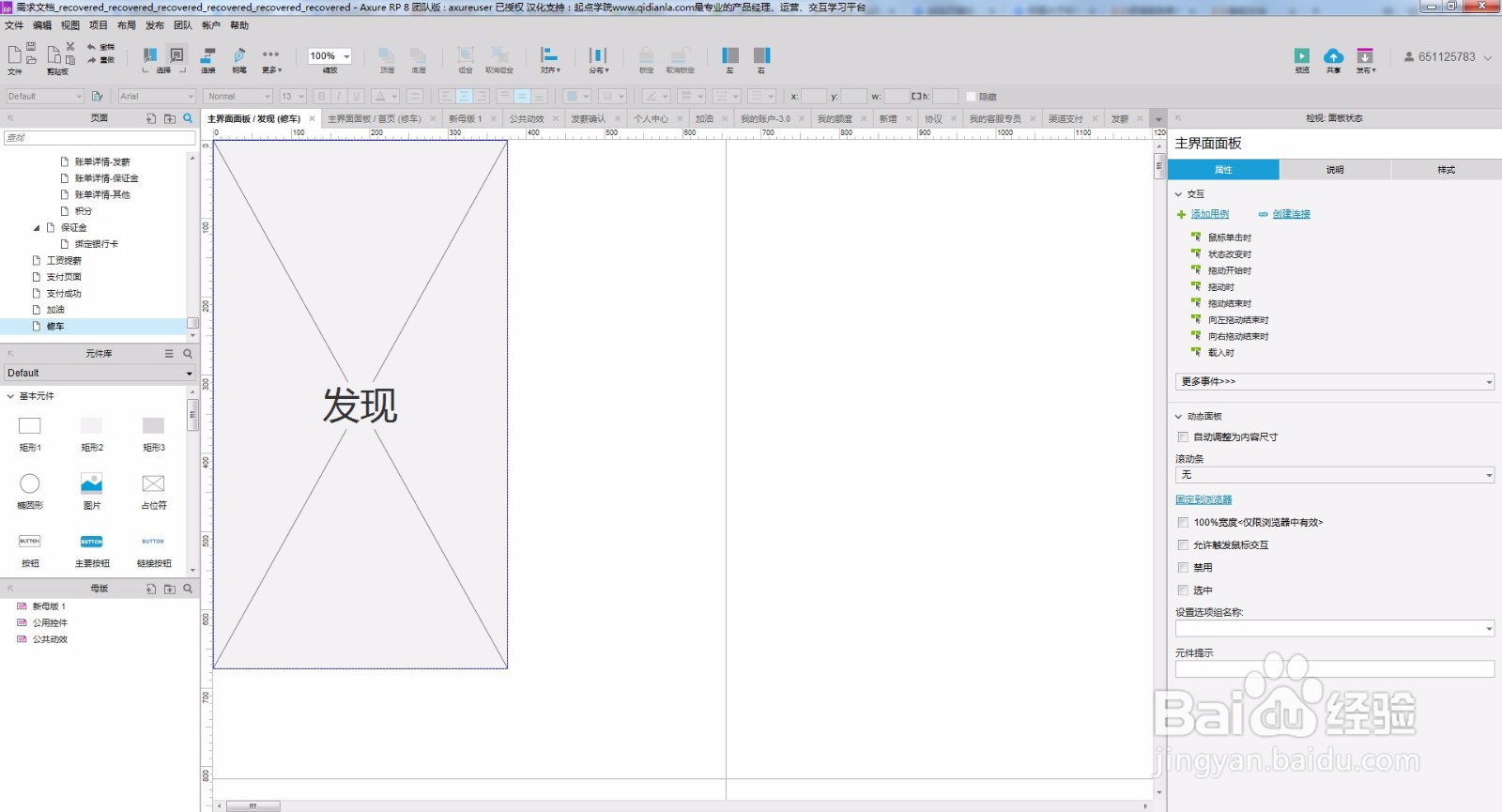
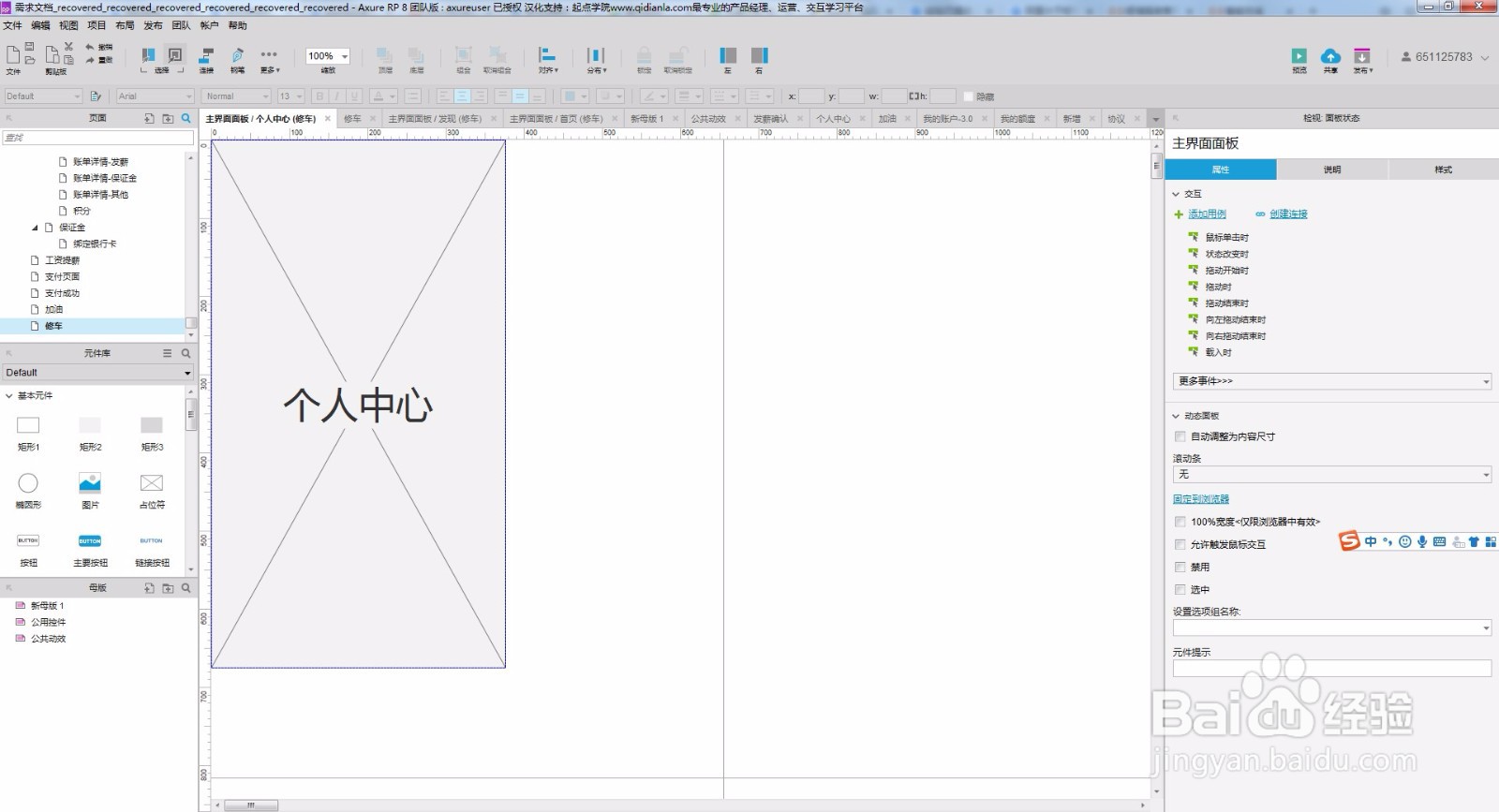
3/6第三步,对这三个状态的每个状态下填充内容,如下图1,2,3


 4/6
4/6第三步,对主界面面板“向左拖动结束时”进行“动态面板设置”操作,如下图;
此步为左滑设置
 5/6
5/6第四步,对主界面面板“向右拖动结束时”进行“动态面板设置”操作,如下图;
此页面为向右设置
 6/6
6/6到此步就完成了左右滑动的效果,请看下图:
 注意事项
注意事项对动态面板的及动态面板下的状态都要进行命名以防进行设置时分不清对哪个面板进行操作
主界面面板状态的个数决定了左右滑动页面的的个数,所以说如果有多个界面时可以多设置几个状态
AXURE产品经理UE版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_256869.html
上一篇:电脑总是BlueScreen怎么办
下一篇:RF-WMS仓储管理系统特点
 订阅
订阅