easyui某一列设置颜色教程
来源:网络收集 点击: 时间:2024-03-06【导读】:
一般情况下,在使用easyui框架时,可以给表格行设置间隔色。那么,如何给某一列设置颜色呢?工具/原料moreeasyuijQueryJavaScriptHBuilderX截图工具PPT方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 总结
总结 注意事项
注意事项
在已创建Web项目的HBuilder工具中,新建页面文件并引入easyui相关文件
 2/7
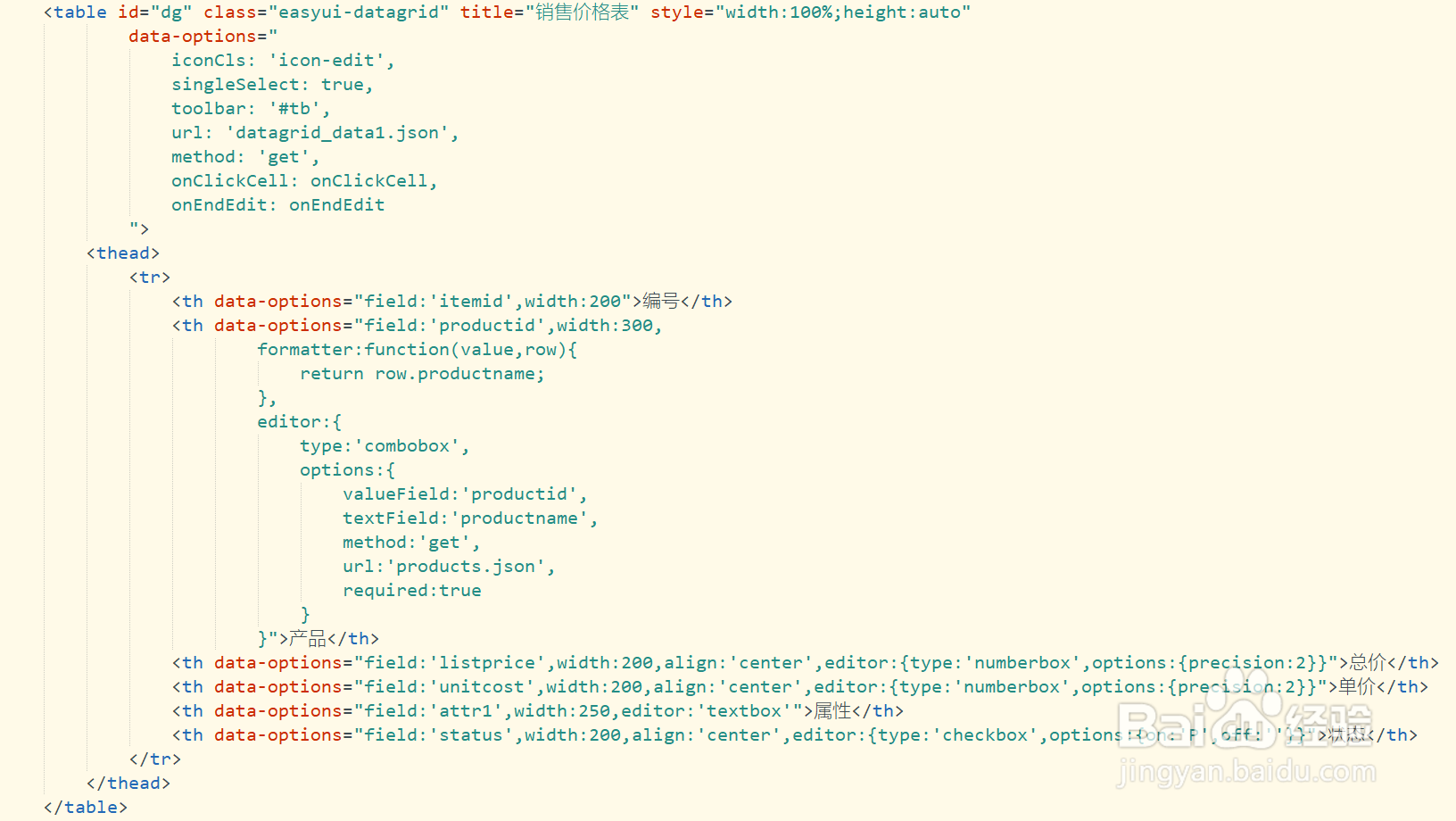
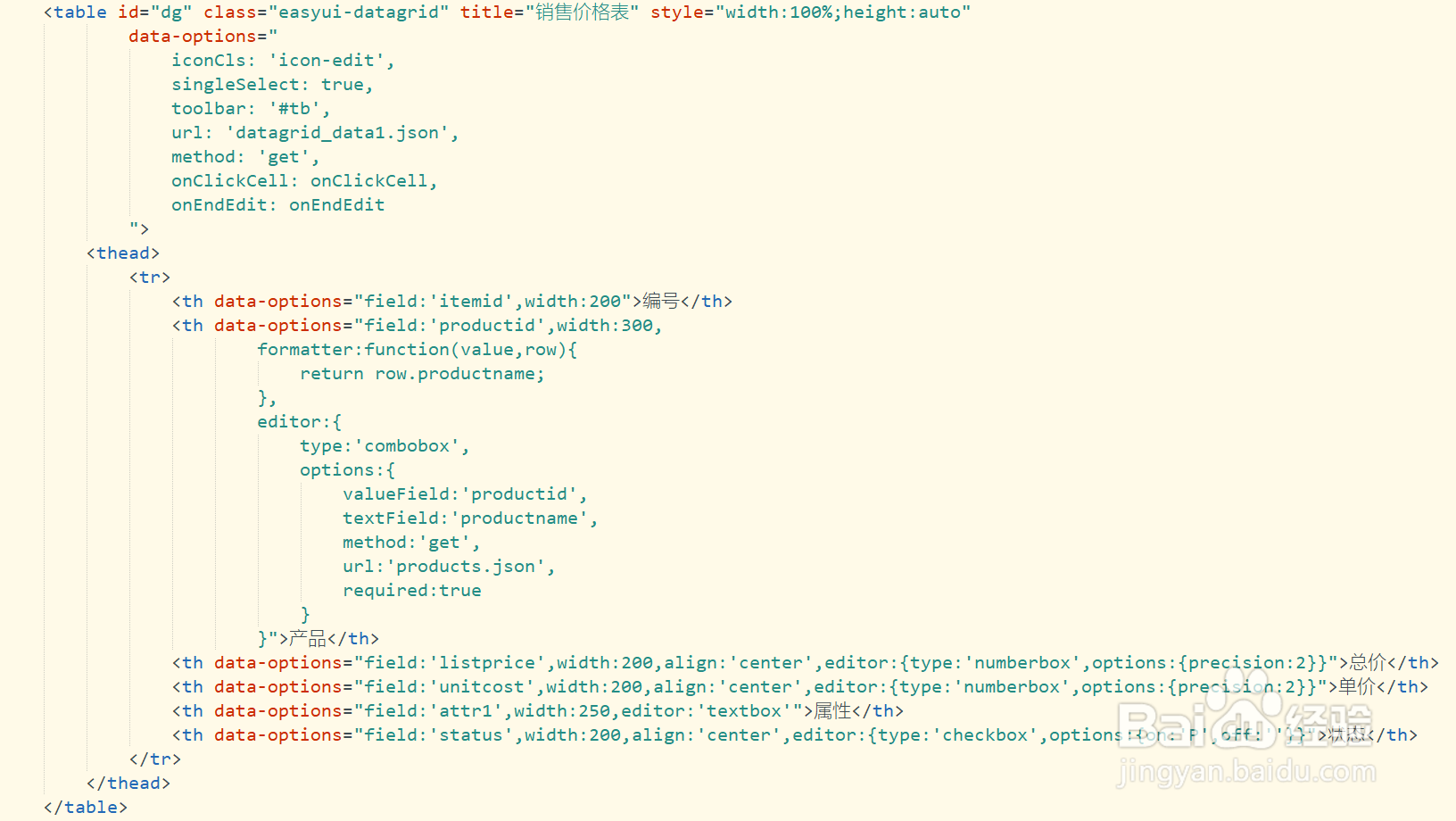
2/7在body/body标签中,插入一个table并添加对应的字段和属性
 3/7
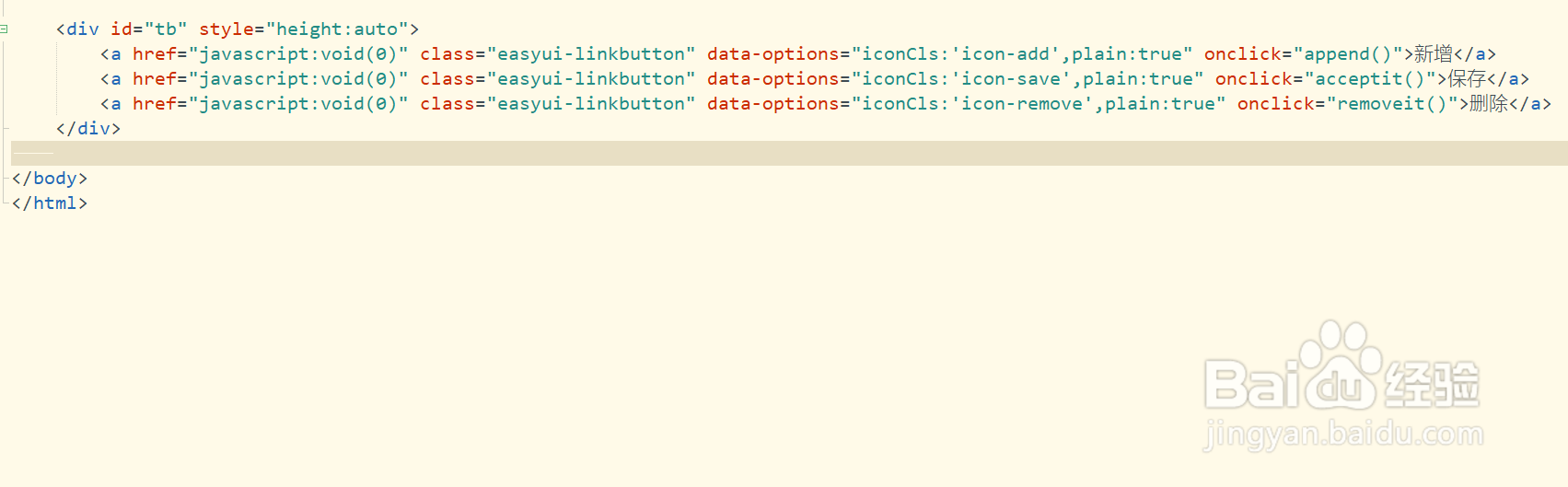
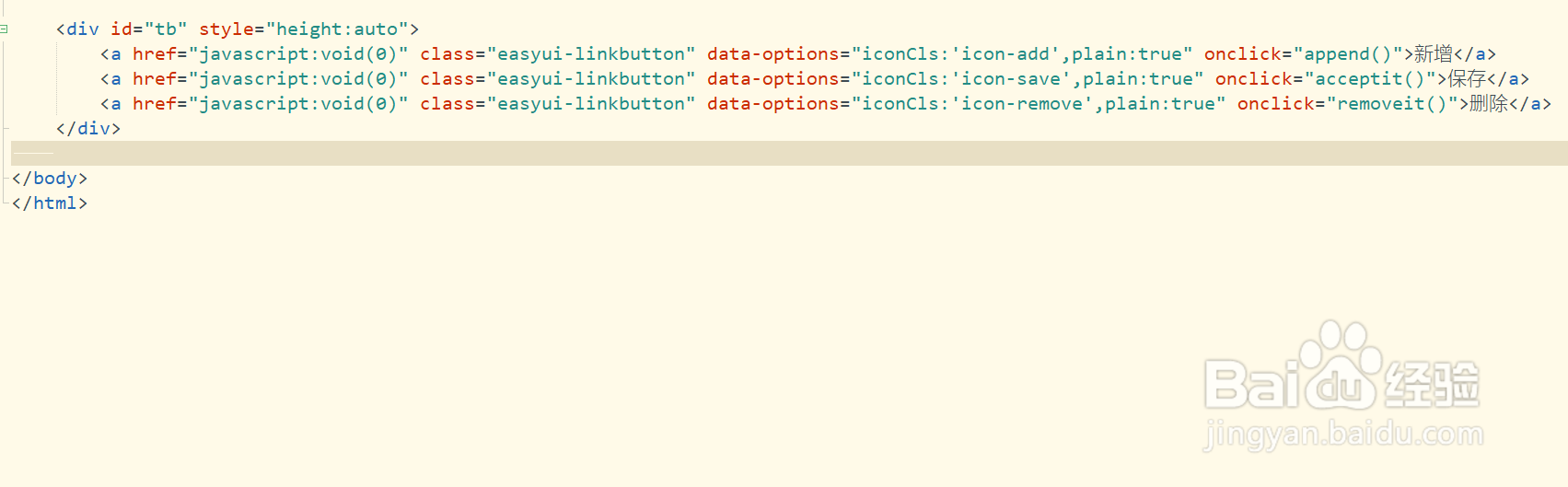
3/7然后插入几个超链接标签,设置表格的操作功能
 4/7
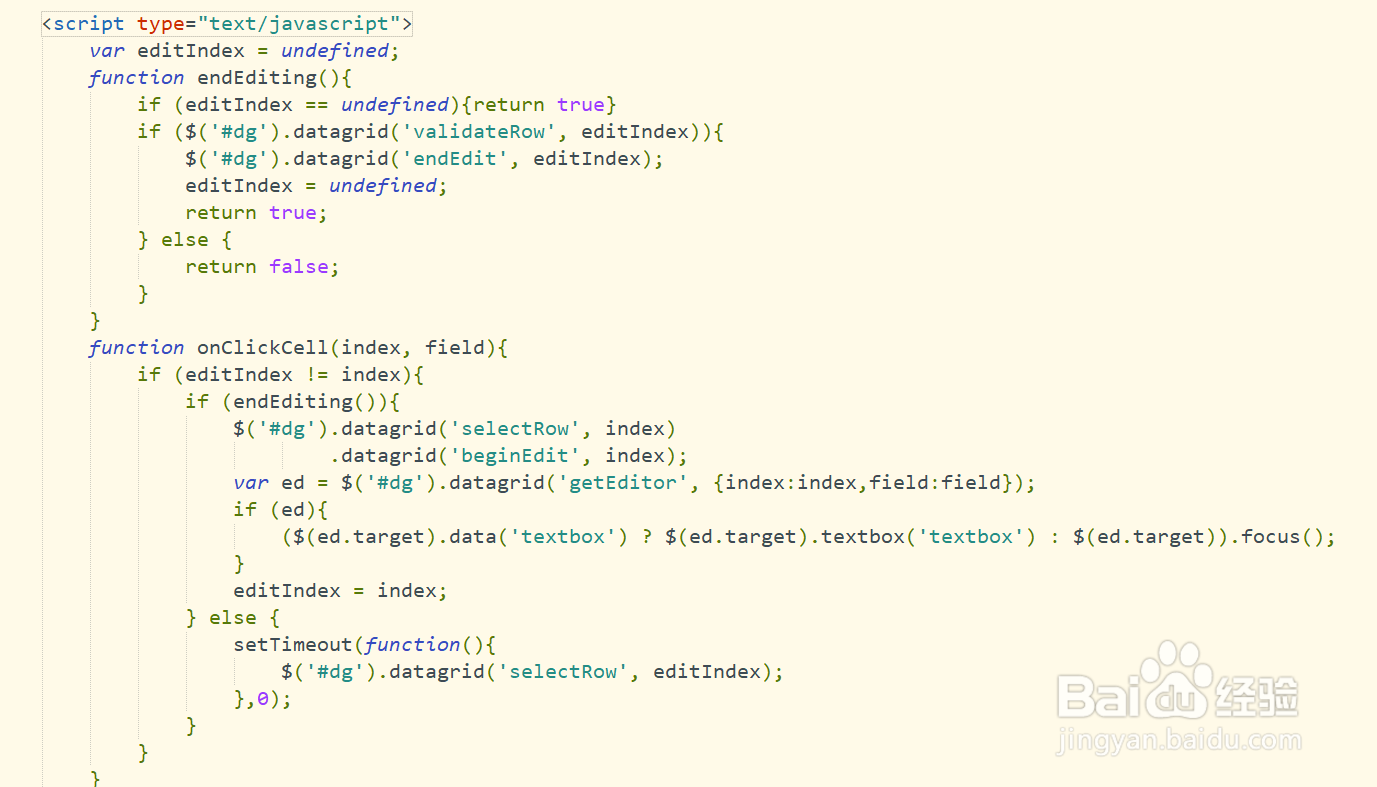
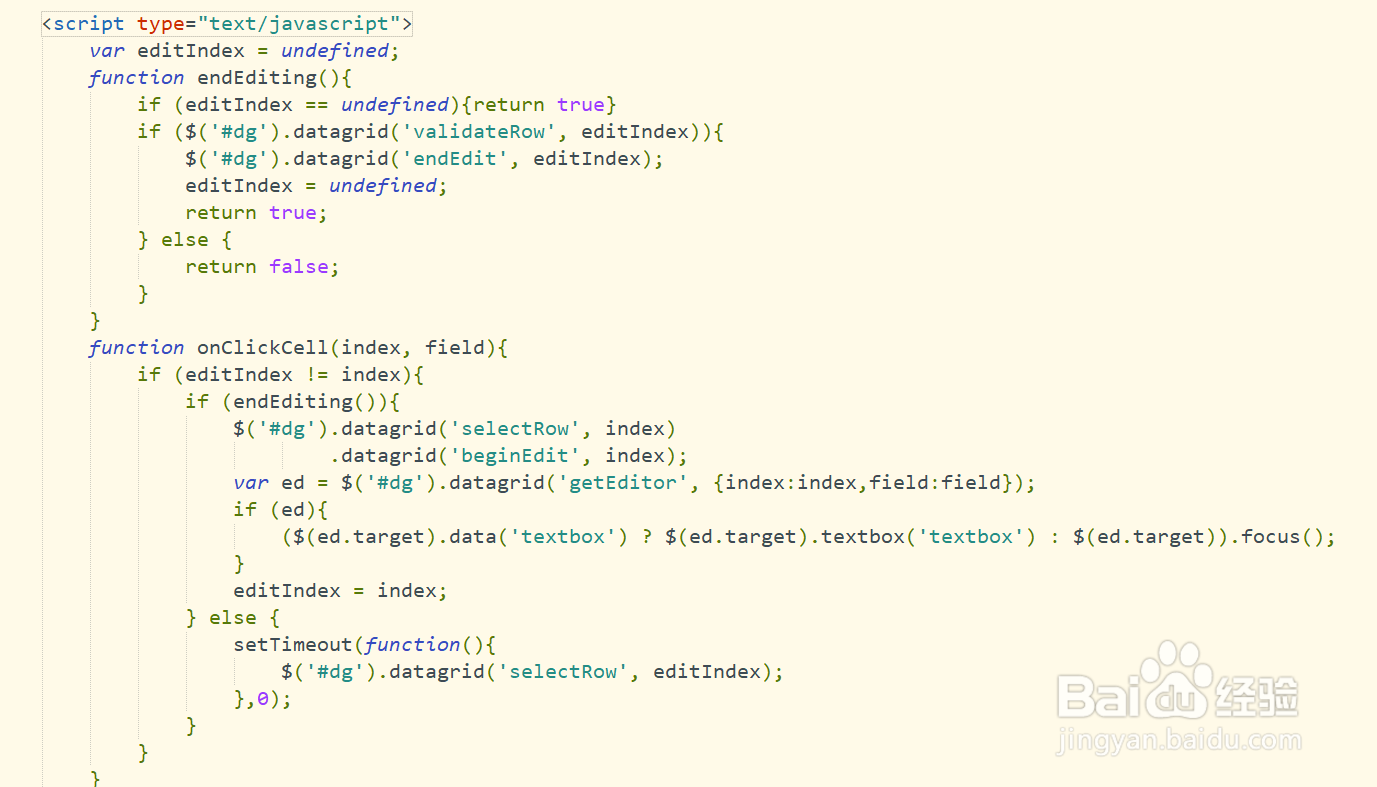
4/7在工具栏元素下方,添加script标签,定义新增、保存和删除函数
 5/7
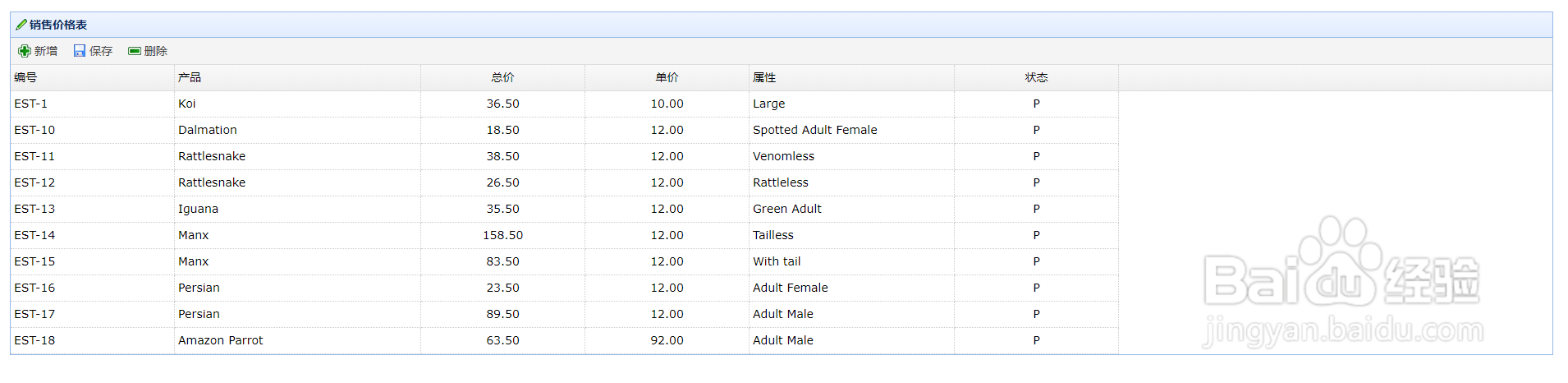
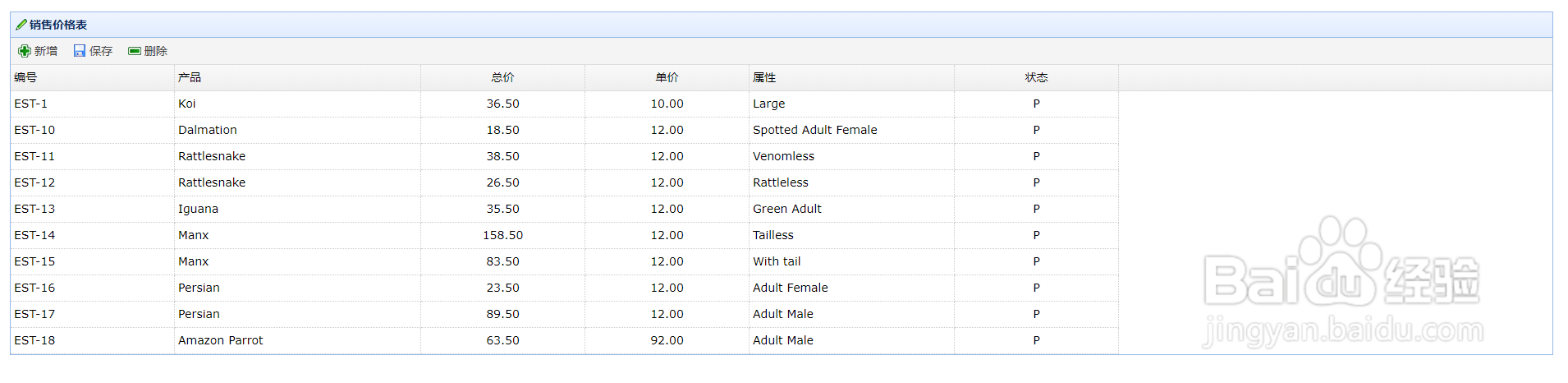
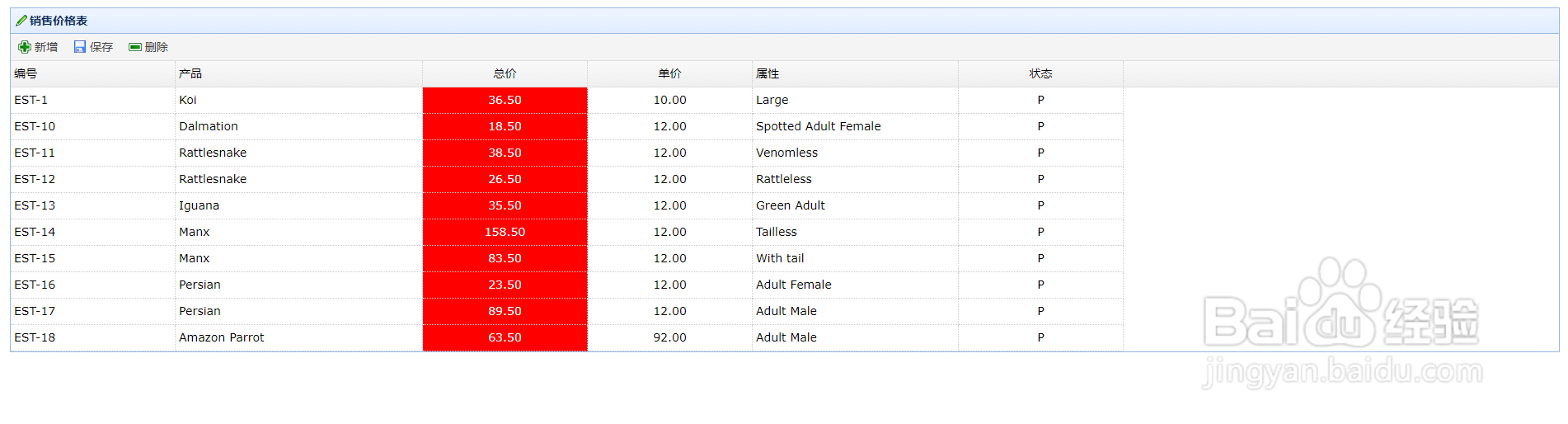
5/7保存代码并运行页面文件,可以查看到表格效果
 6/7
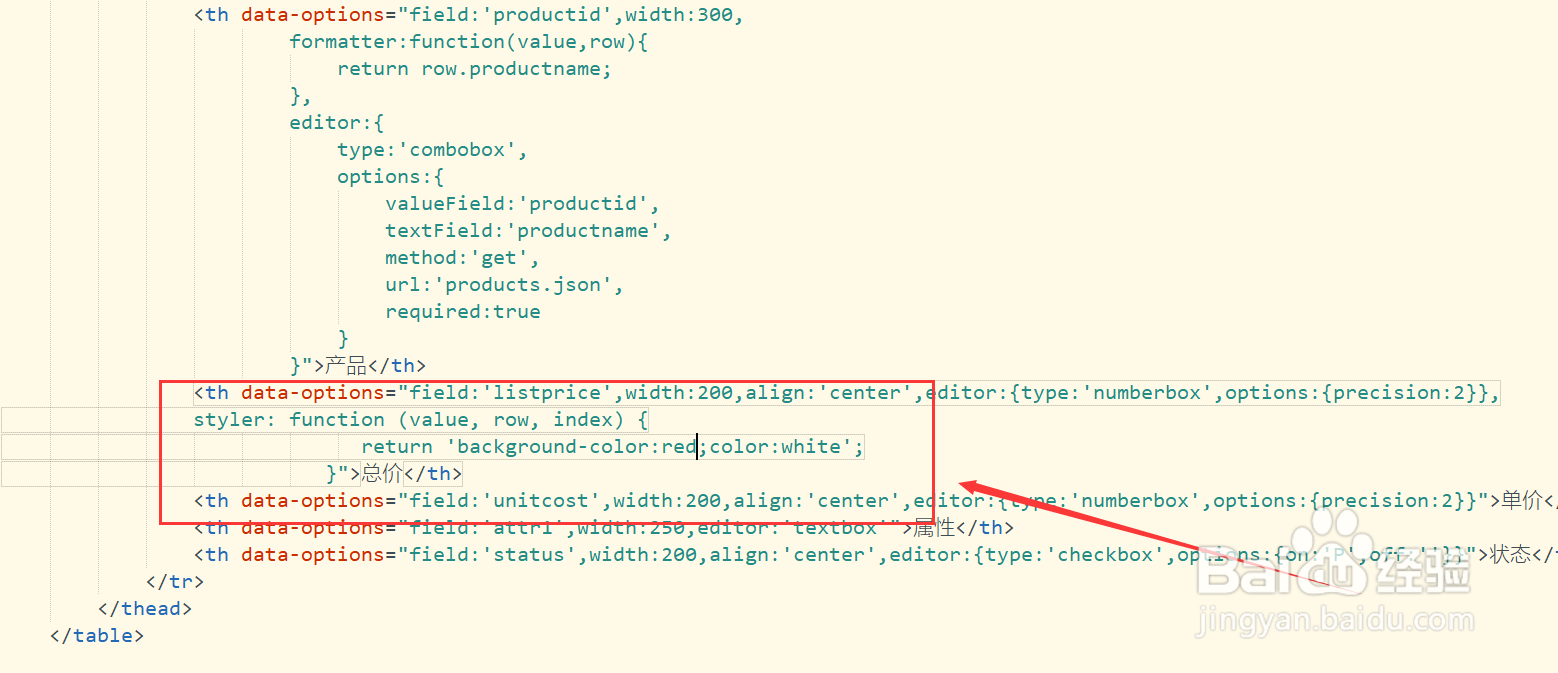
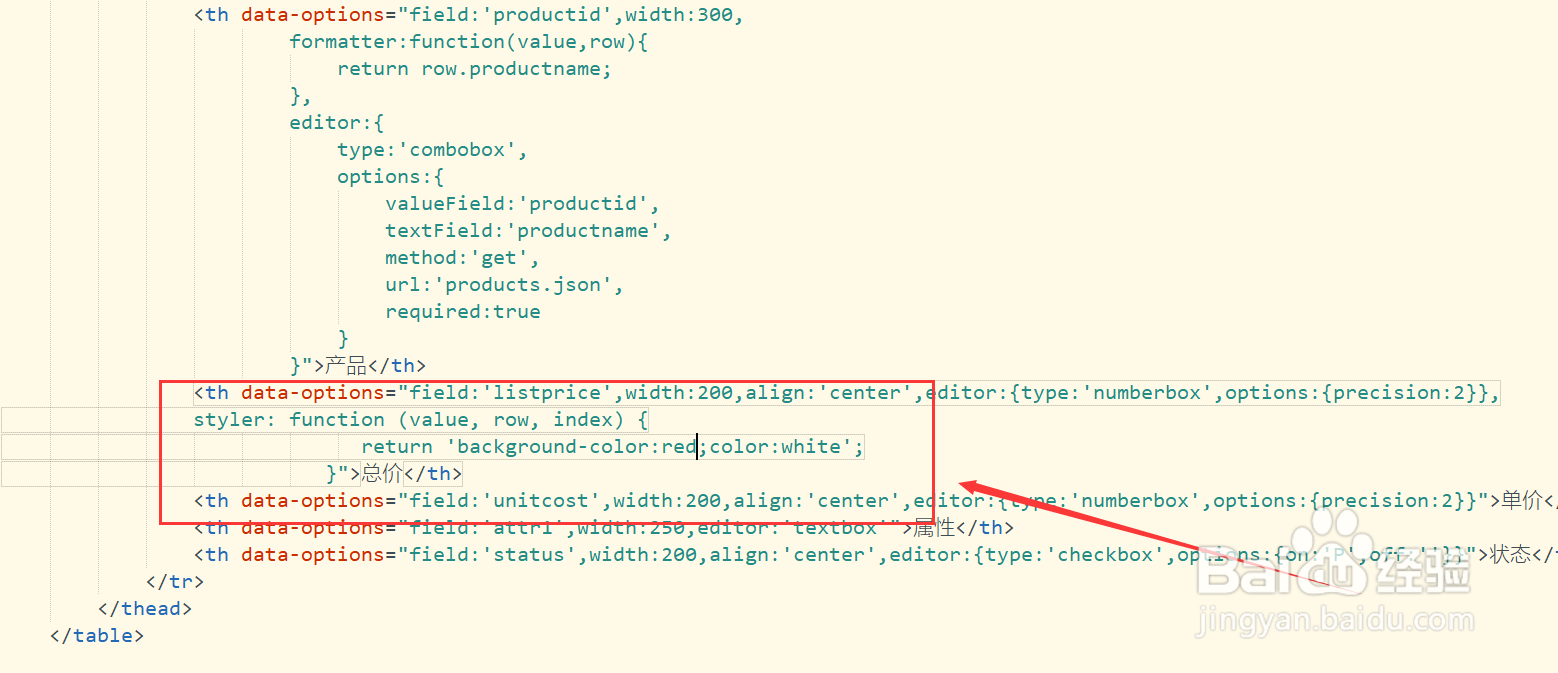
6/7在总价字段中,添加函数styler,设置背景色和字体颜色
 7/7
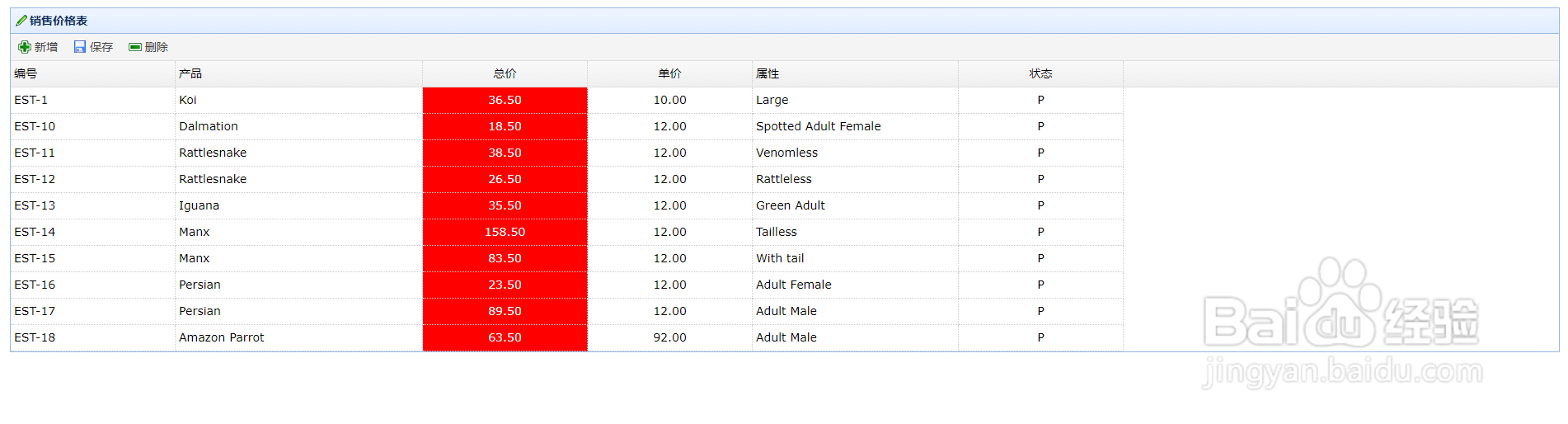
7/7再次保存代码并刷新浏览器,可以看到总价列背景色变为红色,字体变为白色
 总结
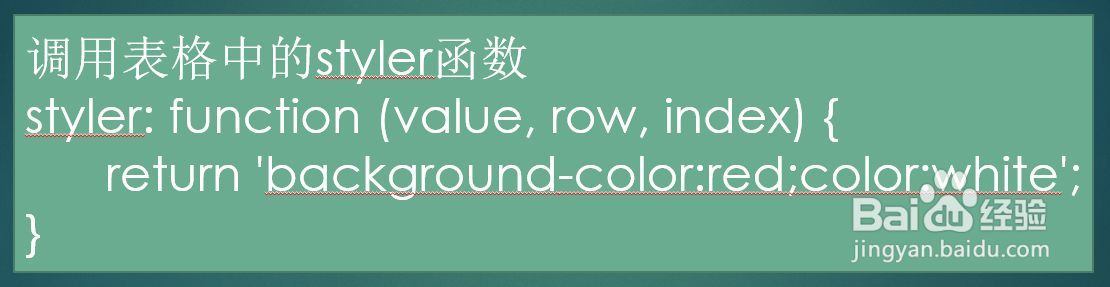
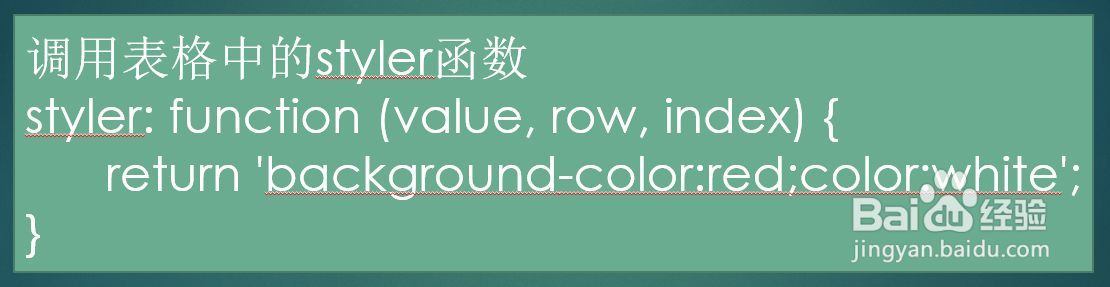
总结调用表格中的styler函数
styler: function (value, row, index) {
return background-color:red;color:white;
}
 注意事项
注意事项注意easyui某一列设置颜色
注意如何在easyui表格设置间隔色
EASYUI某一列设置颜色JQUERYJAVASCRIPT版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_258484.html
上一篇:PPT中怎么拆分文本
下一篇:怎么快速知道电脑的一个文件夹里有多少个文件
 订阅
订阅