如何使用bootstrap制作三列布局
来源:网络收集 点击: 时间:2024-02-12【导读】:
在bootstrap中,可以使用“col-”类名设置div,从而实现三列布局。下面小编举例讲解如何使用bootstrap制作三列布局。工具/原料morehtml+bootstrap代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解如何使用bootstrap制作三列布局。
 2/6
2/6在test.html文件中,使用link标签引入bootstrap.min.css样式文件。
 3/6
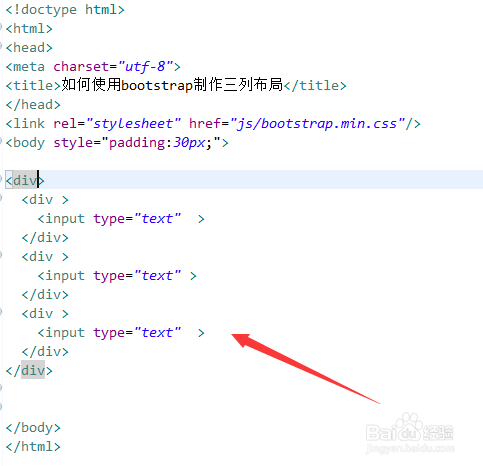
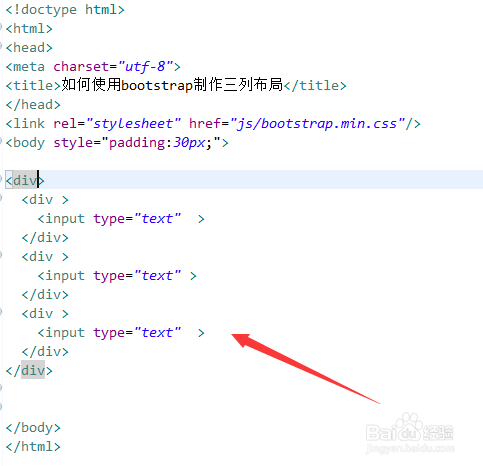
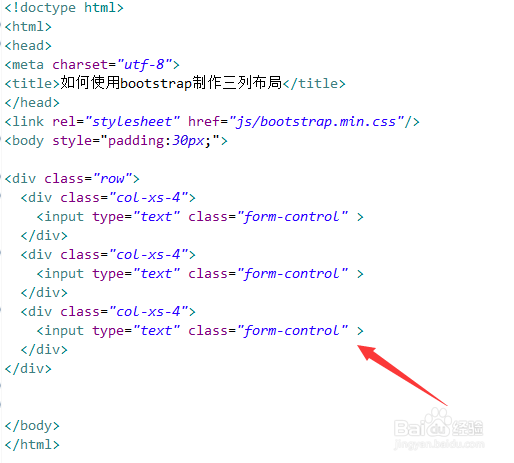
3/6在test.html文件中,使用div创建三列内容,每列使用放一个input标签。
 4/6
4/6在test.html文件中, 设置最外层div的class属性为row。
 5/6
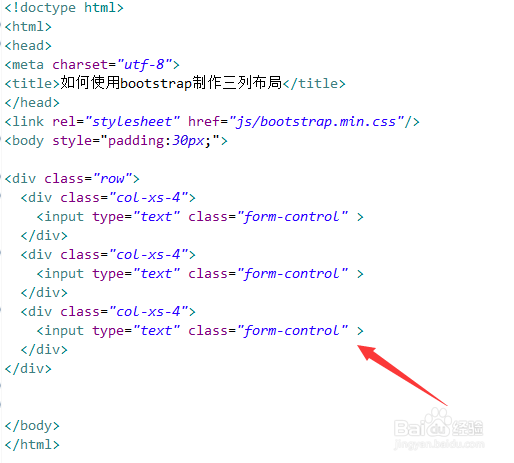
5/6在test.html文件中, 三列div使用col-xs-4类名设置,并设置input的类名为form-control。
 6/6
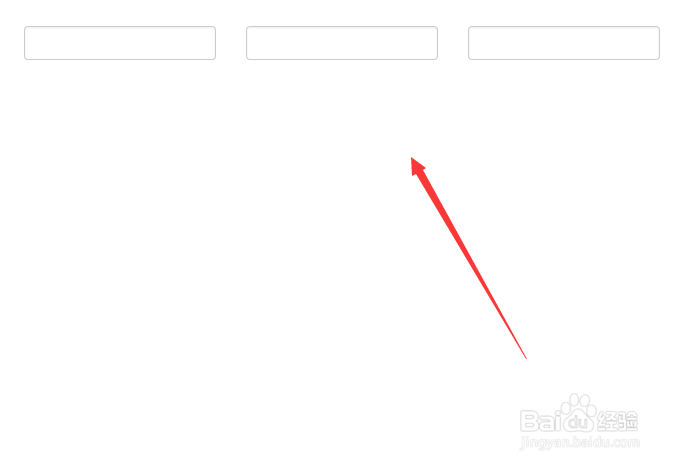
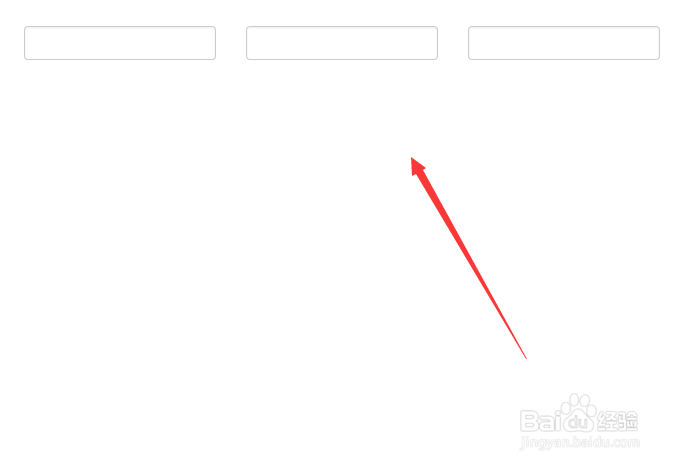
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用link标签引入bootstrap.min.css样式文件。2、使用div创建三列内容,每列使用放一个input标签。3、 设置最外层div的class属性为row。4、三列div使用col-xs-4类名设置,并设置input的类名为form-control。
BOOTSTRAP版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_25729.html
上一篇:excell如何提取某一段字符中的特定值?
下一篇:qq安全中心解冻账号
 订阅
订阅