字符间距和单词间距 word-spacing
来源:网络收集 点击: 时间:2024-02-12【导读】:
这里我们讲一下字符间距和单词间距的区别,也顺便讲一下单词间距的用法工具/原料more电脑Dreamweaver方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
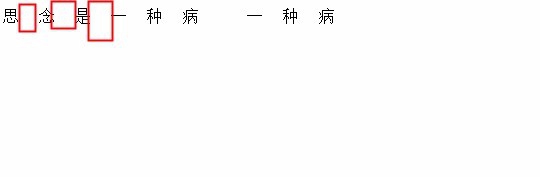
字符间距对于我们中文来讲是两个字之间的间隔,如图所示
 2/7
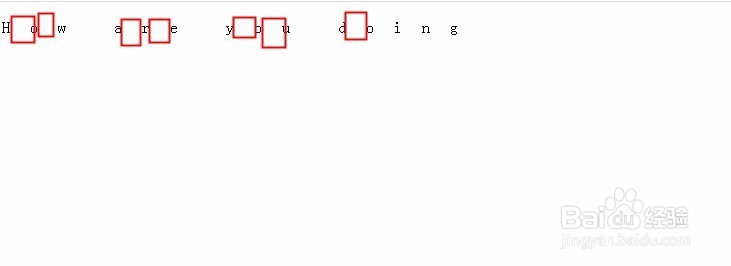
2/7对于英文来讲,是单词字母与字母之间的间距
 3/7
3/7而如果是单词与单词之间的间距,我们就必须设置word-spacing
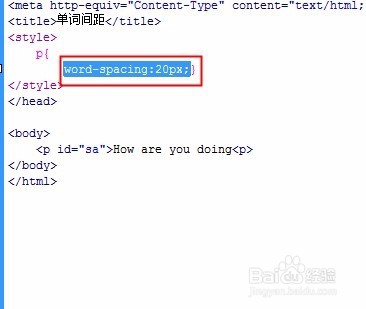
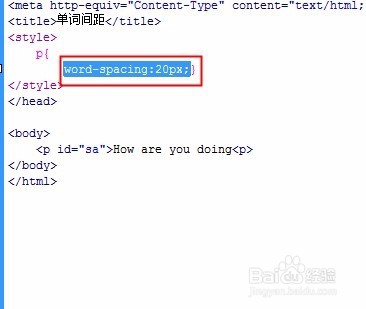
语法如下:
word-spacing:20px;
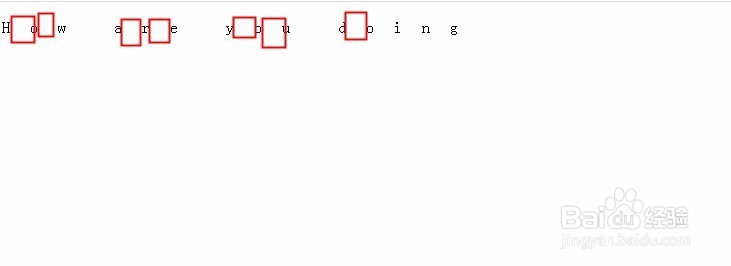
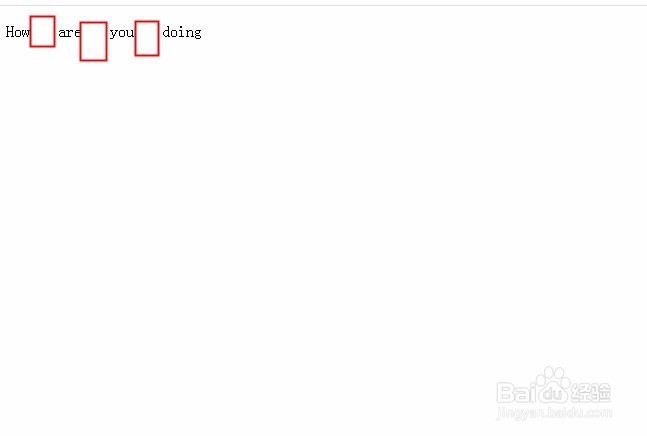
 4/7
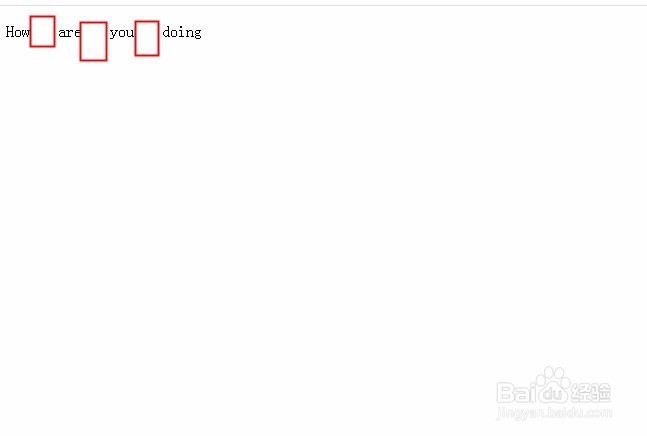
4/7在浏览器显示如图所示,是单词之间的间距,不是字母之间的间距关系
 5/7
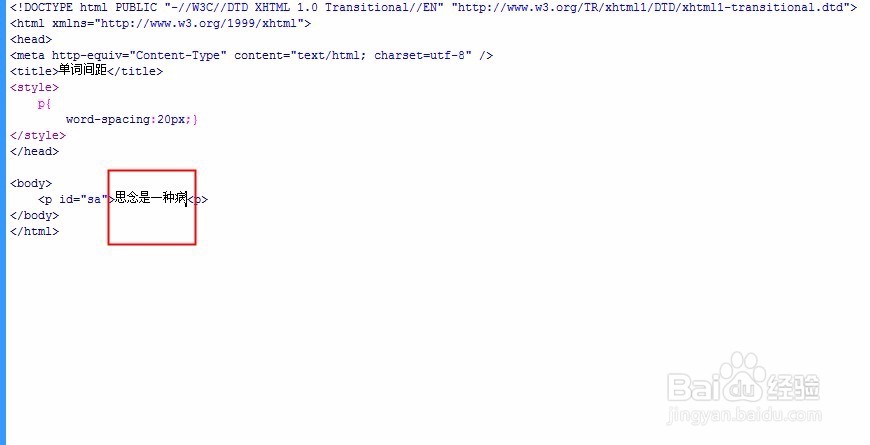
5/7加入现在使用word-spacing来给中文字体设置又会出现什么效果
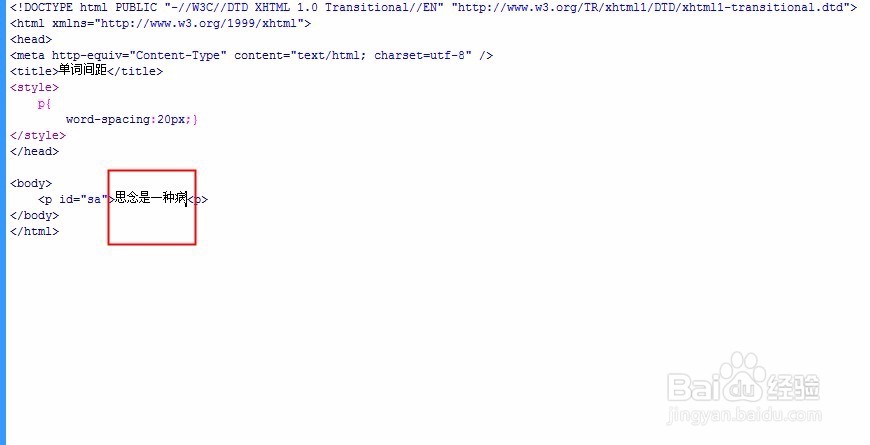
代码如下:
head
meta http-equiv=Content-Type content=text/html; charset=utf-8 /
title单词间距/title
style
p{
word-spacing:20px;}
/style
/head
body
p id=sa思念是一种病p
/body
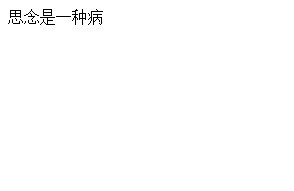
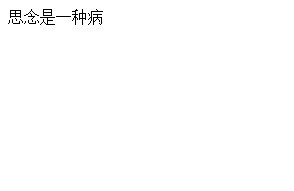
 6/7
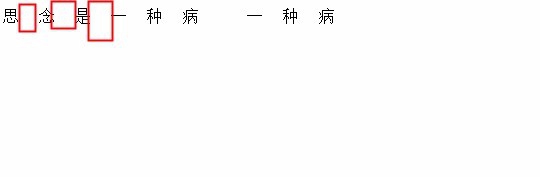
6/7浏览器显示的效果
 7/7
7/7我们可以看出,letter-spacing字符间距是对英文中文都可以起作用的,对中文是字与字之间的间隔,而对英文是字母与字母之间的间隔
而word-spacing单词间距是对单词的间距起作用,对中午跟不起作用
注意事项letter-spacing对中文英文都起作用,对中文是字与字之间的间隔,对英文是字母与字母之间的间隔
word-spacing单词间隔对中文不起作用,对英文是单词与单词之间的作用
HTML字符间距单词间距间距LETTER-SPACING版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_25845.html
上一篇:jQuery对象可以调用DOM中的方法
下一篇:糖尿病患者如何使用甜味剂
 订阅
订阅