dw鼠标经过图像的设置方法
来源:网络收集 点击: 时间:2024-03-06【导读】:
在网站编辑中,最常用的鼠标经过图像的设置是在导航中。鼠标经过后,导航文字颜色和背景进行更改,这样效果简单还好看。下面我们一起来看看如何设置吧~工具/原料moreAdobe Dreamweaver CS6Acer One13/win10方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 总结:
总结:
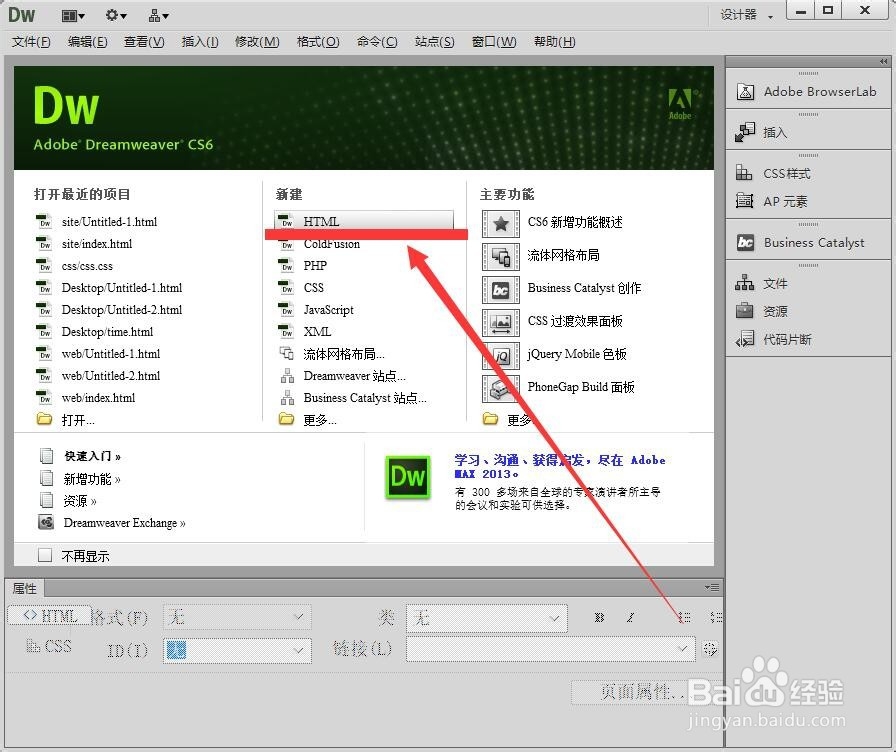
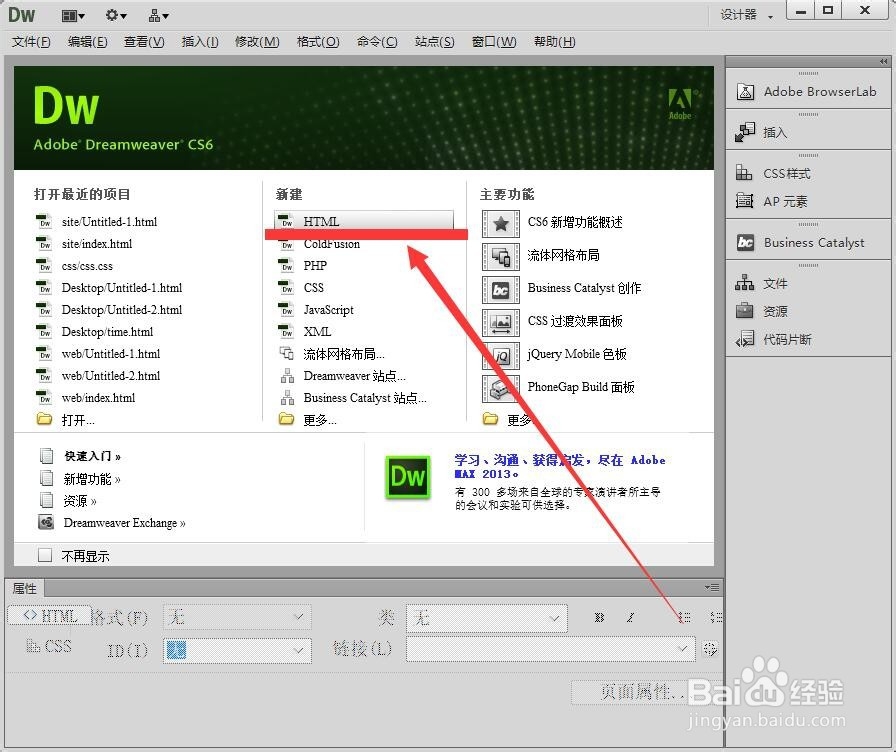
打开dw新建一个HTML
 2/7
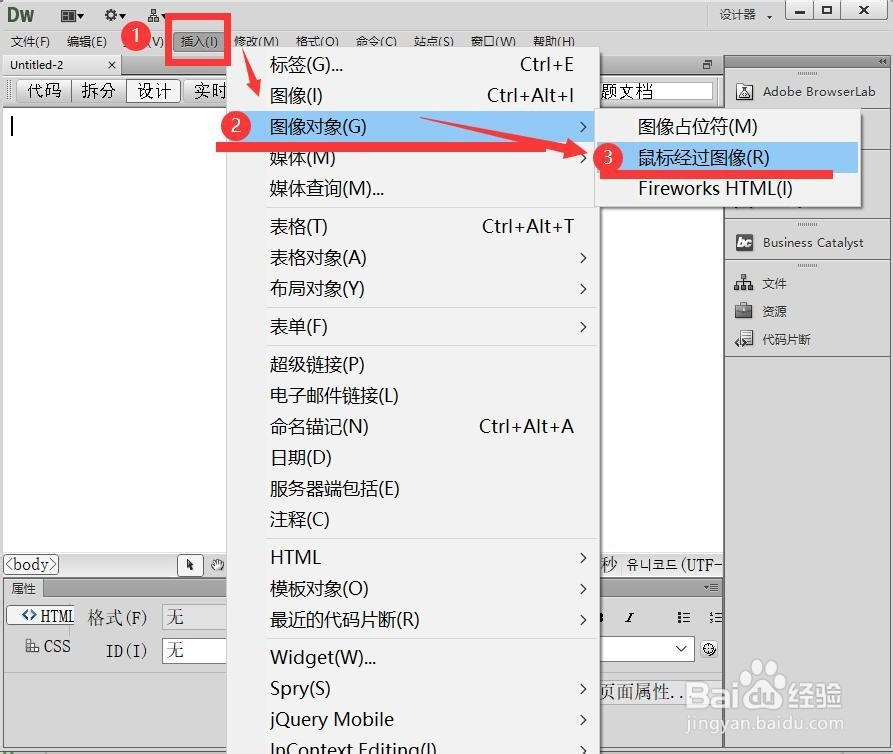
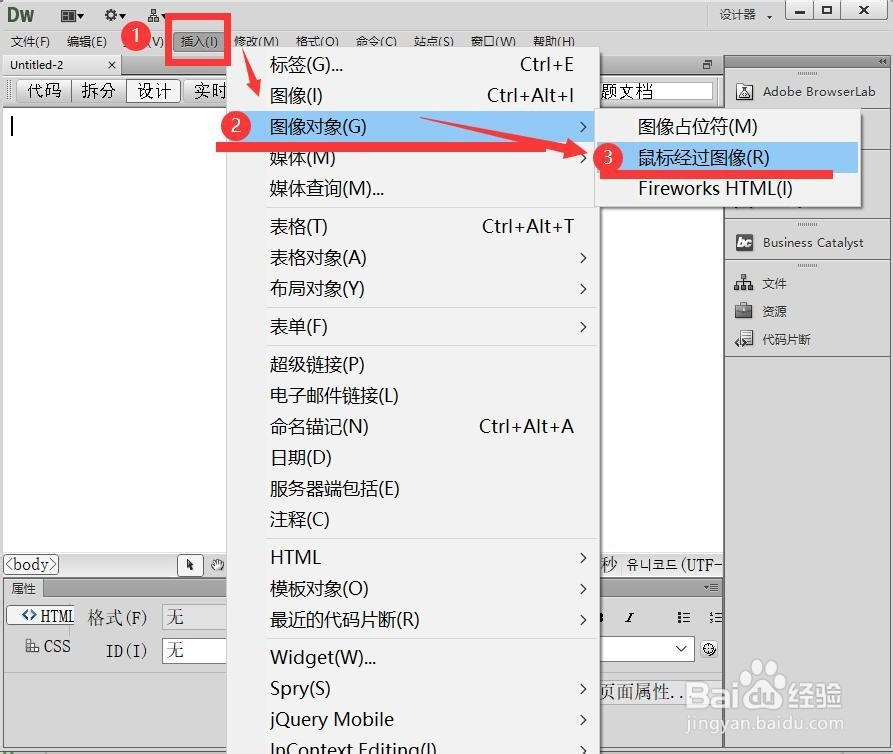
2/7点击菜吩块裁单中的【插入--图像对象--鼠标经过图像】
 3/7
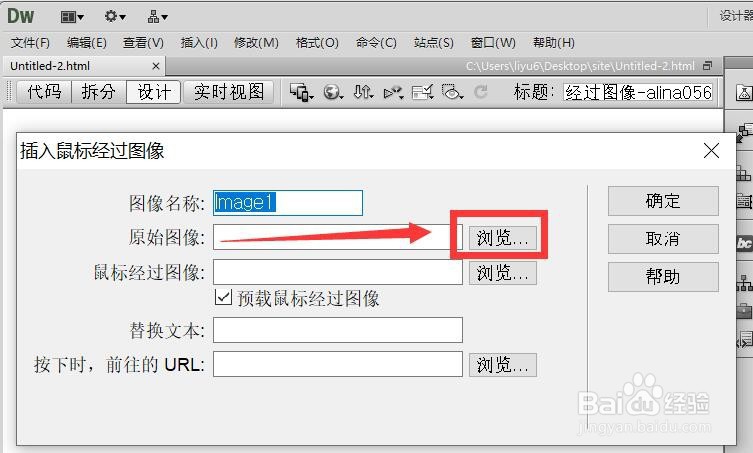
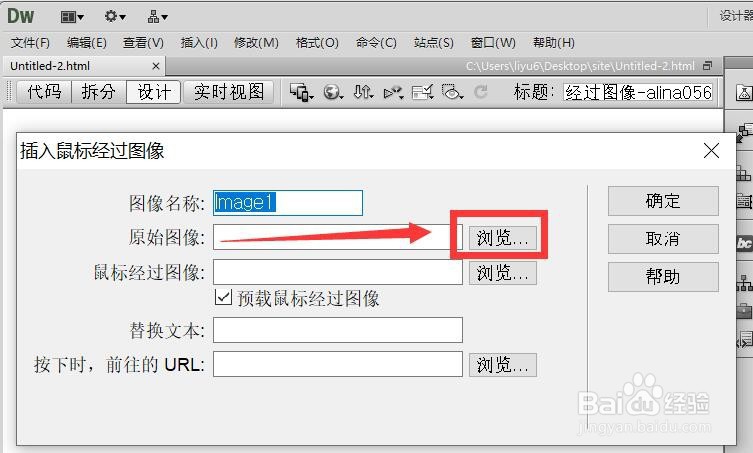
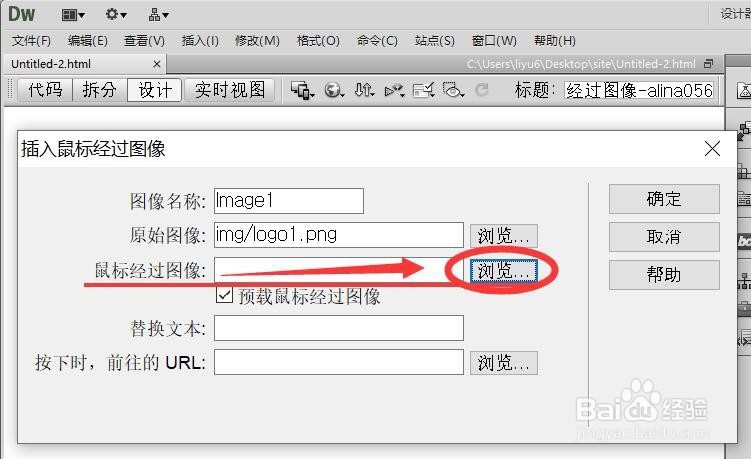
3/7在弹出的插入鼠标经过图像“中怕恩,点击后面的浏览,先添加一个原始图片
 4/7
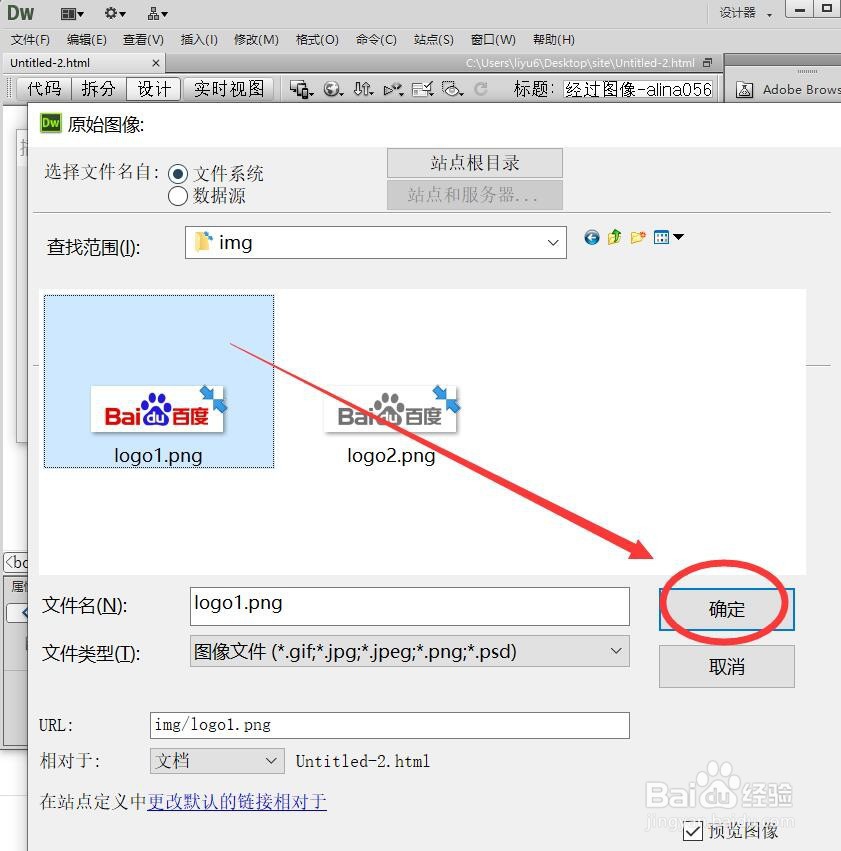
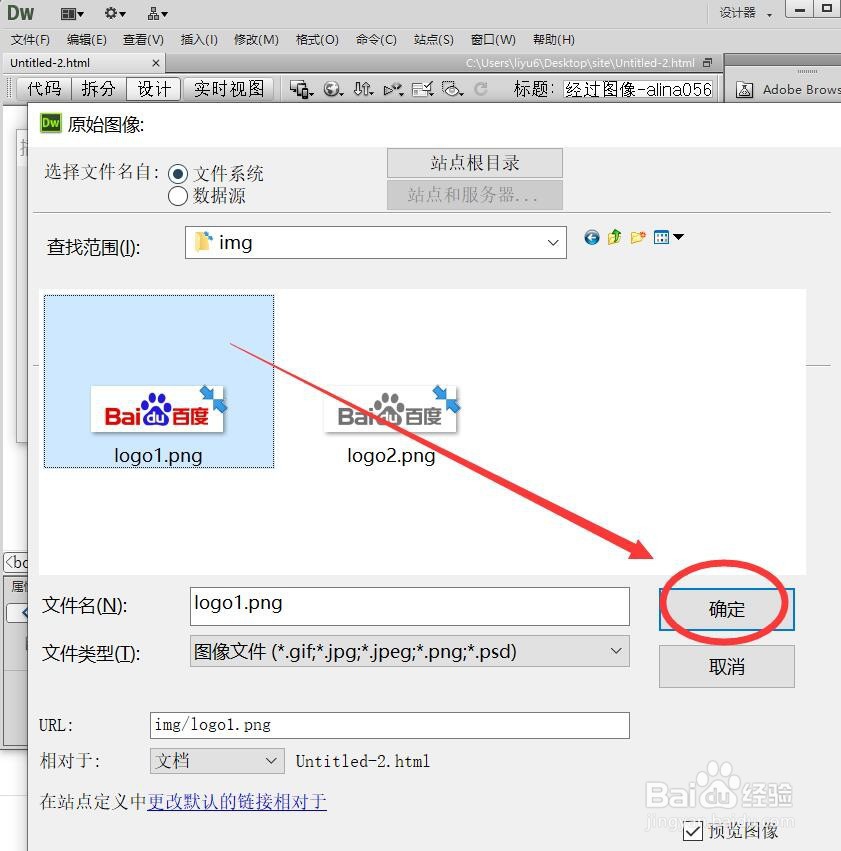
4/7在出来的原始图像中,找到图片的路径。点击选中图片后,陵扯在点击确定。
 5/7
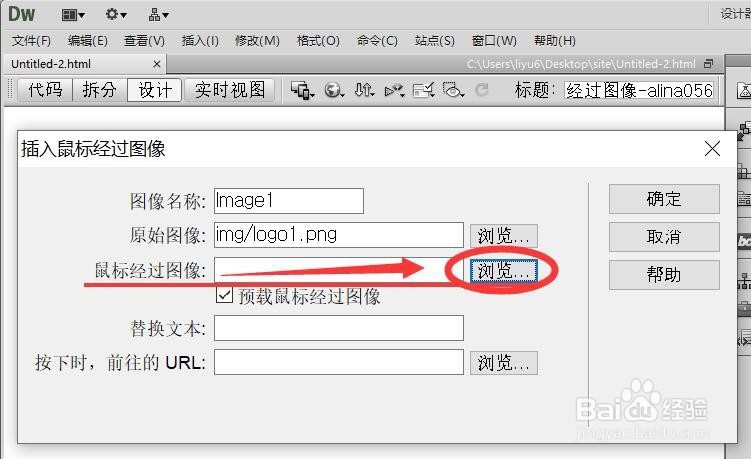
5/7同样的方法,在设置”鼠标经过图像“,点击【浏览】找到图片,选中后,点击确定。
 6/7
6/7在输入替换文本和链接。这里,我设置的是空链接。设置完成后,点击【确定】
 7/7
7/7ctrl+s保存,F12预览,看效果。
 总结:
总结:1、打开dw新建或打开一个HTML
2、点击菜单中的【插入--图像对象--鼠标经过图像】
3、找到原始图片和鼠标经过图片的路径。输入替换文本和链接
DREAMWEAVER鼠标经过DW特效DW基础DW教程版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_257533.html
上一篇:问道手游地府地宫攻略2
下一篇:新版网易云音乐背景图片怎么设置
 订阅
订阅